

Cùng iworld.com.vn tìm hiểu giao diện người dùng Telerik cho Blazor 2.26.0 – Biểu đồ Gantt, Grid, TreeList, Cải tiến bộ lập lịch và hơn thế nữa!
Ngoài những hứa hẹn của chúng tôi về việc phân phối theo lộ trình năm 2021, giao diện người dùng Telerik cho Blazor trong tháng này mang đến thành phần Giao diện người dùng Biểu đồ Gantt, cũng như nhiều tính năng mới cho Grid, TreeList, Scheduler, Pager và hơn thế nữa!
Hãy đi sâu vào bản phát hành tháng 8 năm 2021 để tìm hiểu thêm về toàn bộ nội dung 2.26.0 mà bạn có thể cắm và chạy trong ứng dụng Blazor Server và WebAssembly!
Thành phần giao diện người dùng biểu đồ Blazor Gantt
Tổng quan về thành phần biểu đồ Gantt
Gantt là một công cụ nổi tiếng được sử dụng nhiều trong các ứng dụng quản lý dự án và nhiệm vụ, thực hiện và giám sát quy trình cũng như lập lịch tác vụ — có thể kể đến một vài công cụ. Trong khi kế hoạch ban đầu là cung cấp Biểu đồ Gantt vào tháng 9 năm 2021, do nhu cầu ngày càng tăng đối với thành phần trong các ứng dụng Blazor, chúng tôi đã lên lịch lại và quản lý để xuất xưởng v1 với bản phát hành Telerik UI cho Blazor 2.26 hiện tại.
Telerik Gantt cho Blazor bao gồm hai phần chính trực quan hóa cùng một tập dữ liệu ở hai chế độ cạnh nhau — cấu trúc danh sách cây phân cấp và dòng thời gian trực quan. Mặc dù đây là bản phát hành đầu tiên của điều khiển giao diện người dùng Telerik Gantt cho Blazor, chúng tôi đảm bảo rằng nó bao gồm một danh sách dài các tính năng tích hợp cần thiết như: liên kết với dữ liệu phẳng và phân cấp, các loại tác vụ được xác định trước, nhiều chế độ xem Gantt, sắp xếp, lọc , chỉnh sửa, chú giải công cụ nhiệm vụ và mẫu.
Bằng cách sử dụng phương pháp tiếp cận nhiều bản phát hành, chúng tôi hy vọng sẽ mở ra khả năng để bạn bắt đầu phát triển ứng dụng của mình ngay lập tức và đồng thời đảm bảo bạn nhận được một bộ tính năng vững chắc khác chỉ trong vài tuần với Telerik UI cho bản phát hành Blazor 2.27 vào tháng 9.

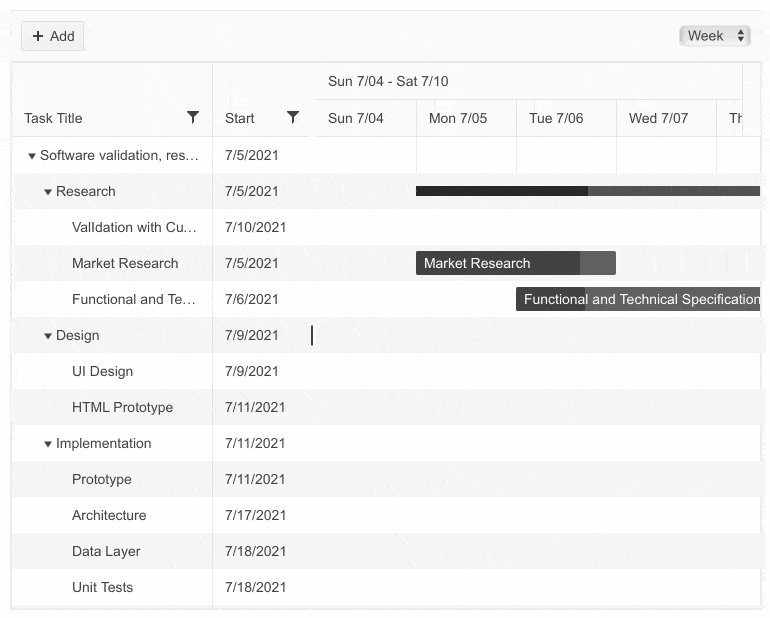
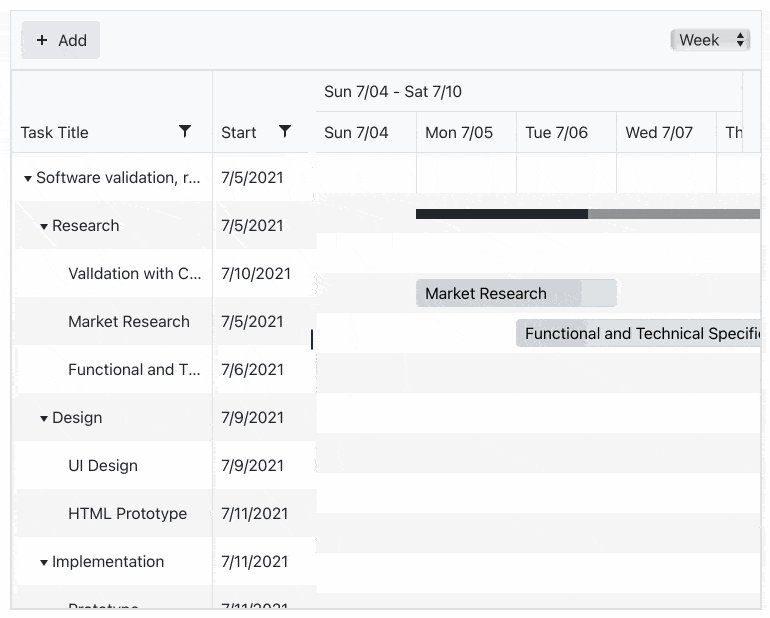
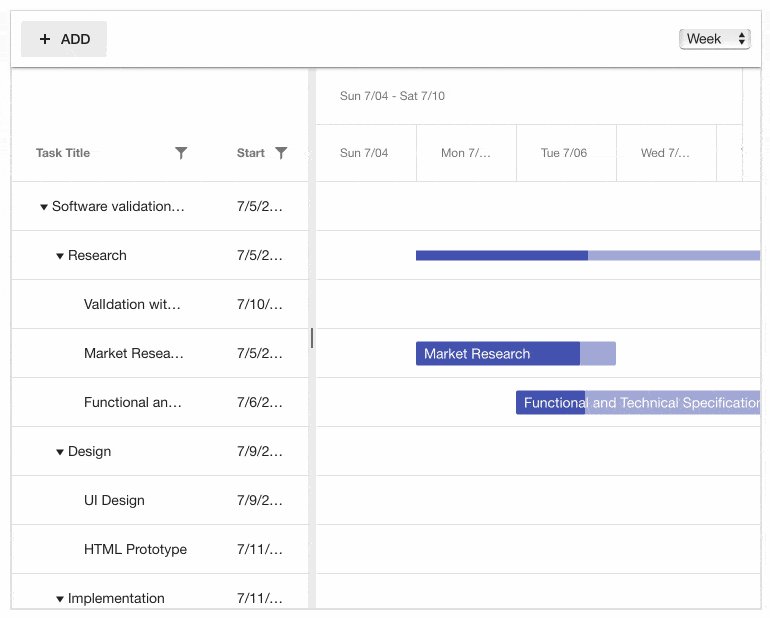
Giao diện người dùng Telerik cho thành phần giao diện người dùng biểu đồ Blazor Gantt
Lượt xem Gantt
Phần dòng thời gian của thành phần Gantt cung cấp bốn chế độ xem được xác định trước được tích hợp sẵn để xác định mức độ chi tiết của các khe thời gian:
- DayView – hiển thị các công việc trong chế độ xem hàng ngày với mức độ chi tiết trong tối đa một giờ (hàng tiêu đề Gantt chính hiển thị ngày và hàng phụ hiển thị các thời điểm hàng giờ)
- WeekView – hiển thị các nhiệm vụ trong chế độ xem hàng tuần với mức độ chi tiết trong tối đa một ngày (hàng tiêu đề Gantt chính hiển thị tuần và hàng phụ hiển thị các thời điểm hàng ngày)
- Chế độ xem tháng – hiển thị các nhiệm vụ trong chế độ xem hàng tháng với mức độ chi tiết trong tối đa cả tuần (hàng tiêu đề Gantt chính hiển thị tháng và hàng phụ hiển thị thời điểm hàng tuần)
- YearView – hiển thị các nhiệm vụ trong chế độ xem hàng năm với mức độ chi tiết trong tối đa cả tháng (hàng tiêu đề Gantt chính hiển thị năm và hàng phụ hiển thị các thời điểm hàng tháng)
Đối với mỗi dạng xem, bạn có thể định cấu hình độ rộng vùng, ngày bắt đầu và ngày kết thúc của khoảng thời gian.
Gantt Data Binding
Biểu đồ Gantt có thể được liên kết với dữ liệu phẳng hoặc phân cấp. Chế độ ràng buộc dữ liệu được xác định bởi các tham số được liên kết với một hệ thống phân cấp (cha tác vụ, id và cờ xác định con).
Gantt sắp xếp
Bằng cách đặt tham số Telerik Gantt Sortable thành “true”, người dùng có thể dễ dàng sắp xếp dữ liệu bằng cách nhấp vào tiêu đề cột.
Lọc Gantt
Gantt cung cấp nhiều cách khác nhau để lọc dữ liệu — bạn có thể bật hàng lọc sẽ xuất hiện ngay bên dưới hàng tiêu đề cột.
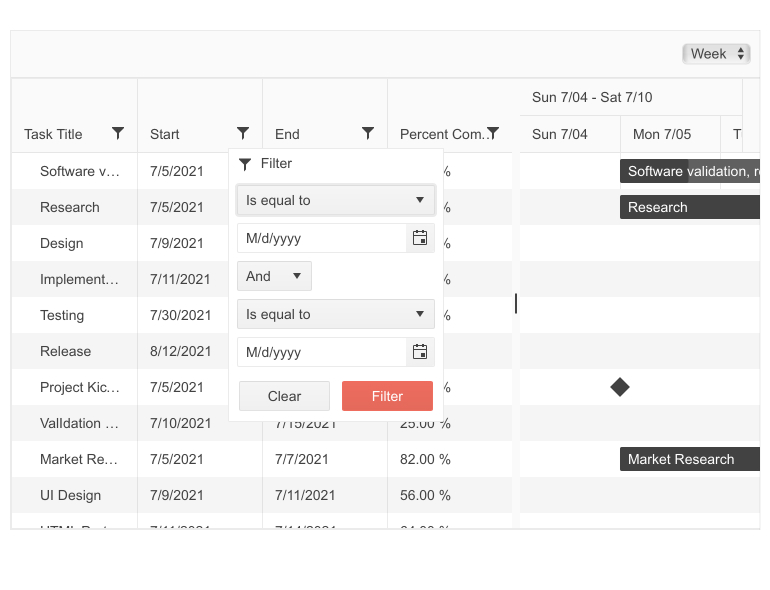
Bạn cũng có thể bật menu bộ lọc cột cho phép người dùng lọc dữ liệu bằng cách thêm một hoặc nhiều toán hạng.

Giao diện người dùng Telerik cho Menu Bộ lọc Biểu đồ Blazor Gantt
Ngoài ra, bạn có thể định cấu hình menu bộ lọc cột Gantt để hiển thị danh sách với các hộp kiểm và hộp nhập tìm kiếm để dễ dàng phát hiện ra bộ lọc có sẵn theo các giá trị.
Thanh công cụ Gantt
Thanh công cụ Gantt cho phép bạn sắp xếp các hành động thông thường của người dùng một cách gọn gàng, thuận tiện. Nó đi kèm với lệnh tích hợp để thêm các tác vụ mới và một tùy chọn để thêm các hành động tùy chỉnh phổ biến khác.
Gantt Tasks
Để hình dung đúng các tác vụ, thành phần Telerik Gantt cho Blazor yêu cầu bắt buộc phải có một số trường dữ liệu của nó:
- TitleField – mô tả nhiệm vụ
- StartField – ngày bắt đầu tác vụ (được sử dụng để hiển thị trong dòng thời gian)
- EndField – ngày kết thúc nhiệm vụ (được sử dụng để hiển thị trong dòng thời gian)
- PercentCompleteField – một số trong phạm vi 0,00-1,00, sẽ xác định phần trăm hoàn thành nhiệm vụ
Ngoài ra, các mô hình của bạn có thể cung cấp dữ liệu tùy chọn sau:
- IdField – mã định danh duy nhất của từng tác vụ (cần thiết cho các kịch bản chỉnh sửa và phân cấp)
- ParentIdField – được xác định duy nhất của tác vụ mẹ (nếu null, tác vụ được hiển thị ở cấp cơ sở)
- HasChildrenField – cờ xác định xem một mục mô hình là nút cha hay nút lá trong hệ thống phân cấp
- ItemsField – thuộc tính chứa các mục con
Các loại nhiệm vụ Gantt
Sau các loại nhiệm vụ cần thiết để quản lý dự án, thành phần Gantt cung cấp ba loại khác nhau:
- Nhiệm vụ thông thường – bình thường, có thể được thay đổi kích thước, di chuyển và chỉnh sửa độc lập
- Tóm tắt – các nhiệm vụ cấp cao nhất với kết xuất đặc biệt biểu thị rằng chúng có các nhiệm vụ con; ngày bắt đầu và ngày kết thúc và phần trăm giá trị hoàn thành của các nhiệm vụ tóm tắt được tính toán dựa trên các giá trị của nhiệm vụ con của chúng
- Mốc – nhiệm vụ thường xuyên có thời lượng bằng 0, thường được sử dụng để biểu thị rằng đã đạt được phần quan trọng của dự án
Gantt đủ thông minh để xác định loại nhiệm vụ dựa trên các giá trị được cung cấp của các mục dữ liệu. Ví dụ:
- Nếu bạn đặt ngày bắt đầu bằng ngày kết thúc, Gantt sẽ tự động đặt nhiệm vụ làm mốc quan trọng
- Đặt ngày kết thúc cho một nhiệm vụ quan trọng từ trình chỉnh sửa TreeList sẽ chuyển nó thành một nhiệm vụ thông thường
- Thêm một đứa trẻ vào một nhiệm vụ thông thường sẽ chuyển nó thành một bản tóm tắt, v.v.
Chỉnh sửa tác vụ
Thành phần Gantt cho phép chỉnh sửa các tác vụ trong cả hai phần của các thành phần — Danh sách cây và Đường thời gian.

Giao diện người dùng Telerik cho Chỉnh sửa InCell Biểu đồ Blazor Gantt
Người dùng có thể chỉnh sửa dữ liệu trong danh sách cây bằng cách nhấp vào một tác vụ và nhập trực tiếp các giá trị đầu vào mới vào các ô tương ứng (chỉnh sửa Blazor Gantt Chart InCell).
Trong phần dòng thời gian của Gantt, người dùng có thể thực hiện chỉnh sửa thông qua các thao tác kéo và thả — các tác vụ di chuyển và thay đổi kích thước, thay đổi PercentComplete thông qua một tay cầm kéo chuyên dụng, v.v. Cũng giống như trong phần TreeList, nhấp đúp vào một phần tử tác vụ sẽ mở trình chỉnh sửa bật lên để chỉnh sửa nâng cao.
Mẫu nhiệm vụ
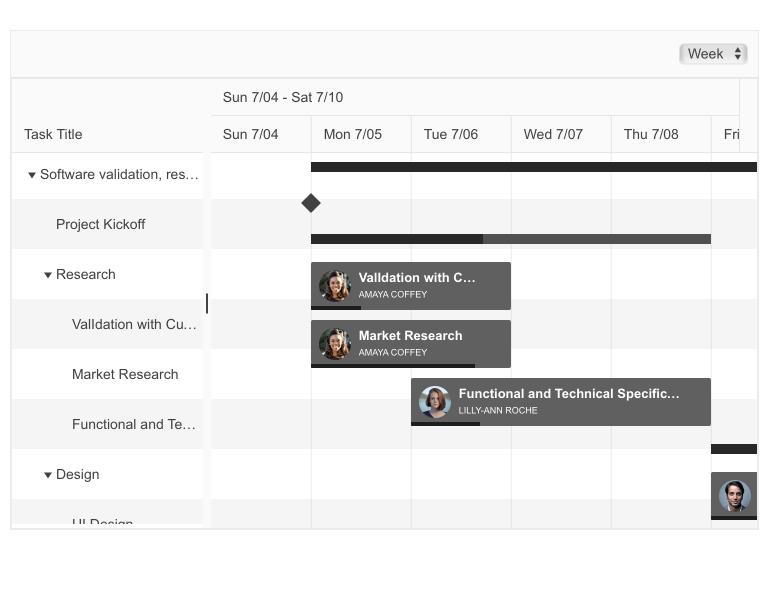
Sử dụng tính năng tạo mẫu Biểu đồ Gantt, bạn có thể hiển thị nội dung tùy chỉnh cho các tác vụ thông thường trong phần dòng thời gian. Điều này cho phép bạn trực quan hóa hình ảnh và định dạng tùy chỉnh trực tiếp trong vùng tác vụ.

Giao diện người dùng Telerik cho Nội dung tùy chỉnh nhiệm vụ Blazor Gantt
Chú giải công cụ
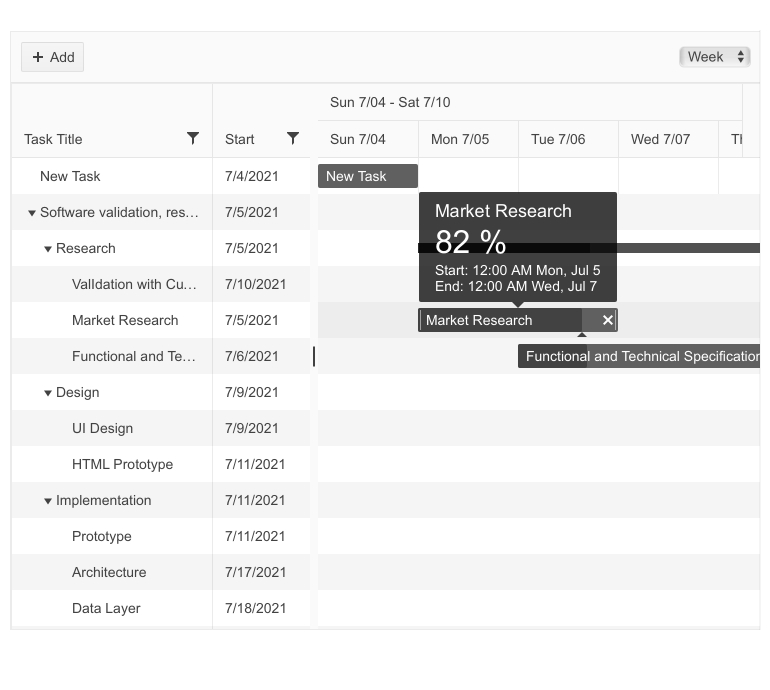
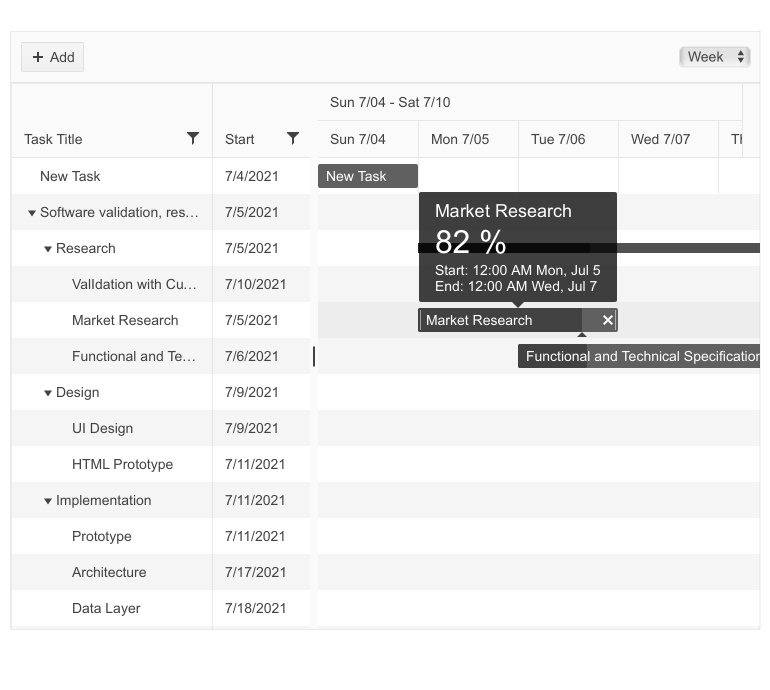
Trong trường hợp bạn muốn giữ vị trí tác vụ trong dòng thời gian ngắn gọn nhưng vẫn cần hiển thị thông tin bổ sung về một tác vụ Gantt, bạn có thể làm như vậy trong thành phần chú giải công cụ được hiển thị khi di chuột qua một tác vụ trong phần dòng thời gian Gantt. Chú giải công cụ cũng cung cấp một tùy chọn mẫu cho phép bạn hiển thị nội dung tùy chỉnh.

Giao diện người dùng Telerik cho Mẫu chú giải công cụ Blazor Gantt
Biểu đồ Gantt v2 Danh sách các tính năng
Vào tháng tới với giao diện người dùng Telerik cho bản phát hành Blazor 2.27, bạn có thể mong đợi bộ tính năng thứ hai của Gantt bao gồm:
- Các phụ thuộc nhiệm vụ – nổi tiếng từ các phụ thuộc quản lý dự án / nhiệm vụ (bắt đầu từ đầu, bắt đầu đến kết thúc, kết thúc đến kết thúc, v.v.)
- Thay đổi kích thước và sắp xếp lại cột Gantt (trong chế độ xem TreeList)
- Tắt chế độ chỉnh sửa InCell bằng cách nhấp đúp
- Tùy chọn để chỉnh sửa nhiệm vụ trong phần danh sách cây với DateTimePicker (hiện ở phiên bản 1, tính năng này chỉ khả dụng trong chế độ xem Dòng thời gian Gantt)
- Cải tiến chú giải công cụ (với bản phát hành hiện tại, có một vấn đề đã biết với các tác vụ thời lượng dài, cuộn và vị trí chú giải công cụ)
Thành phần giao diện người dùng Blazor Grid — Tính năng mới
Không có mẫu dữ liệu
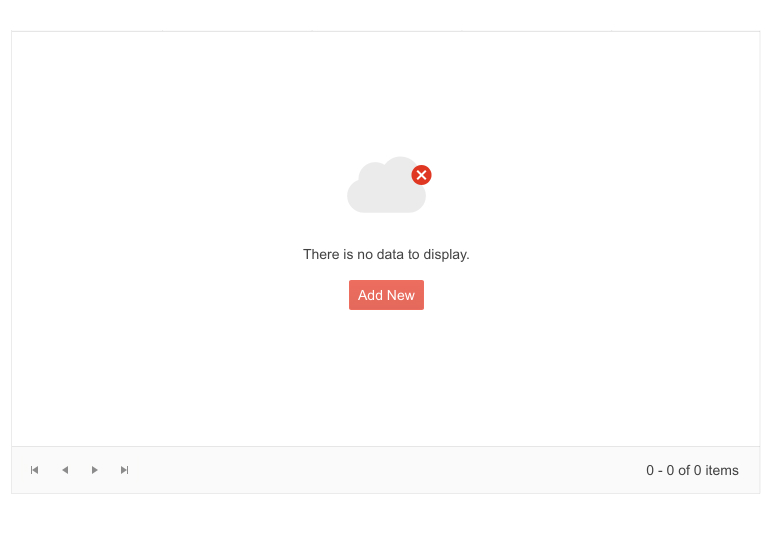
Tính năng mẫu “không có dữ liệu” mới của Lưới sẽ cho phép bạn hiển thị nội dung tùy chỉnh vượt ra ngoài thông báo “Không có dữ liệu” mặc định khi lưới không có dữ liệu để hiển thị. Nếu bạn cần kết xuất hình ảnh, văn bản theo kiểu hoặc thậm chí các thành phần khác, chỉ cần đặt nó trong thẻ <NoDataTemplate> </NoDataTemplate> trong Grid.

Thành phần lưới Telerik Blazor — Không có mẫu dữ liệu
Xóa xác nhận
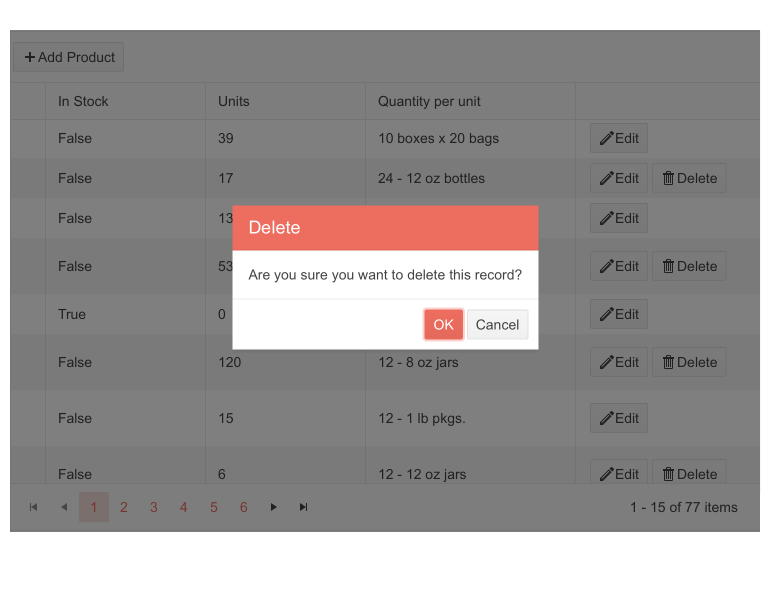
Bằng cách đặt thuộc tính ConfirmDelete mới của Grid thành true, bạn có thể thêm một bước bổ sung trong quy trình xóa dữ liệu và hiển thị hộp thoại xác nhận xóa như một giải pháp thay thế theo kiểu tốt hơn cho khả năng trình duyệt tích hợp sẵn.

Thành phần lưới Telerik Blazor — Xóa xác nhận
Thành phần giao diện người dùng Blazor TreeList Các tính năng mới
Tất cả các tính năng được đề cập ở trên cho thành phần Grid cũng đã được triển khai trong TreeList, cụ thể là:
- Không có mẫu dữ liệu – cho phép bạn hiển thị nội dung tùy chỉnh khi TreeList không có dữ liệu để hiển thị
- Xác nhận xóa – cho phép bạn yêu cầu người dùng xác nhận việc xóa dữ liệu TreeList
Thành phần giao diện người dùng lập lịch tính năng mới
Vào cuối tháng 6, chúng tôi đã cung cấp chức năng nhóm tài nguyên tích hợp cho giao diện người dùng Telerik Blazor Scheduler và trong tháng này, chúng tôi đã thêm một số tính năng mới:
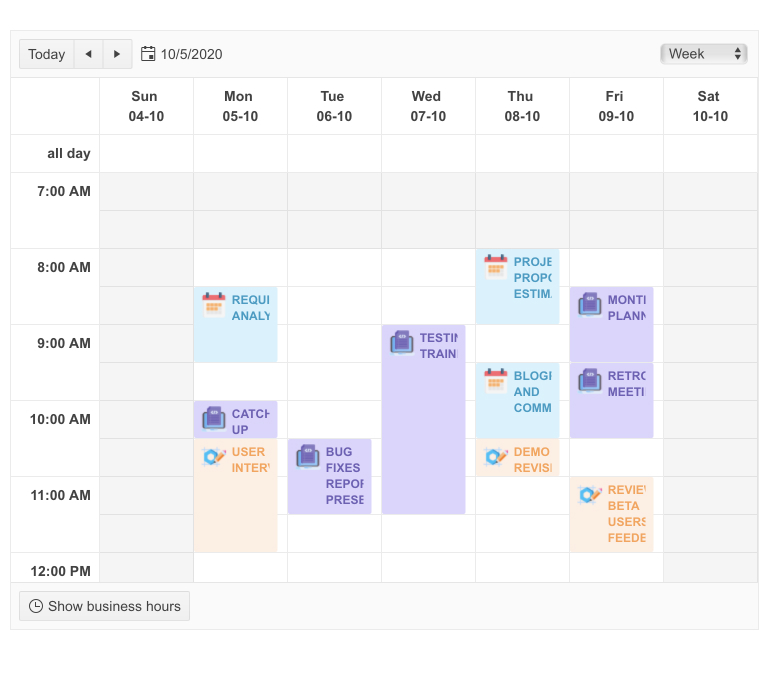
- Bộ lập lịch DateHeaderTemplate – cho phép bạn hiển thị nội dung và định dạng tùy chỉnh trong ô tiêu đề cột bộ lập lịch khi sử dụng chế độ xem ngày, tuần

Giao diện người dùng Telerik cho Mẫu tiêu đề ngày lập lịch Blazor
- Bộ lập lịch Không có mẫu dữ liệu (chức năng tương đương với chức năng được mô tả cho Grid và TreeList)
- Xác nhận xóa bộ lập lịch (chức năng tương đương như chức năng được mô tả cho Grid và TreeList)
Thêm tin tốt về Trình lập lịch — trong bản phát hành sắp tới, chúng tôi dự định bổ sung nhiều tính năng và cải tiến hơn như Chế độ xem dòng thời gian và sự kiện ContextMenu.
Thành phần giao diện người dùng Pager tính năng mới
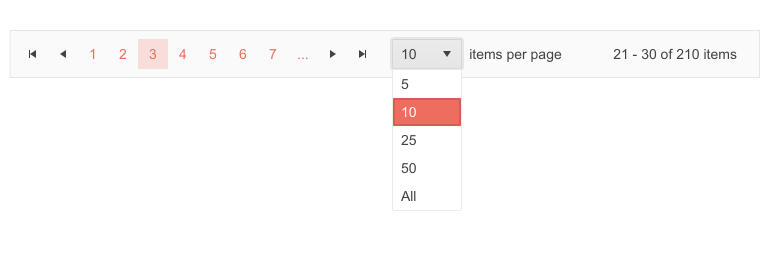
Kích thước trang thả xuống
Tính năng mới mang lại sự linh hoạt trong việc điều chỉnh số lượng bản ghi được hiển thị trên mỗi trang. Bằng cách đặt thuộc tính kích thước trang thành một tập hợp các giá trị, Telerik Pager for Blazor hiển thị danh sách thả xuống với các tùy chọn kích thước trang tương ứng. Chọn một giá trị từ menu thả xuống sẽ thay đổi kích thước trang trong máy nhắn tin. Bạn cũng có thể hiển thị mục “Tất cả” trong danh sách thả xuống bằng cách chuyển phần tử null vào bộ sưu tập phần tử kích thước trang.

Telerik Blazor Pager — Bản ghi trên mỗi trang DropDownList
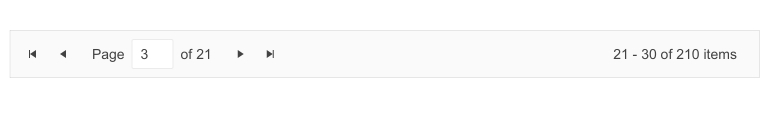
Số trang đầu vào
Ngoài việc sử dụng các nút để điều hướng thành phần máy nhắn tin điện tử, chúng tôi cũng đã thêm một tùy chọn nhập tiện dụng cho phép người dùng nhập giá trị số và điều hướng đến trang tương ứng. Điều này có thể đạt được bằng cách đặt tham số Pager InputType thành các nút hoặc đầu vào số.

Telerik Blazor Pager — Chuyển đến mục nhập trang
Cài đặt Pager trong Grid, TreeList và ListView
Vì bên trong chúng tôi tích hợp thành phần Pager UI trong các thành phần Grid, TreeList và ListView Blazor, chúng tôi đảm bảo rằng chúng cũng nhận được tất cả các cải tiến cài đặt Pager mới. Để tận dụng chúng, bạn có thể cấu hình chúng như sau:
1.Trong Grid, thêm thẻ GridPagerSettings trong <GridSettings>:
<GridPagerSettings InputType="@PagerInputType.Input" PageSizes="@PageSizes" /><GridSettings> <GridPagerSettings InputType="@PagerInputType.Input" PageSizes="@PageSizes" /> <!-- OR --> <GridPagerSettings InputType="@PagerInputType.Butons" PageSizes="@PageSizes" ButtonsCount="10"/></GridSettings>2.Tương tự, thực hiện cùng một cấu hình máy nhắn tin trong TreeList:
<TreeListSettings InputType="@PagerInputType.Input" PageSizes="@PageSizes" /> <!-- OR --> <TreeListPagerSettings InputType="@PagerInputType.Butons" PageSizes="@PageSizes" ButtonsCount="10"/></TreeListSettings>3.Và trong Blazor ListView, bạn có thể cấu hình Pager như sau:
<ListViewSettings> <ListViewPagerSettings InputType="@PagerInputType.Input" PageSizes="@PageSizes" /> <!-- OR --> <ListViewPagerSettings InputType="@PagerInputType.Buttons" PageSizes="@PageSizes" ButtonCount="7"/> </ListViewSettings>Hãy dùng thử tính năng mới nhất từ Telerik UI cho Blazor cũng như các sản phẩm khác tại đây và cho chúng tôi biết suy nghĩ của bạn!
Biên dịch bởi Trinh Minh-iworld.com.vn
Xem thêm
Các tính năng và cải tiến mới trong Telerik TabView cho Xamarin
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
