

Cùng iworld.com.vn tìm hiểu các tính năng mới của Telerik UI cho lập trình viên Blazor bản 2.22.0
Hãy thử các tính năng mới trong Telerik UI mới nhất cho bản phát hành Blazor. Từ thành phần biểu mẫu mới đến xác thực được cải thiện và hơn thế nữa, chúng tôi mong muốn giúp bạn phát triển các ứng dụng Blazor tuyệt vời!
Hey Blazor và Telerik UI cho Blazor Folks, thành phần Blazor Form gốc có ở đây và chúng tôi rất vui mừng được chia sẻ với bạn các bản cập nhật mới là một phần của Telerik UI cho bản phát hành Blazor 2.22.0! Ba thành phần Xác thực, Chỉnh sửa và điều hướng giống lưới Excel, cải tiến TreeList, Cửa sổ có thể kéo, các tính năng bổ sung trong các điều khiển dựa trên đầu vào của chúng tôi và hơn thế nữa!
Đọc trước để tìm hiểu thêm về giao diện người dùng Telerik đầy đủ cho các thành phần và tính năng phát hành Blazor 2.22.0 mà bạn có thể cắm và chạy trong ứng dụng Blazor Server và WebAssembly.
Thành phần biểu mẫu Blazor mới
Tổng quan về thành phần biểu mẫu
Với thành phần Telerik Form mới cho Blazor, việc tạo và quản lý các biểu mẫu trở nên đơn giản nhờ nhiều tính năng tích hợp sẵn, nhiều thông số khác nhau và các sự kiện được hiển thị. Bạn có thể dễ dàng sử dụng tạo trường tự động hoặc đạt được bố cục dành riêng cho ứng dụng Blazor của riêng mình. Sử dụng trình chỉnh sửa tùy chỉnh, sắp xếp chúng thành các nhóm và cột, áp dụng xác thực, đặt hướng biểu mẫu và hơn thế nữa!

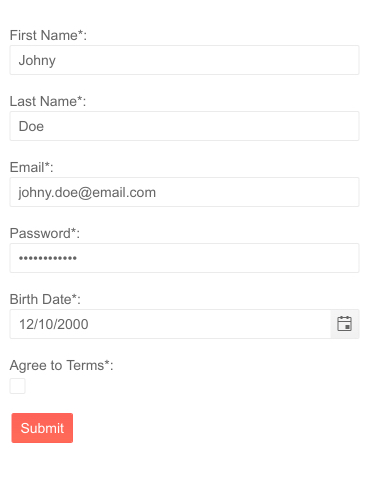
h1.Giao diện người dùng Telerik cho thành phần biểu mẫu Blazor
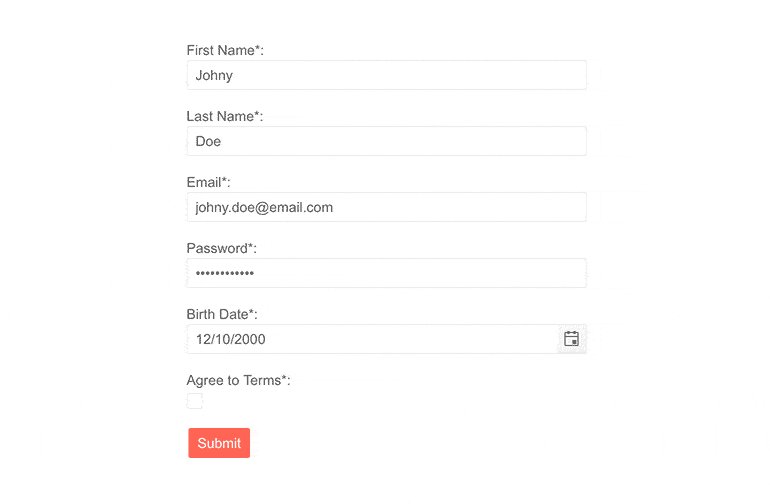
Giao diện người dùng Telerik cho Thành phần biểu mẫu Blazor
Telerik Blazor Form sử dụng Model hoặc EditContext
Bạn có thể sử dụng Thành phần biểu mẫu Telerik Blazor với một mô hình hoặc EditContext.
Để sử dụng thành phần biểu mẫu với một mô hình, chỉ cần thêm thẻ <TelerikForm> và cung cấp một đối tượng cho tham số mô hình của thành phần. Để bật xác thực biểu mẫu, bạn cần thêm thẻ <FormValidation> trong đó và cung cấp trình xác thực — ví dụ: DataAnnotationsValidator đi kèm với khung Blazor. Biểu mẫu cũng hoạt động với bất kỳ trình xác thực nào (bao gồm cả bên thứ ba) tương thích với EditForm và EditContext như ObjectGraphDataAnnotationsValidator và FluentValidation.
Để sử dụng thành phần biểu mẫu với EditContext, bạn cần thêm thẻ <TelerikForm> và cung cấp một đối tượng kiểu EditContext cho tham số EditContext của biểu mẫu. Để áp dụng xác thực, bạn có thể sử dụng thẻ <FormValidation> hoặc các phương thức mở rộng của EditContext. Điều này cho phép bạn sử dụng logic nghiệp vụ phức tạp hơn sử dụng các tính năng EditContext.
Tạo mẫu tự động các trường
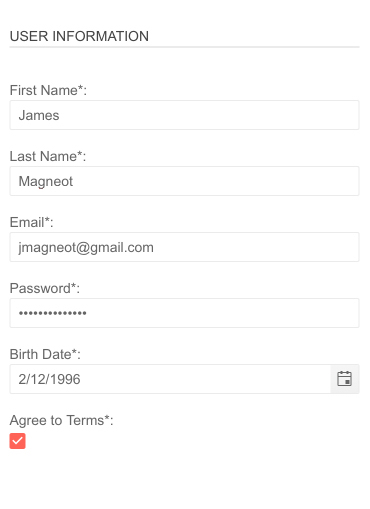
Telerik Blazor Form có thể tạo các trình soạn thảo dựa trên các trường mô hình (từ cả Model và EditContext).

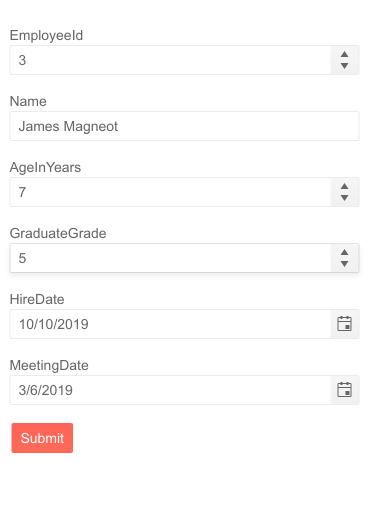
h2.Giao diện người dùng Telerik cho các trường được tạo tự động của biểu mẫu Blazor
Các loại dữ liệu sau được hỗ trợ bên ngoài và chúng sử dụng các trình chỉnh sửa mặc định sau:
- string → Telerik TextBox
- int, double, float, decimal → Telerik NumericTextBox
- Enum → Telerik DropDownList
- DateTime → Telerik DatePicker
- bool → Telerik CheckBox
Các mục thành phần của biểu mẫu
Ngoài các trình chỉnh sửa mặc định trong thành phần biểu mẫu, bạn cũng có thể sử dụng trình chỉnh sửa tùy chỉnh được xác định thông qua thẻ FormItem. Để sử dụng trình chỉnh sửa tùy chỉnh, bạn chỉ định bộ sưu tập của họ trong thẻ FormItems (một con của thẻ TelerikForm).
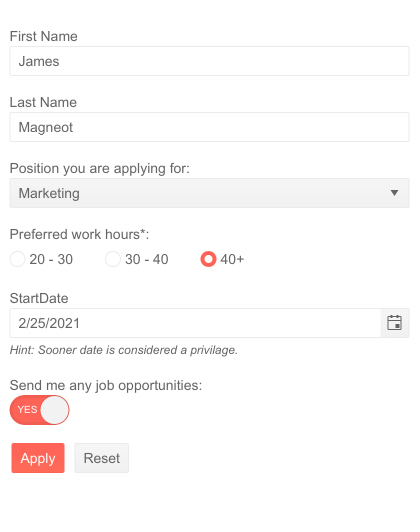
Sự đơn giản của tùy chỉnh trình chỉnh sửa được cung cấp bởi nhiều tham số được hiển thị bởi thẻ FormItem: LabelText, Id, Hint, Field, Field Type,Class, Template và hơn thế nữa!

h3.Giao diện người dùng Telerik cho Trình chỉnh sửa tùy chỉnh biểu mẫu Blazor
Nhóm thành phần biểu mẫu
Các biểu mẫu thường cần có các trường của chúng được tổ chức hợp lý hoặc để có trải nghiệm người dùng tốt hơn. Bạn có thể dễ dàng sắp xếp các trường trong thành phần Biểu mẫu Telerik thành các nhóm bằng cách sử dụng thẻ FormGroup, thẻ này hiển thị các thông số sau:
- LabelText – xác định nhãn cho một nhóm
- Cột – xác định số cột trong một nhóm
- ColumnSpacing – xác định không gian giữa các trình chỉnh sửa trong một nhóm

h4.Giao diện người dùng Telerik cho Nhóm biểu mẫu Blazor
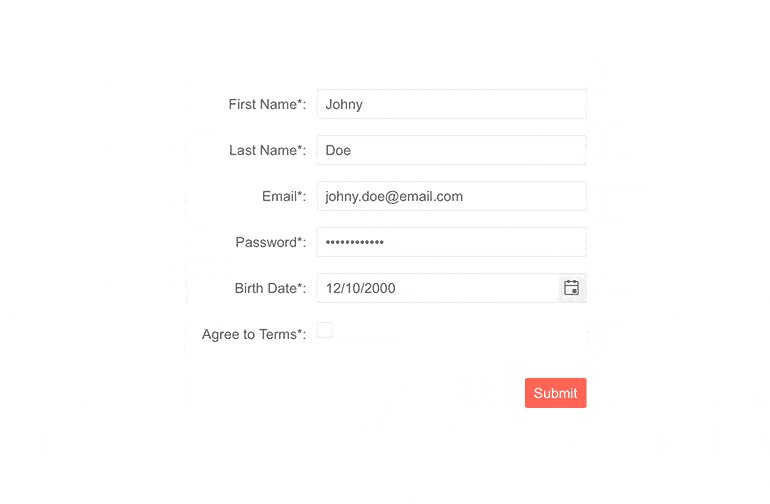
Định hướng thành phần biểu mẫu
Thành phần Biểu mẫu có thể có hướng dọc (mặc định) và ngang. Đặt hướng Biểu mẫu thành ngang sẽ đặt các nhãn ở phía bên trái của trình chỉnh sửa.

h5.Giao diện người dùng Telerik cho Định hướng biểu mẫu Blazor
Sự kiện thành phần biểu mẫu
Thành phần Biểu mẫu Telerik hiển thị ba sự kiện cho phép bạn phản hồi các hành động của người dùng và triển khai logic tùy chỉnh.
OnSubmit – kích hoạt khi người dùng nhấp vào nút Gửi trong biểu mẫu và có thể được sử dụng để kích hoạt xác thực EditContext theo cách thủ công và áp dụng logic tùy chỉnh
OnValidSubmit – kích hoạt khi biểu mẫu được gửi và không có lỗi xác thực
OnInvalidSubmit – kích hoạt khi có lỗi xác thực trong biểu mẫu khi gửi
Ba thành phần xác thực mới
Để cho phép tạo kiểu và tùy chỉnh dễ dàng các thông báo xác thực trong ứng dụng Blazor của bạn, chúng tôi đã đưa ra ba tùy chọn: TelerikValidationMessage, TelerikValidationTooltip và TelerikValidationSummary.
Các thành phần này thêm các tùy chọn tùy chỉnh và bản địa hóa trên đầu ValidationSummary và ValidationMessage tiêu chuẩn mà khung công tác Blazor cung cấp. Ba Thành phần xác thực Telerik có thể được sử dụng cùng với biểu mẫu Telerik hoặc với bất kỳ hình thức nào cung cấp một EditContext.
Hãy xem xét các thành phần, tính năng và trường hợp sử dụng của Telerik cho từng thành phần, tính năng và trường hợp sử dụng của chúng.
TelerikValidationMessage
Thông báo xác thực Telerik cho Blazor có thể áp dụng cho mỗi trường biểu mẫu và mở rộng ValidationMessage tiêu chuẩn được cung cấp bởi khuôn khổ. TelerikValidationMessage bao gồm các tính năng tích hợp cho:
- Templates – những mẫu này cho phép bạn kiểm soát và hiển thị nội dung tùy chỉnh bằng các thông báo xác thực biểu mẫu
- Class – điều này cho phép bạn thêm một lớp CSS tùy chỉnh vào span, bao bọc thông báo xác thực

h6.Giao diện người dùng Telerik cho mẫu tin nhắn xác thực Blazor
TelerikValidationTooltip
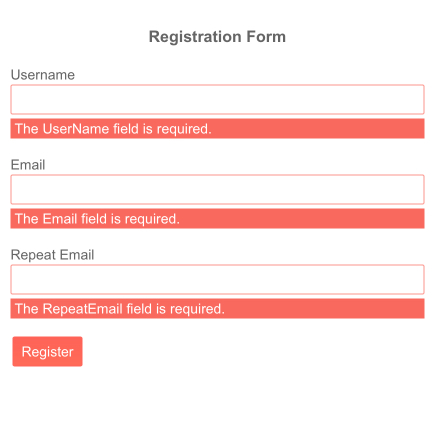
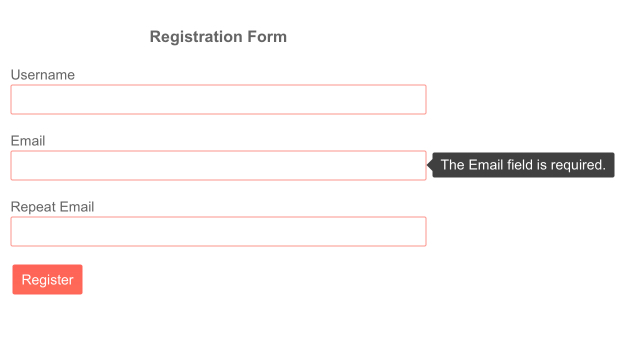
Một cách khác để trỏ đến đầu vào không hợp lệ là sử dụng thành phần chú giải công cụ xác thực Telerik. Nó hiển thị thông báo xác thực dưới dạng chú giải công cụ khi người dùng di chuột qua trình chỉnh sửa và hiển thị dưới dạng cửa sổ bật lên thay vì một phần tử nội tuyến.
TelerikValidationTooltip đi kèm với các tùy chọn để điều chỉnh nó theo bất kỳ cách nào bạn cần bằng cách đặt:
- Position – tham số vị trí lấy một thành viên của enum TooltipPosition: Trên cùng (mặc định), Dưới cùng, Phải, Trái
- Template – cho phép bạn hiển thị nội dung tùy chỉnh trong chú giải công cụ xác thực
- Class— sử dụng tham số Lớp, bạn có thể thêm lớp CSS tùy chỉnh vào chú giải công cụ xác thực

h7.Giao diện người dùng Telerik cho vị trí chú giải công cụ xác thực Blazor
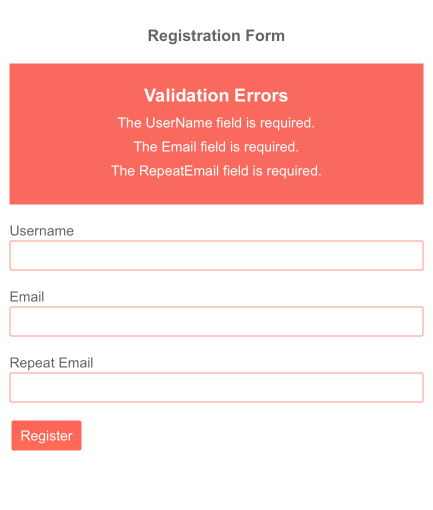
ValidationSummary
Tóm tắt xác thực Telerik cho Blazor được xây dựng dựa trên ValidationSummary tiêu chuẩn được cung cấp bởi khuôn khổ và cho phép bạn tùy chỉnh bản tóm tắt của tất cả các lỗi xác thực thông qua Template and Class Parameter.

h8.Giao diện người dùng Telerik cho Mẫu tóm tắt Xác thực Blazor
Các tính năng và cải tiến mới của lưới
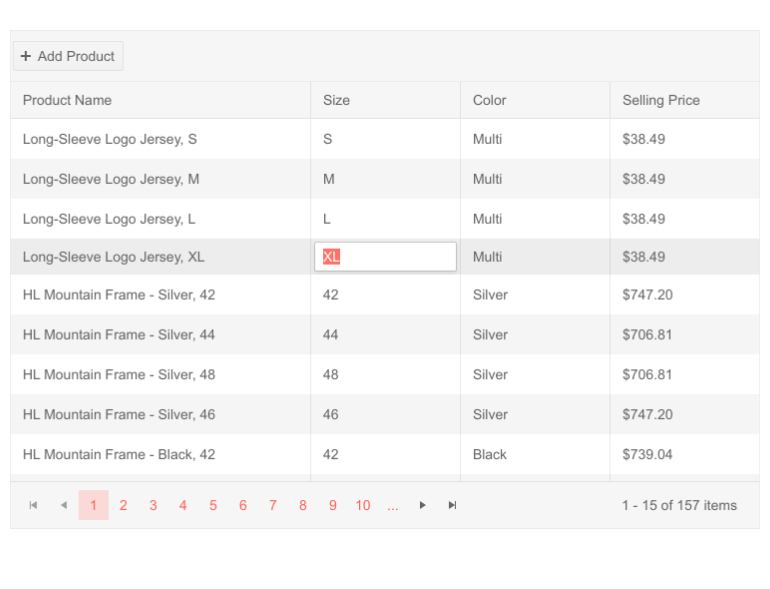
Grid Điều hướng và Chỉnh sửa giống Excel
Chúng tôi đã cải tiến chế độ chỉnh sửa Blazor Grid InCell để cho phép điều hướng và chỉnh sửa thông qua bàn phím một cách trơn tru, giống như trải nghiệm quản lý dữ liệu trong bảng tính Excel.
Bằng cách sử dụng phím Tab, người dùng có thể đi từ trình chỉnh sửa lưới này sang trình chỉnh sửa lưới tiếp theo trên cùng một hàng — tương ứng, với Shift + Tab, họ có thể điều hướng đến ô trước đó. Sử dụng Enter sẽ kích hoạt “Chế độ chỉnh sửa” cho một ô có tiêu điểm hoặc sẽ thực hiện các thay đổi và mở hàng tiếp theo trong cùng một cột để chỉnh sửa. Khi một ô được mở để chỉnh sửa, ô đó sẽ tập trung tất cả nội dung của nó (cả bằng bàn phím và bằng cách nhấp chuột) để bạn có thể bắt đầu nhập ngay lập tức.

h9.Giao diện người dùng Telerik cho Chỉnh sửa Excel giống như Blazor Grid
Các chỉnh sửa ô lưới có thể được thực hiện theo ba cách:
- Sử dụng Enter để xác nhận các thay đổi đối với hàng hiện tại và mở ô bên dưới ô được chỉnh sửa cuối cùng để chỉnh sửa (hữu ích khi chỉnh sửa tất cả các hàng, tập trung vào một cột duy nhất, một lần nữa trong Excel như thời trang)
- Sử dụng Tab và điều hướng cho đến cuối hàng hiện tại, tiêu điểm sẽ di chuyển đến ô đầu tiên trong hàng tiếp theo
- Điều hướng ra xa / nhấp ra bên ngoài hàng lưới hiện tại
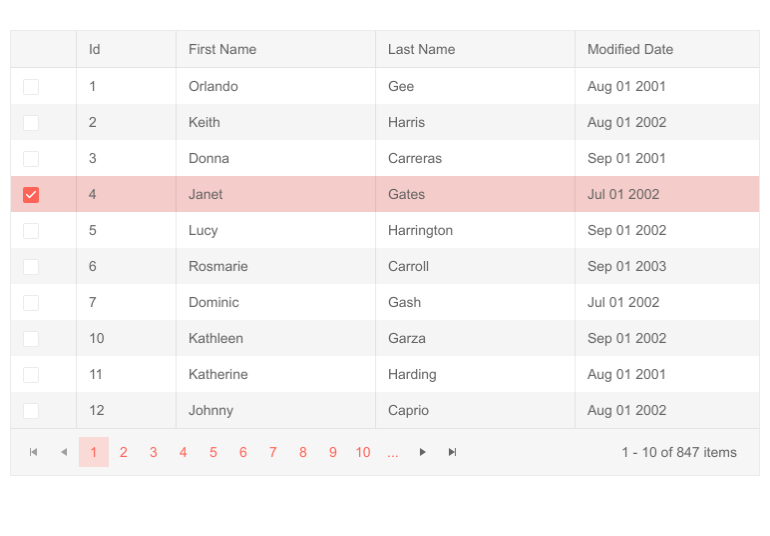
Lựa chọn chỉ dành cho hộp kiểm hàng lưới
Bạn có thể đặt lựa chọn hàng lưới chỉ dành riêng cho trường hợp người dùng đã chọn cột hộp kiểm chuyên dụng. Điều này có thể dễ dàng đạt được bằng cách đặt thành true tham số mới CheckBoxOnlySelection của GridCheckboxColumn. Khi thuộc tính này được đặt thành true, việc nhấp chuột vào vị trí khác trên hàng sẽ không có tác dụng lựa chọn, do đó bạn có thể dành nó để chỉnh sửa hoặc các hành động khác của người dùng.

h10.Giao diện người dùng Telerik cho Lựa chọn chỉ hộp kiểm Blazor Grid
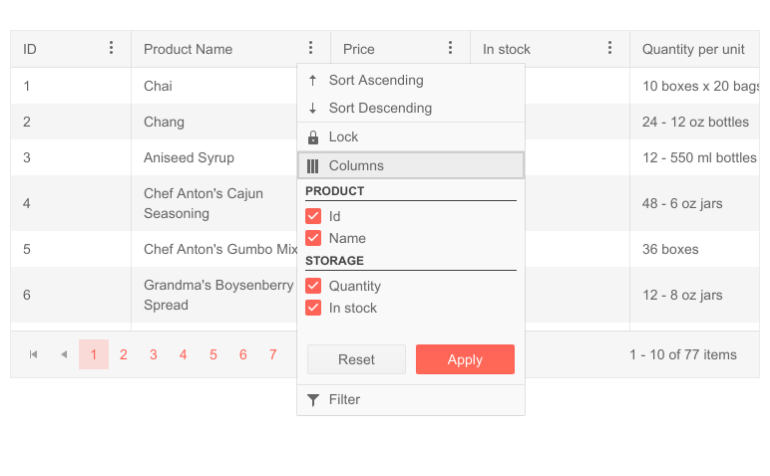
Menu cột tùy chỉnh lưới
Với bản phát hành 2.22.0, chúng tôi đã cải tiến menu cột Grid với mẫu chọn menu cột cho phép bạn sắp xếp lại và tùy chỉnh danh sách cột.

h11.Giao diện người dùng Telerik cho Menu cột tùy chỉnh Blazor Grid
TelerikCheckbox làm trình soạn thảo Boolean mặc định
TelerikCheckbox sẽ thay thế trình soạn thảo boolean mặc định trong thành phần Telerik Grid. Thay đổi <input type = “checkbox”> trước đó thành <TelerikCheckbox> sẽ cho phép tạo kiểu nhất quán khi chuyển sang chế độ chỉnh sửa.
Cột cố định với ảo hóa cột
Với bản phát hành này, chúng tôi đang cho phép tích hợp hai tính năng phổ biến của Grid — cột được cố định / khóa và ảo hóa cột. Điều này sẽ cho phép người dùng giữ các cột quan trọng hiển thị trong khi cuộn liên tục qua khối lượng lớn dữ liệu lưới sử dụng ảo hóa cột.
Cải tiến cửa sổ Blazor
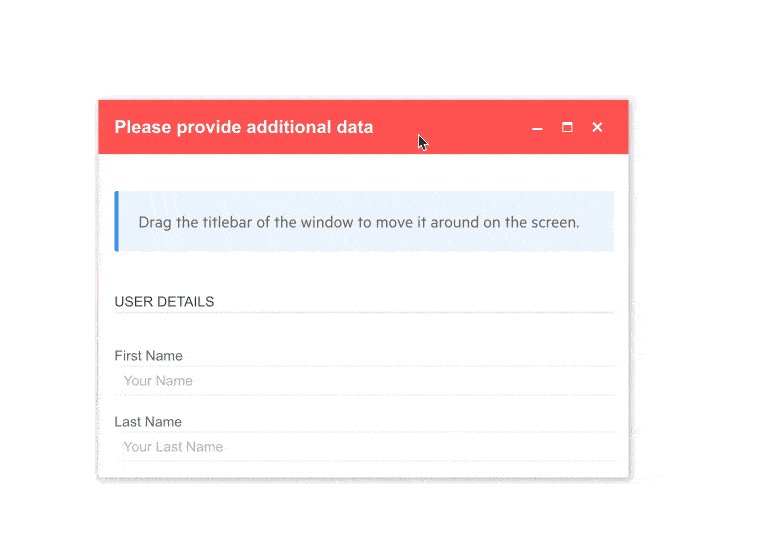
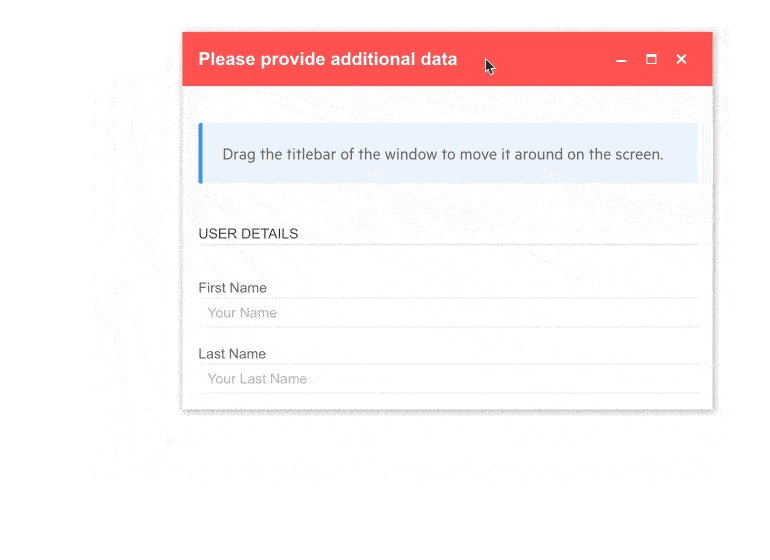
Cửa sổ có thể kéo
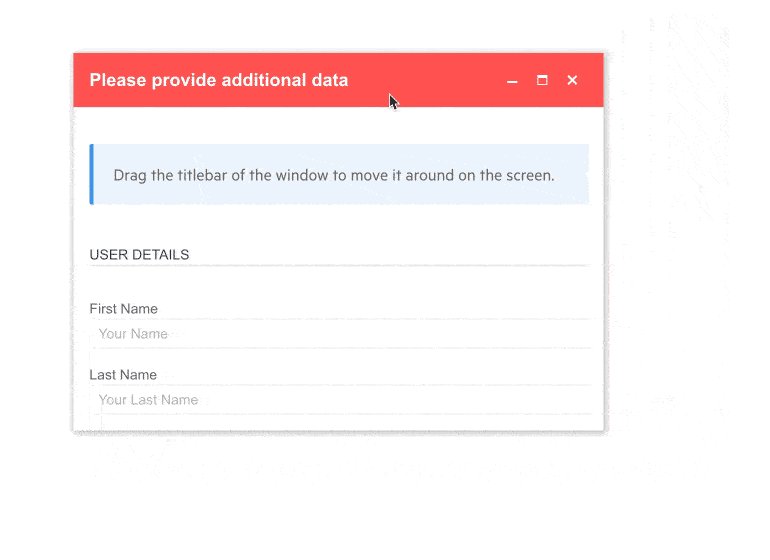
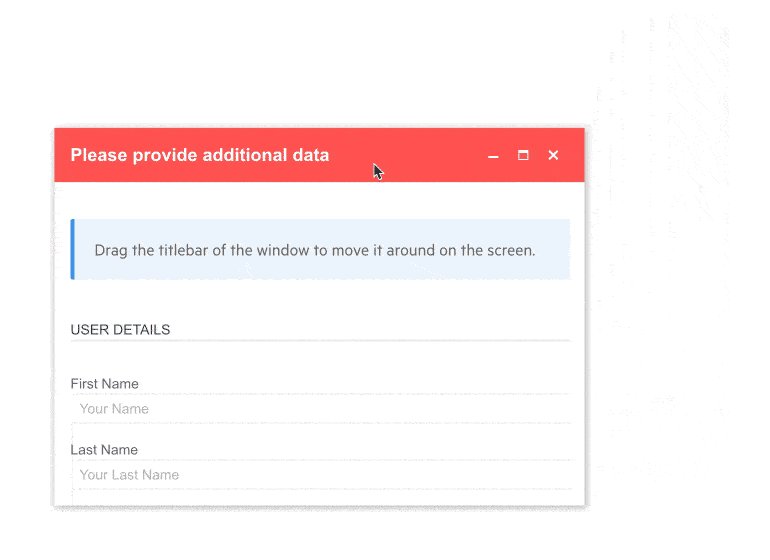
Thành phần Telerik Blazor Window hiện đã được cải tiến với chức năng có thể kéo. Bạn có thể di chuyển cửa sổ xung quanh thông qua thanh tiêu đề của nó, cho phép bạn dễ dàng sắp xếp lại màn hình theo cách phù hợp nhất với nhu cầu của bạn. Di chuyển cửa sổ được bật theo mặc định và bạn có thể dừng nó bằng cách đặt tham số Draggable của thành phần Window thành false.
Trong trường hợp bạn đang sử dụng các giá trị “Left” và “Top” để cung cấp vị trí ban đầu cho cửa sổ có thể kéo, bây giờ bạn cần đảm bảo @ bind- chúng, để chúng có thể cập nhật.

h12.Giao diện người dùng Telerik cho Blazor Window Draggable
Cải tiến thành phần Blazor TreeList
Thành phần TreeList là một thành phần dữ liệu khác được sử dụng nhiều trong các ứng dụng Blazor, vì vậy chúng tôi cố gắng dành chút tình yêu cho nó với hầu hết mọi bản phát hành.
Điều hướng & Chỉnh sửa giống TreeList Excel
Người dùng làm việc với dữ liệu phân cấp trong TreeList giờ đây có thể hưởng lợi từ việc chỉnh sửa và điều hướng giống như Excel. Giữ nguyên logic như trong Telerik Grid, người dùng có thể điều hướng qua dữ liệu trong chế độ chỉnh sửa InCell bằng Tab (hoặc Shift + Tab) và chuyển sang chế độ chỉnh sửa bằng phím Enter.
Lựa chọn chỉ hộp kiểm danh sách cây
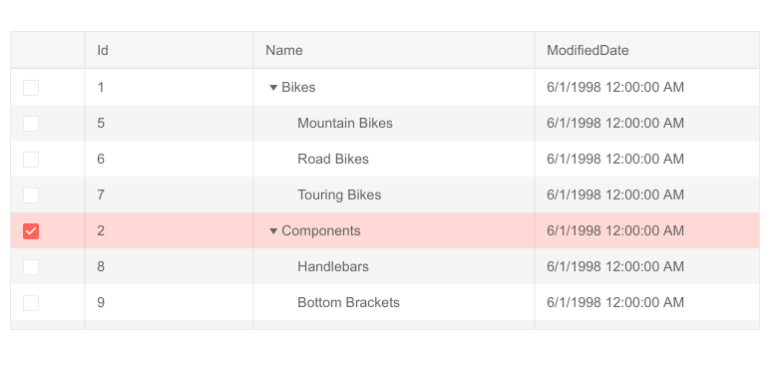
Giờ đây, bạn chỉ có thể định cấu hình TreeList của mình để chọn hàng thông qua cột hộp kiểm danh sách chuyên biệt. Điều này có thể dễ dàng đạt được bằng cách đặt thành true tham số mới CheckBoxOnlySelection của TreeListCheckboxColumn.
TreeList TelerikCheckbox làm trình soạn thảo Boolean mặc định
Với bản phát hành hiện tại, thành phần TelerikCheckbox sẽ thay thế trình soạn thảo boolean mặc định trong thành phần Telerik Grid, cho phép các kiểu nhất quán khi chỉnh sửa dữ liệu.

h13.Giao diện người dùng Telerik cho Lựa chọn chỉ hộp kiểm Blazor TreeList
Cải tiến thành phần dựa trên đầu vào
Sự kiện OnBlur
Với bản phát hành Telerik UI cho Blazor hiện tại, một số lượng lớn các thành phần dựa trên đầu vào đã có sự kiện OnBlur của riêng chúng. Sự kiện OnBlur kích hoạt khi thành phần mất tiêu điểm và hiện được hiển thị trong danh sách các thành phần sau: AutoComplete, ComboBox, DateInput, Date and Time Pickers, DropDownList, MaskedTextBox, MultiSelect NumericTextBox, TextArea và TextBox.
Thuộc tính TabIndex
Chúng tôi đang bổ sung danh sách các thành phần đã hỗ trợ thuộc tính TabIndex như ComboBox, DateInput, Date and Time Pickers, NumericTextBox, MultiSelect và hơn thế nữa!
Tham khảo sản phẩm phần mềm Telerik chính hãng của pacisoft.com Tại đây!
Chúng tôi khuyến khích bạn dùng thử những thứ mới nhất và tuyệt vời nhất từ Telerik UI cho Blazor và cho chúng tôi biết suy nghĩ của bạn!
Đối với những người mới sử dụng Telerik UI cho Blazor — bạn có thể tải xuống bản dùng thử miễn phí Telerik UI cho Blazor 2.22.0 từ trang Telerik UI cho Blazor
Chủ sở hữu giấy phép hoạt động của Telerik có thể lấy phiên bản mới nhất từ trang “Tài khoản của bạn” hoặc cập nhật trực tiếp tham chiếu gói Telerik.UI.for.Blazor NuGet lên phiên bản 2.22.0 trong các giải pháp Blazor hiện có
Cảm ơn!
Như mọi khi, cảm ơn bạn từ Iworld.com.vn. Hãy nhớ để lại cho chúng tôi phản hồi của bạn tại cổng thông tin phản hồi của iworld.com.vn
Biên dịch bởi Trinh Minh-iworld.com.vn
Xem thêm
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
