

iworld.com.vn – Hướng dẫn sử dụng mẫu chuỗi cho các chuỗi tự động tạo với công cụ điều khiển Chart Control trong ASP.NET Web Forms Controls (Lesson 4 – Use A Series Template For Auto-Created Series).
Tài liệu này cung cấp hướng dẫn từng bước về cách tạo ứng dụng Web với điều khiển WebChartControl liên kết với dữ liệu. Trong ví dụ này, tất cả các chuỗi sẽ được tự động tạo bằng biểu đồ sử dụng mẫu chuỗi,các mẫu nhóm này chỉ định các thuộc tính liên kết dữ liệu chung cho tất cả các chuỗi.
Điều này có thể thực hiện được vì dữ liệu cho tất cả các chuỗi (tên chuỗi cùng với các đối số và giá trị điểm chuỗi) được lưu trữ trong cùng một bảng dữ liệu. Lưu ý rằng, trong ví dụ này, kiểu xem chuỗi và các cài đặt khác phải giống nhau cho tất cả các chuỗi sẽ được tạo.
Trong ví dụ này, bạn sẽ sử dụng bảng “GSP” trong cơ sở dữ liệu GSP (tệp gsp.mdb được vận chuyển cùng với cài đặt ASP.NET Chart Control). Bảng này chứa thống kê Tổng Sản phẩm Tiểu bang (GSP) cho các khu vực khác nhau của Hoa Kỳ.
Để tạo biểu đồ Web, hãy làm theo các bước bên dưới.
Bước 1. Tạo một biểu đồ và liên kết nó với dữ liệu (Create a Chart and Bind It to Data).
Bước 4. Tùy chỉnh Biểu đồ (Customize the Chart)
Bước 1. tạo một biểu đồ và liên kết nó với dữ liệu (Create a Chart and Bind It to Data).
Tạo Web ASP.NET Application mới (Visual Studio 2012, 2013, 2015, 2017 hoặc 2019) hoặc mở một ứng dụng hiện có.
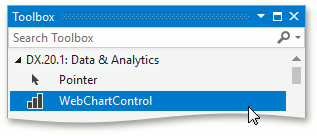
Thả WebChartControl từ tab hộp công cụ DX.21.1: Data & Analytics vào biểu mẫu.

Nhấp vào thẻ thông minh của biểu đồ để mở danh sách Tasks của nó. Sau đó, mở menu thả xuống cho mục chọn nguồn dữ liệu (Choose Data source) và nhấp vào <nguồn dữ liệu mới…>(<New data source…>).

Trong Trình hướng dẫn Cấu hình Nguồn Dữ liệu (Data Source Configuration Wizard) được mở ra, hãy chọn loại cơ sở dữ liệu SQL (SQL Database) và bấm OK.

Trên trang tiếp theo, bấm liên kết mới… (New Connection…), và trong hộp thoại thêm liên kết (Add Connection) được mở, hãy thực hiện các tác vụ sau.
- Chỉ định Microsoft Access Database File (OLE DB) làm loại nguồn dữ liệu. Nếu cần, hãy sử dụng nút thay đổi…(Change…) để chọn giữa các loại khác nhau.
- Nhấp vào duyệt qua…(Browse…) để đặt tệp gsp.mdb làm tệp nguồn dữ liệu.

Trong hộp thoại được mở, chọn tệp cơ sở dữ liệu và nhấp vào mở (Open).
GHI CHÚ
Theo mặc định, gsp.mdb được lưu trữ trong đường dẫn sau. C:\Users\Public\Documents\DevExpress Demos 16.1\Components\Data

Bấm OK để đóng hộp thoại.

Bấm Next để tiếp tục.

Trong cửa sổ Lưu Chuỗi Liên kết vào Tệp Cấu hình Ứng dụng ( Save the Connection String to the Application Configuration File), bấm tiếp theo> (Next>).

Giữ nguyên trang tiếp theo và nhấp vào tiếp theo> (Next>).

Trên trang cuối cùng, bạn có thể bấm truy vấn kiểm tra (Test Query) để kiểm tra kết nối cơ sở dữ liệu.

Nhấp vào hoàn tất (Finish) để tạo nguồn dữ liệu.
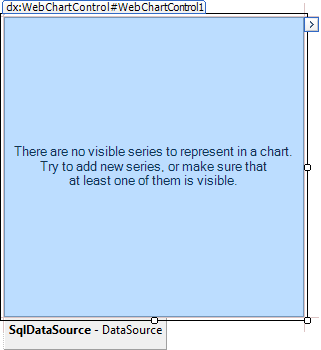
Đối tượng DataSource hiện được gán cho biểu đồ.

Bước 2. Chỉ định một thành viên dữ liệu nhóm và điều chỉnh một mẫu nhóm (Specify a Series Data Member and Adjust a Series Template).
Vì trong ví dụ này, biểu đồ sẽ đại diện cho dữ liệu dưới dạng các chuỗi, điểm chuỗi khác nhau và giá trị của chúng, tất cả các chuỗi sẽ được tạo bằng cách sử dụng mẫu chuỗi chung cho tất cả chúng. Các bước sau đây trình bày cách thực hiện điều này.
Đặt thuộc tính WebChartControl.SeriesDataMember thành năm (Year) để chỉ định trường dữ liệu sẽ cung cấp dữ liệu cho tên chuỗi.

Tiếp theo, sử dụng thuộc tính WebChartControl.SeriesTemplate để điều chỉnh mẫu chuỗi. Đặt thuộc tính SeriesBase.ArgumentDataMember thành vùng (Region).

Sau đó, đặt giá trị cho giá trị duy nhất của tổ hợp SeriesBase.ValueDataMembers thành GSP.

Bước 3. Điền vào biểu đồ với dữ liệu tại thời điểm thiết kế (Populate the Chart with Data at Design Time).
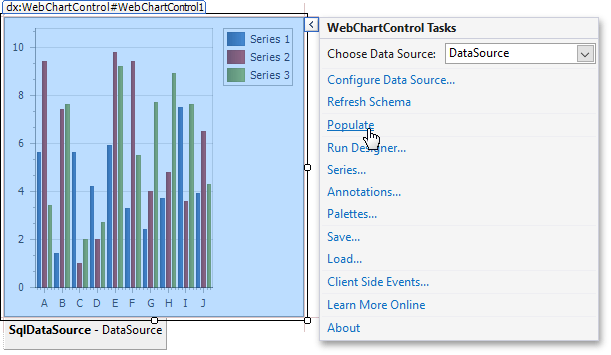
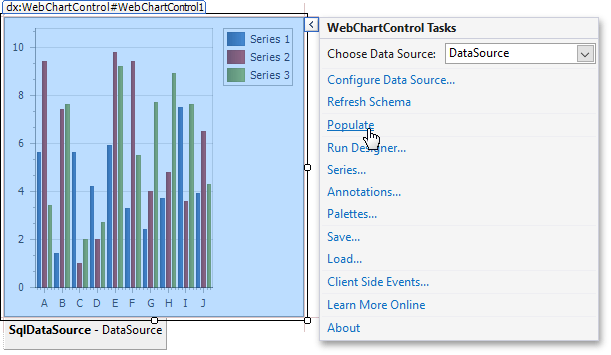
Để xem biểu đồ sẽ trông như thế nào tại thời điểm thiết kế, hãy nhấp vào thẻ thông minh của nó. Trong danh sách hành động được gọi, hãy nhấp vào Populate. Thao tác này sẽ vẽ lại biểu đồ dựa trên dữ liệu cập nhật.

Bước 4. Tùy chỉnh biểu đồ (Customize the Chart).
Điều chỉnh mẫu tên chuỗi
Theo mặc định, mỗi chuỗi sử dụng giá trị thuộc tính WebChartControl.SeriesDataMember để tự động tạo tên của nó. Mỗi giá trị được lấy từ trường tương ứng của nó trong nguồn dữ liệu liên kết. Cũng có thể cần thêm một số tiền tố hoặc hậu tố vào những tên này, trong trường hợp này, bạn có thể tùy chỉnh đối tượng SeriesNameTemplate do thuộc tính WebChartControl.SeriesNameTemplate trả về để thêm văn bản vào đầu hoặc cuối mỗi tên chuỗi. Trong trường hợp này, hãy đặt thuộc tính SeriesNameTemplate.BeginText thành “GSP in”.
Điều chỉnh các tùy chọn con trỏ Crosshair
Theo mặc định, đường đối số con trỏ crosshair và nhãn chung của crosshair được hiển thị trên biểu đồ. Bạn có thể tắt hoặc bật con trỏ crosshair ở cấp độ điều khiển biểu đồ thông qua thuộc tính WebChartControl.CrosshairEnabled hoặc ở cấp độ chuỗi biểu đồ với thuộc tính SeriesBase.CrosshairEnabled.
Để hiển thị dòng giá trị con trỏ crosshair và các nhãn trục con trỏ crosshair, hãy đặt các thuộc tính CrosshairOptions.ShowValueLine, CrosshairOptions.ShowArgumentLabels và CrosshairOptions.ShowValueLabels thành true.
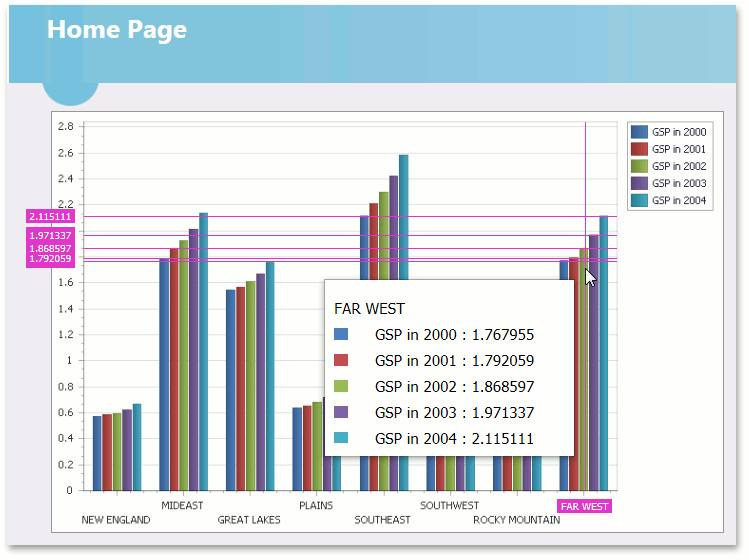
Nhận kết quả
Hình ảnh sau đây sẽ hiển thị kết quả đạt được.

Tìm hiểu thêm:
Lesson 3 – Bind Chart Series To Data (Hướng dẫn liên kết chuỗi biểu đồ).
Biên dịch bởi Anh Đức – iworld.com.vn
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
