

Cùng chúng tôi điểm qua các tính năng của Adobe Dreamweaver nhé:
Responsive Site Design
Dreamweaver vượt trội trong việc tạo các trang web responsive hoạt động tốt như nhau trên điện thoại, máy tính bảng hoặc desktop & laptop. Bất kỳ nhà thiết kế web cá nhân hoặc công ty nào muốn thay thế một trang web kiểu cổ xưa bằng một trang web có tính responsive cao thì Dreamweaver là lựa chọn rõ ràng nhất.
Sau hơn 20 năm phát triển, Dreamweaver vẫn còn một số điểm khó hiểu cho người dùng khi phân định rằng phần mềm này là công cụ dành cho lập trình viên nâng cao hay dành cho các nhà thiết kế theo định hướng trực quan, nhưng với nhu cầu làm việc chuyên nghiệp, phân định nào đi nữa đều đúng! với giá đăng ký (subscription) của Adobe Dreamweaver thì rõ ràng là chỉ dành cho các chuyên gia hoặc công việc chuyên nghiệp. Dreamweaver không hề rẻ, nhưng đối với thiết kế web cấp độ chuyên nghiệp thì giá của Dreamweaver hoàn toàn hợp lý so với sức mạnh, tính năng & sự dễ dàng mà ứng dụng này mang lại.
Adobe muốn bạn làm việc với các phần mềm khác trong bộ Creative Cloud, vì vậy thật dễ dàng sử dụng Photoshop và Illustrator để chỉnh sửa hình ảnh hoặc Premiere Pro và Audition cho các tệp video và âm thanh. Bạn có thể sử dụng Photoshop để tạo mock-up của trang web của mình trông như thế nào và sau đó sử dụng Dreamweaver’s Extract menu để kéo các elements từ Photoshop file vào web page của bạn. Dreamweaver cũng hoạt động với bất kỳ công cụ xây dựng trang web của bên thứ ba nào mà bạn muốn sử dụng. Ví dụ: bạn có thể sử dụng Dreamweaver để thiết kế và chỉnh sửa các trang web được quản lý bởi WordPress, Joomla, hoặc Drupal hoặc bạn có thể tạo một kho lưu trữ Git và sử dụng nó để theo dõi các thay đổi trong trang web của bạn.
Dreamweaver sử dụng Bootstrap framework cho các yêu cầu về tính responsive và theo mặc định Dreamweaver sử dụng phiên bản Bootstrap mới nhất. Dreamweaver cũng giúp bạn nâng cấp các trang web dựa trên phiên bản trước đó và cố gắng giải quyết các trục trặc không tương thích (tính responsive) bằng cách tạo các tệp CSS và JavaScript mới sử dụng tiêu chuẩn mới nhất. Các trang web đáp ứng responsive của Bootstrap ưu tiên thiết bị di động, có nghĩa là Bootstrap framework chủ yếu được tối ưu hóa cho điện thoại hoặc máy tính bảng, nhưng các mẫu Bootstrap tích hợp của Adobe được thiết kế đủ tốt để trông đẹp như nhau trên cả desktop và smartphone.

Trải nghiệm Dreamweaver
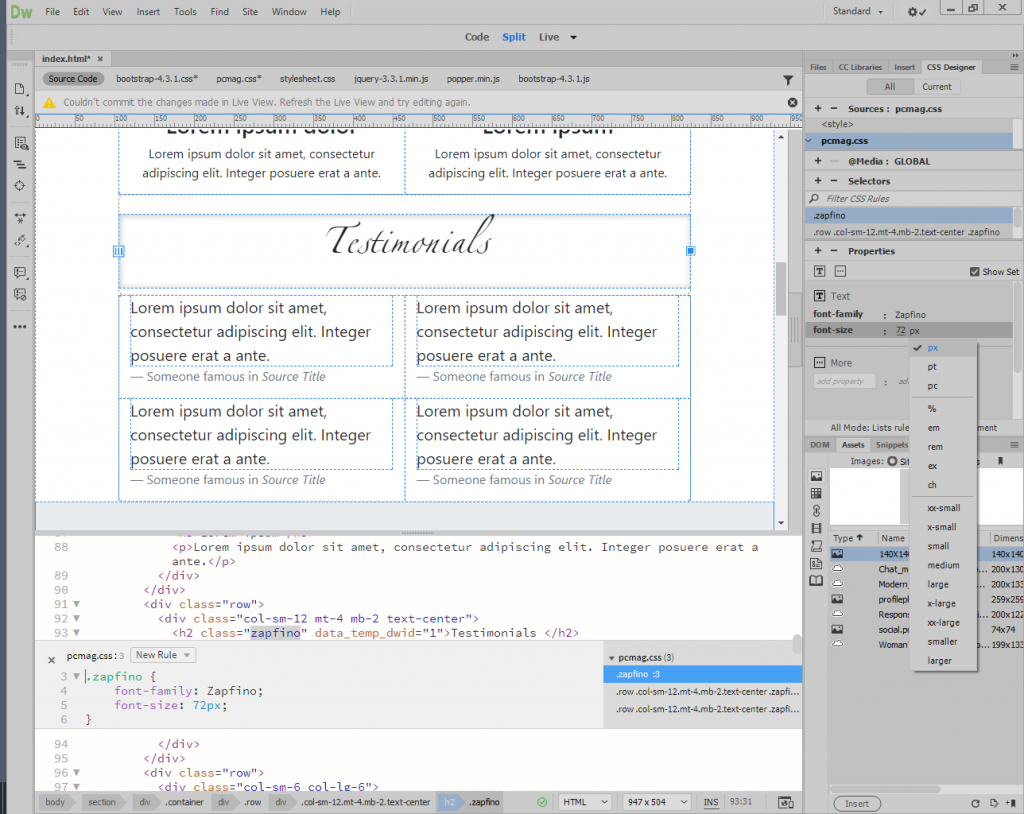
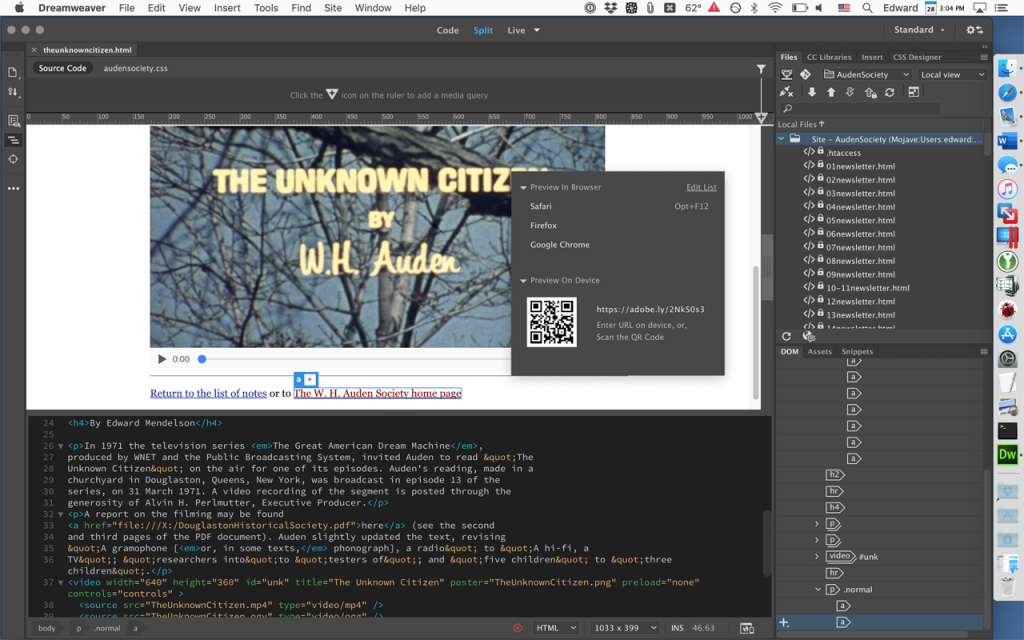
Nếu đây là lần đầu bạn dùng, Dreamweaver có một chút khó khăn cho người mới bắt đầu. Nhưng nếu bạn đã quen thuộc với Photoshop hoặc Illustrator, thì việc làm quen với Dreamweaver cực kì dễ dàng. Dreamweaver sử dụng giao diện Adobe tiêu chuẩn, một cửa sổ chỉnh sửa chính được bao quanh bởi một thanh công cụ ở bên trái và bảng thông tin nhiều tab ở bên phải.
Khi chỉnh sửa một trang web thông thường, tương đối đơn giản, bạn phải mở ít nhất bốn tab document, một cho trang hiện tại, một cho các tệp JavaScript và CSS, và một bảng thông tin có ít nhất bảy tab, hiển thị các tệp, thư viện Creative Cloud, HTML tag mà bạn có thể kéo vào tệp, một bộ CSS control, Document Object Model (DOM) tree, list of assets (được sắp xếp thành URL, hình ảnh, phương tiện, v.v.) và một danh sách dài các tùy chỉnh và tùy chọn prebuilt và custom-built snippets. Có thể thấy, đối thủ cạnh tranh trực tiếp trên thị trường của Adobe Dreamweaver CC là Microsoft Visual Studio, nhưng đó lại là một câu chuyện khác.

more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
