

iworld.com.vn – Cùng tìm hiểu về sơ đồ trong biểu đồ – ASP.NET Chart Control
Chủ đề này cung cấp thông tin chung về sơ đồ (diagram) của biểu đồ và các loại có sẵn.
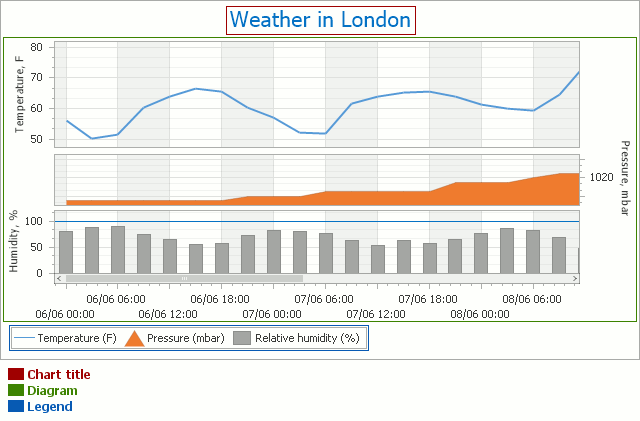
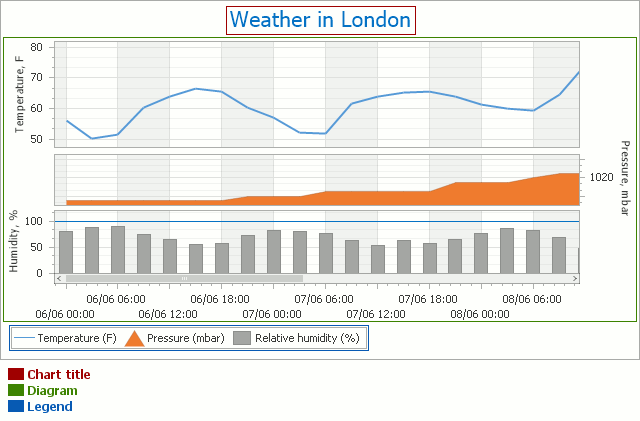
Sơ đồ là khu vực chính của biểu đồ, nơi hiển thị dữ liệu và các phần tử đồ họa (ví dụ: chuỗi, axes and panes), mặc dù một số phần tử không thực sự thuộc về đối tượng Sơ đồ (Diagram) (chẳng hạn như Chuỗi). Để có danh sách đầy đủ các phần tử biểu đồ, hãy tham khảo Phần tử biểu đồ (Chart Elements).

Một minh họa của điều khiển biểu đồ chỉ có thể sở hữu một đối tượng sơ đồ. Loại của nó được tự động xác định bởi loại chế độ xem (view type) của chuỗi hiển thị đầu tiên trong tập hợp của biểu đồ. Mỗi loại sơ đồ có một tập hợp các tùy chọn đặc biệt được sử dụng để vẽ chuỗi tương thích với loại chế độ xem đó. Để có danh sách đầy đủ các loại sơ đồ có sẵn (với mô tả của từng loại), hãy tham khảo chủ đề trợ giúp sau: Sơ đồ (Diagram).
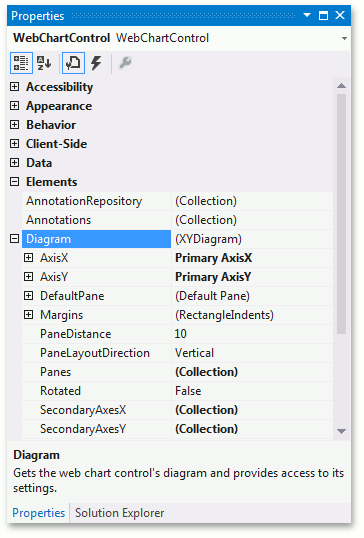
Tại thời điểm thiết kế, bạn có thể sử dụng thuộc tính WebChartControl.Diagram để truy cập các tùy chọn của sơ đồ.

Trong thời gian chạy, để truy cập các thuộc tính của sơ đồ, hãy bố trí minh họa của đối tượng Sơ đồ sang một loại cụ thể, như được minh họa bên dưới.
using System;
using System.Web.UI;
using DevExpress.XtraCharts;
using DevExpress.XtraCharts.Web;
namespace WebChartControl {
public partial class _Default : Page {
protected void Page_Load(object sender, EventArgs e) {
// Create a new ChartControl instance.
WebChartControl webChartControl1 = new WebChartControl();
//...
// Access the diagram's properties.
((XYDiagram)webChartControl1.Diagram).Rotated = true;
((XYDiagram)webChartControl1.Diagram).EnableAxisXScrolling = true;
}
}
}Imports System
Imports System.Web.UI
Imports DevExpress.XtraCharts
Imports DevExpress.XtraCharts.Web
Namespace WebChartControl
Partial Public Class _Default
Inherits Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Create a new ChartControl instance.
Dim webChartControl1 As New WebChartControl()
' ...
' Access the diagram's properties.
CType(webChartControl1.Diagram, XYDiagram).Rotated = True
CType(webChartControl1.Diagram, XYDiagram).EnableAxisXScrolling = True
End Sub
End Class
End Namespace XYDiagram2D là loại sơ đồ phổ biến nhất. Nó sử dụng hai trục để vẽ chuỗi và hỗ trợ nhiều ngăn để hiển thị chuỗi riêng biệt. Axes và panes được thảo luận chi tiết hơn trong chủ đề tiếp theo của phần này: Hiểu về axes và panes (Understanding Axes and Panes).
Để biết thêm thông tin về sơ đồ, hãy tham khảo chủ đề trợ giúp sau: Tổng quan về sơ đồ (Diagram Overview).
Tìm hiểu thêm các bài viết liên quan về biểu đồ:
Understanding Axes and Panes (Tìm hiểu về các trục và các ngăn).
Understanding a Data Point, Its Argument and Its Value (Tìm hiểu một điểm dữ liệu, tham số của nó và giá trị của nó).
Understanding Series and Series Views (Tìm hiểu chuỗi và chế độ xem chuỗi).
Biên dịch bởi Anh Đức – iworld.com.vn
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
