

iworld.com.vn – Hướng dẫn liên kết chuỗi biểu đồ với dữ liệu với công cụ Chart Control trong ASP.NET Web Forms Controls (Lesson 3 – Bind Chart Series To Data).
Hướng dẫn này trình bày cách liên kết biểu đồ Web (Web Chart) với nguồn dữ liệu, thêm chuỗi và định cấu hình các tùy chọn biểu đồ cơ bản.

Bước 2. Biểu đồ liên kết với một nguồn dữ liệu
Bước 3. Thêm chuỗi và chỉ định dữ liệu của nó
Bước 5. Điền vào biểu đồ với dữ liệu tại thời điểm thiết kế
Bước 1. Tạo biểu đồ (Create a Chart)
Tạo một Ứng dụng Web ASP.NET mới hoặc mở một ứng dụng hiện có. Thả WebChartControl vào biểu mẫu từ tab hộp công cụ DX.21.1: Data & Analytics.

Bước 2. Liên kết biểu đồ với một nguồn dữ liệu (Bind Chart to a Data Source).
Nhấp vào thẻ thông minh của biểu đồ để mở danh sách tasks của nó. Chọn <Nguồn dữ liệu mới…> (New data source…) từ danh sách thả xuống Chọn nguồn dữ liệu (Choose Data Source).

Trong Trình hướng dẫn Cấu hình Nguồn Dữ liệu (Data Source Configuration Wizard), chọn Cơ sở dữ liệu SQL (SQL Database) và bấm OK.

Nhấp vào Liên kết mới…(New Connection…) Trong hộp thoại Thêm kiên kết (Add Connection) được mở ra, đảm bảo rằng loại nguồn dữ liệu là Microsoft Access Database File (OLE DB) và nhấp vào Duyệt qua (Browse).

Trong hộp thoại Chọn tệp cơ sở dữ liệu Microsoft Access (Select Microsoft Access Database File), hãy chọn tệp NWind.mdb được bao gồm trong Bản chạy thử DevExpress của chúng tôi.
GHI CHÚ
Đường dẫn mặc định là C: \ Users \ Public \ Documents \ DevExpress Demos 21.1 \ Components \ Data \ NWind.mdb

Bấm OK để đóng hộp thoại.

Trong cửa sổ Chọn Kết nối Dữ liệu của Bạn (Choose Your Data Connection) của bạn, bấm Tiếp theo> (Next >).

Chọn bảng Sản phẩm (Products) và nhấp vào Tiếp theo> (Next >).

Nhấp vào nút Truy vấn Kiểm tra (Test Query) để kiểm tra kết nối cơ sở dữ liệu.
Bấm Hoàn tất (Finish) để hoàn tất việc tạo nguồn dữ liệu.

Bước 3. Thêm chuỗi và chỉ định dữ liệu của nó (Add a Series and Specify Its Data).
Nhấp vào thẻ thông minh của biểu đồ và chọn Chuỗi…. (Series…).

Bấm Thêm…(Add…) trong Series Collection Editor. Chọn dạng xem Bar và bấm OK.

Chuyển sang tab Thuộc tính (Properties). Đặt thuộc tính ArgumentDataMember thành ProductName.

Đặt Giá trị (value) của thuộc tính ValueDataMembers thành UnitPrice.

Bước 4. Lọc dữ liệu chuỗi (Filter Series Data)
Để lọc các điểm dữ liệu trong một chuỗi, hãy nhấp vào nút dấu chấm lửng của thuộc tính FilterCriteria.
Sử dụng nút dấu cộng (plus) để thêm điều kiện mới trong Trình chỉnh sửa bộ lọc giao diện người dùng (Filter UI Editor).
Chọn CategoryID trong danh sách các trường dữ liệu.
Đặt tiêu chí toán tử (hàm) thành equals.
Đặt giá trị toán hạng thành 4.
Nhấp vào Áp dụng (Apply).

Xem chủ đề trợ giúp sau để biết thêm thông tin: Bộ lọc dữ liệu chuỗi (Filter Series Data).
Bước 5. Gắn biểu đồ với dữ liệu tại thời điểm thiết kế (Populate the Chart with Data at Design Time).
Nhấp vào thẻ thông minh của biểu đồ. Chọn Gắn (populate) để hiển thị các giá trị nguồn dữ liệu thay vì các giá trị giả tại thời điểm thiết kế.

Bước 6. Tùy chỉnh biểu đồ (Customize the Chart).
Để tăng kích thước của biểu đồ, hãy đặt thuộc tính WebChartControl.Width thành 640px và thuộc tính WebChartControl.Height thành 360px.
Để hiển thị nhãn của các chuỗi, hãy đặt thuộc tính LabelsVisibility thành True.

Để hiển thị từng thanh với mỗi màu khác nhau, hãy mở rộng thuộc tính View và đặt ColorEach thành True.

Nhờ đó, mỗi điểm dữ liệu được hiển thị riêng biệt trong chú giải.

Để sửa đổi nội dung chú giải (legend content), hãy đặt thuộc tính LegendTextPattern thành “{A}: {V}”.

Để thay đổi vị trí của chú giải (legend’s position), hãy mở rộng thuộc tính Chú giải (Legend) trong cửa sổ Thuộc tính (Properties). Đặt AlignmentHorizontal n thành Center, AlignmentVertical thành BottomOutside và Direction to LeftToRight.

Để chỉ định tiêu đề của biểu đồ (chart’s title), hãy nhấp vào nút dấu chấm lửng cho thuộc tính Tiêu đề (Titles). Đặt Văn bản (Text) thành “Product Prices Comparison“.

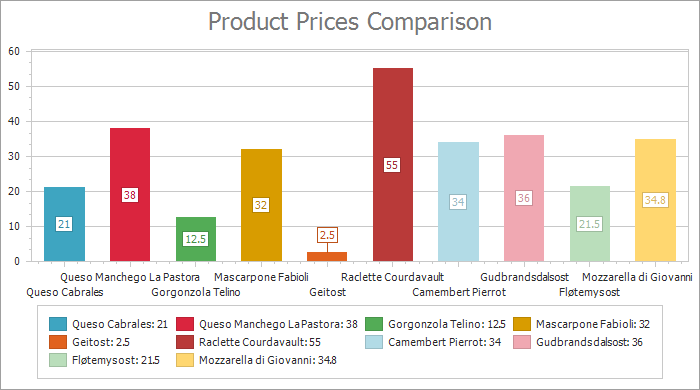
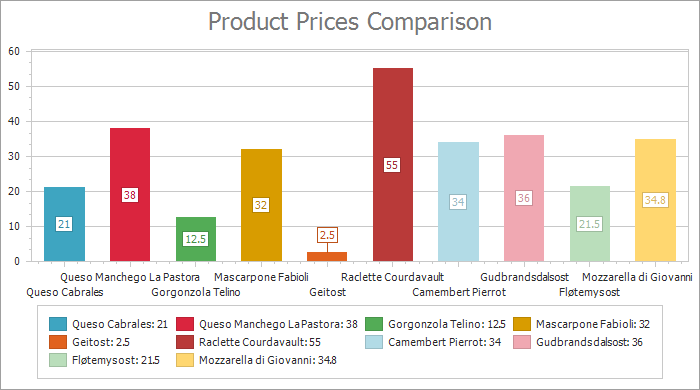
Các kết quả
Phần này hiển thị biểu đồ kết quả và đánh dấu bằng thẻ.

<dx:WebChartControl ID="WebChartControl1" runat="server" CrosshairEnabled="True"
DataSourceID="SqlDataSource1"
Height="360px" Width="640px">
<DiagramSerializable>
<dx:XYDiagram>
<AxisX VisibleInPanesSerializable="-1">
</AxisX>
<AxisY VisibleInPanesSerializable="-1">
</AxisY>
</dx:XYDiagram>
</DiagramSerializable>
<Legend Name="Default Legend" AlignmentHorizontal="Center"
AlignmentVertical="BottomOutside" Direction="LeftToRight">
</Legend>
<SeriesSerializable>
<dx:Series ArgumentDataMember="ProductName"
FilterString="[CategoryID] = 4"
LabelVisibilityMode="All" LegendName="Default Legend"
LegendTextPattern="{A}: {V}" Name="Series 1"
ValueDataMembersSerializable="UnitPrice">
<ViewSerializable>
<dx:SideBySideBarSeriesView ColorEach="True">
</dx:SideBySideBarSeriesView>
</ViewSerializable>
</dx:Series>
</SeriesSerializable>
<Titles>
<dx:ChartTitle Text="Product Prices Comparison" />
</Titles>
</dx:WebChartControl>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:nwindConnectionString %>"
ProviderName="<%$ ConnectionStrings:nwindConnectionString.ProviderName %>"
SelectCommand="SELECT * FROM [Products]">
</asp:SqlDataSource>Tìm hiểu thêm
- Lesson 4 – Use a Series Template for Auto-Created Series (Sử dụng các mẫu chuỗi cho các chuỗi tự động tạo).
biên dịch bởi Anh Đức – iworld.com.vn
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
