

iworld.com.vn – Cùng tìm hiểu các tính năng cho biểu đồ nâng cao trong ASP.NET Chart Control.
Chủ đề của bài viết này giúp này mô tả các tính năng nâng cao cung cấp giao diện chuyên nghiệp cho một biểu đồ phức tạp.
- Biểu diễn dữ liệu phức tạp (Complex Data Representation)
- Quy mô trục linh hoạt (Flexible Axis Scale)
- Khả năng diễn giải bao hàm (Comprehensive Explanatory Capabilities)
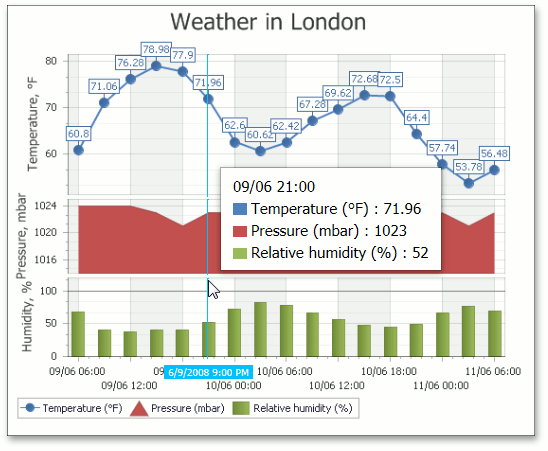
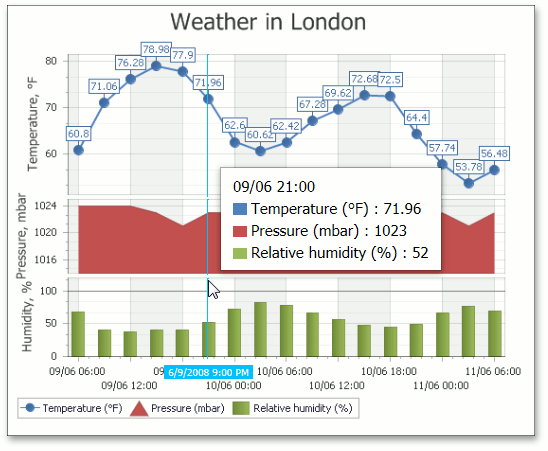
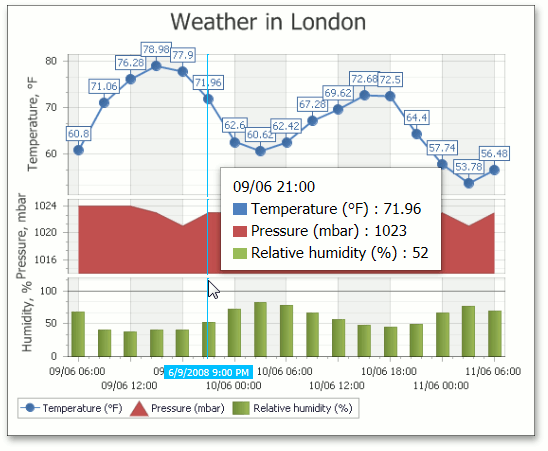
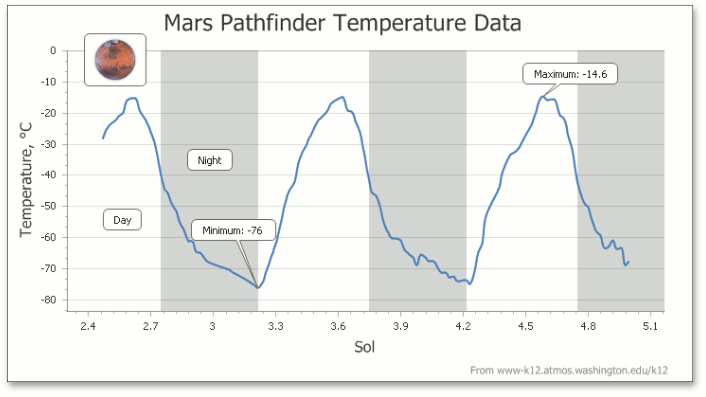
Biểu diễn dữ liệu phức tạp
XY-Diagram hỗ trợ không giới hạn số lượng ngăn bổ sung (additional panes) và trục phụ (secondary axes) – để hiển thị các cấu trúc dữ liệu đa dạng, phức tạp trong biểu đồ của bạn.

Với công cụ tương tác con trỏ crosshair, bạn có thể cho phép người dùng cuối theo dõi tọa độ điểm chuỗi trên biểu đồ – để phân tích dữ liệu bằng cách so sánh các biểu đồ khác nhau. Để biết thêm thông tin, hãy xem chủ đề trợ giúp sau: Con trỏ Crosshair (Crosshair Cursor).
Quy mô trục linh hoạt
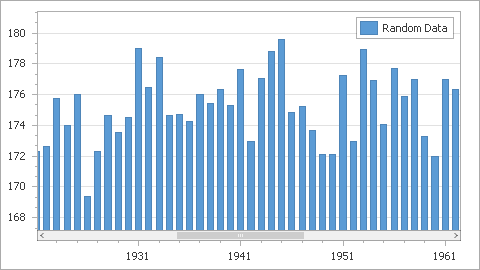
Bao gồm loại trục quy mô theo cách tự động và thủ công
Điều khiển biểu đồ ASP.NET phân tích dữ liệu đến và tự động điều chỉnh phạm vi trục của nó để phù hợp với tất cả các điểm chuỗi. Bạn cũng có thể giới hạn hoặc mở rộng phạm vi trục (axis range) theo cách thủ công.

Thang đo ngày giờ thông minh
Khi một chuỗi sử dụng loại thang tham số ngày-giờ (argument scale type), bạn có thể sử dụng các chế độ ngày-giờ tự động. Xem chủ đề trợ giúp sau để tìm hiểu thêm: Tổng hợp dữ liệu (Data Aggregation).

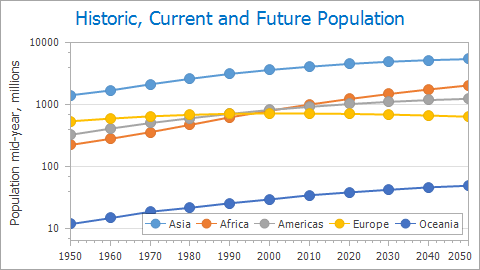
Thang đo lô-ga-ric
Đối với dữ liệu số, bạn có thể bật thuộc tính AxisBase.Logarithmic của một trục.

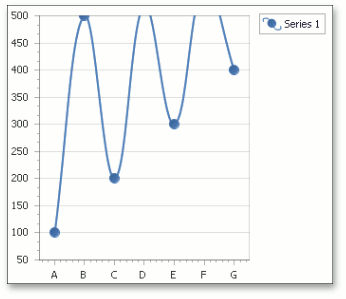
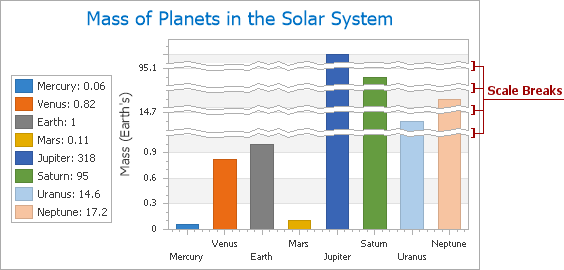
Ngắt thang đo tỉ lệ tự động và thủ công
Khi thuộc tính AutoScaleBreaks.Enabled được đặt thành true, Điều khiển biểu đồ ASP.NET sẽ tự động chèn các scale breaks (tối đa số lượng được chỉ định) trong một phạm vi trục nếu dữ liệu của biểu đồ chứa các điểm dữ liệu có giá trị chênh lệch lớn.
Ngoài ra, trục của biểu đồ có thể chứa các ngắt thang tỷ lệ được thêm theo cách thủ công để giảm khoảng cách giữa các điểm dữ liệu có chênh lệch giá trị lớn.

Khả năng diễn giải bao hàm
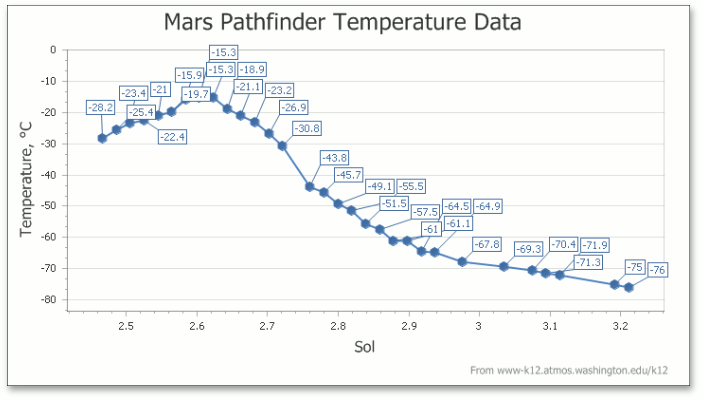
Các nhãn điểm thông minh cho chuỗi
Điều khiển biểu đồ ASP.NET giải quyết chồng chéo các nhãn của chuỗi, xảy ra khi biểu đồ hiển thị nhiều điểm dữ liệu chuỗi với nhãn điểm của chuỗi (series point labels). Bạn có thể chỉ định một thuật toán xác định trước để ngăn chặn sự chồng chéo nhãn. Xem chủ đề trợ giúp sau để biết thêm thông tin: Nhãn điểm của chuỗi ( series point labels).

Chú thích văn bản và hình ảnh tương tác
Bạn cũng có thể thêm số lượng chú thích văn bản hoặc hình ảnh (text or image annotations) không giới hạn vào biểu đồ của mình. Các chú thích này có thể được cố định vào bất kỳ điểm nào trên bề mặt biểu đồ, tọa độ biểu đồ hoặc điểm chuỗi.

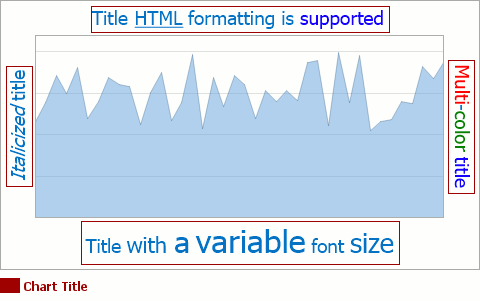
Tiêu đề biểu đồ
Bạn có thể tạo số lượng tiêu đề biểu đồ (chart titles) không giới hạn với hỗ trợ HTML và word-wrap và định vị chúng một cách tự do trên biểu đồ của bạn.

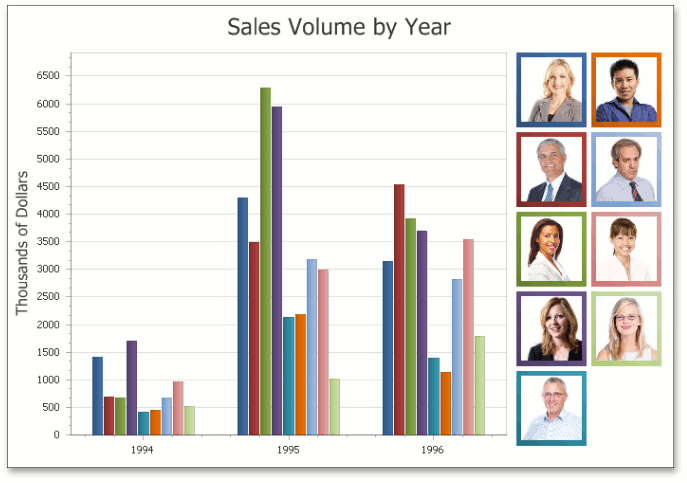
Khả năng chú thích nâng cao
Bạn có thể sử dụng các trình xử lý các biến đặc biệt để tùy chỉnh đầy đủ sự xuất hiện và bố cục của các mục chú giải (legend items). Ví dụ: bạn có thể thay đổi giao diện của điểm đánh dấu (màu sắc, kiểu tô, kích thước và khả năng hiển thị) hoặc điều chỉnh các tùy chọn văn bản (phông chữ, màu sắc và khả năng hiển thị).
Bạn cũng có thể chỉ định các hình ảnh tùy chỉnh cho các điểm đánh dấu mục chú giải.

Tìm hiểu thêm : Financial Charting.
Biên dịch bởi Anh Đức – iworld.com.vn
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
