

Cùng iworld.com.vn tìm hiểu các tính năng và cải tiến mới trong Telerik TabView cho Xamarin nhé!
Telerik TabView cho Xamarin có thể được sử dụng để triển khai điều hướng dựa trên tab trong các ứng dụng Xamarin của bạn. Bạn có thể thêm các tab trong ứng dụng của mình và hiển thị nội dung khác nhau trong mỗi tab. Ngoài ra, điều khiển còn có nhiều tính năng và các tùy chọn tùy chỉnh khác nhau.
Với bản phát hành đầu tiên của chúng tôi vào năm 2021, chúng tôi đã thêm các tính năng và cải tiến bổ sung trong điều khiển TabView. Chúng tôi đã thêm các tab bị tắt, vuốt bên trong nội dung TabView và các tab cuộn vào bộ tính năng của điều khiển. Và kết quả là, các tính năng này dẫn đến nhiều cải tiến trong điều khiển. 👏
Trong bài đăng trên blog này, tôi sẽ giúp bạn làm quen với các tính năng mới nhất được giới thiệu trong điều khiển TabView và cách bạn có thể sử dụng chúng trong ứng dụng của mình.
Các tab bị vô hiệu hóa
Cung cấp một tùy chọn trong điều khiển TabView cho phép ngăn một tab cụ thể khỏi TabView Header được nhấp vào là một trong những yêu cầu tính năng được bình chọn nhiều nhất trong cổng phản hồi của chúng tôi. Như tôi muốn nói, chúng tôi lắng nghe khách hàng của mình và kết quả có thể nhìn thấy -> Điều khiển RadTabView có hỗ trợ các Tab bị tắt.😍
Sử dụng một thuộc tính IsEnabled duy nhất cho phép bạn chọn tab nào để tắt.
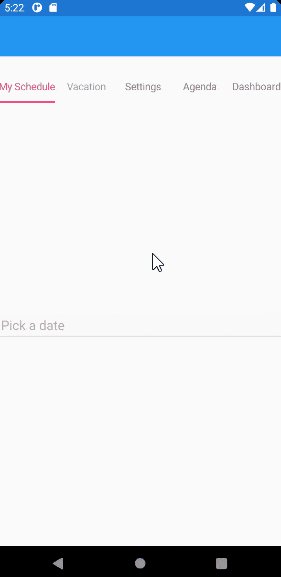
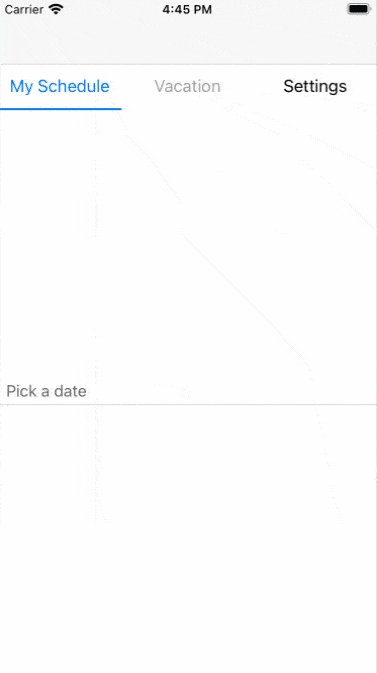
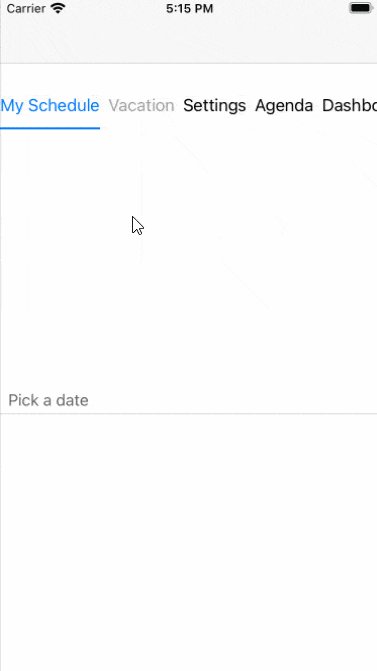
Trong ví dụ bên dưới, Tab Đã tắt là Tab Nghỉ:
<telerikPrimitives:RadTabView x:Name="tabView"> <telerikPrimitives:RadTabView.Items> <telerikPrimitives:TabViewItem HeaderText="My Schedule"> <telerikPrimitives:TabViewItem.Content> <StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <teleriInput:RadDateTimePicker Placeholder="Pick a date"/> </StackLayout> </telerikPrimitives:TabViewItem.Content> </telerikPrimitives:TabViewItem> <telerikPrimitives:TabViewItem HeaderText="Vacation" IsEnabled="False"> <telerikPrimitives:TabViewItem.Content> <Label Text="Next Vacation is Summer Vacation"/> </telerikPrimitives:TabViewItem.Content> </telerikPrimitives:TabViewItem> <telerikPrimitives:TabViewItem HeaderText="Settings"> <telerikPrimitives:TabViewItem.Content> <StackLayout VerticalOptions="Center" HorizontalOptions="Center"> <Label Text="List of setting will be displayed here"/> </StackLayout> </telerikPrimitives:TabViewItem.Content> </telerikPrimitives:TabViewItem> </telerikPrimitives:RadTabView.Items></telerikPrimitives:RadTabView>và đây là giao diện của TabView khi có một tab bị tắt

Thay đổi nội dung TabView bằng cách vuốt
Một yêu cầu tính năng được bình chọn hàng đầu khác trong cổng thông tin phản hồi của chúng tôi. Và kết quả là bạn có thể sử dụng nó từ giao diện người dùng Telerik UI phát hành chính thức của R1 2021 cho phiên bản Xamarin 2021.1.119.1.
Giờ đây, việc thay đổi nội dung của các tab bằng cử chỉ vuốt là hành vi mặc định của TabView cho điều khiển Xamarin. Một tùy chọn khác mà bạn có thể sử dụng là bạn có muốn hoạt ảnh hay không khi vuốt qua các tab.
Bạn có thể bật cài đặt hoạt ảnh IsContentSwipingAnimationEnabled thành True
Nếu bạn muốn ngăn tính năng vuốt, bạn sẽ cần đặt thuộc tính bool IsContentSwipingEnabled thành False. Giá trị mặc định của thuộc tính IsContentSwipingEnabled là True.
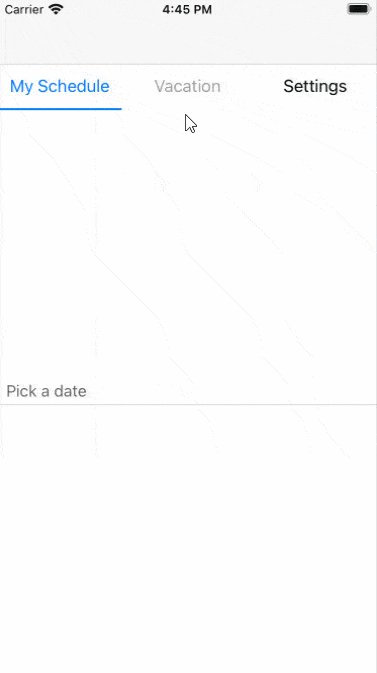
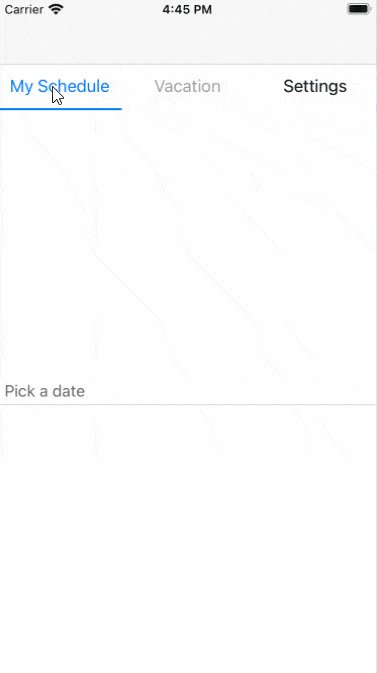
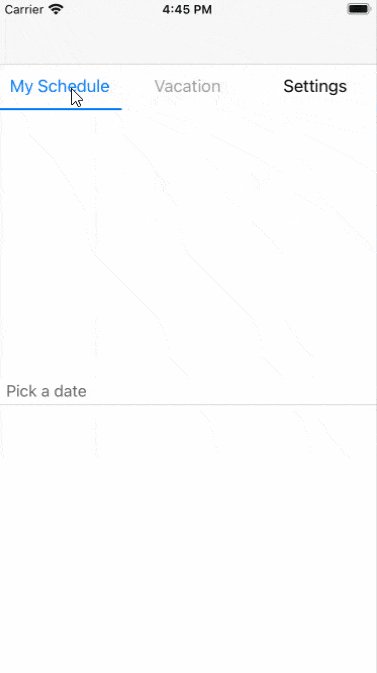
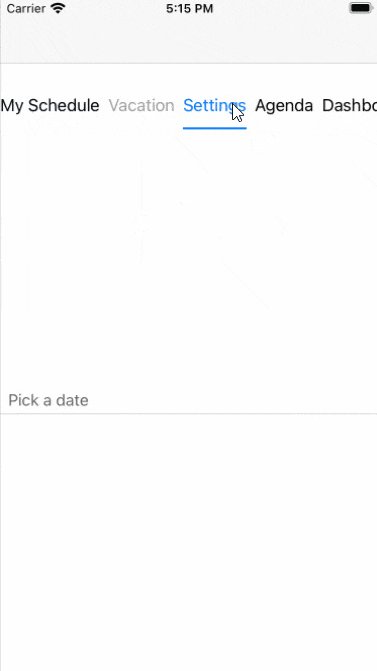
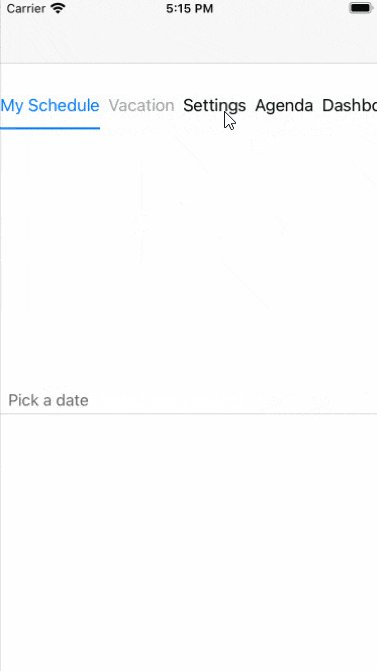
Trong video bên dưới, chúng ta có thể thấy tab đã chọn được thay đổi như thế nào bằng cử chỉ vuốt 😉
vuốt tabview

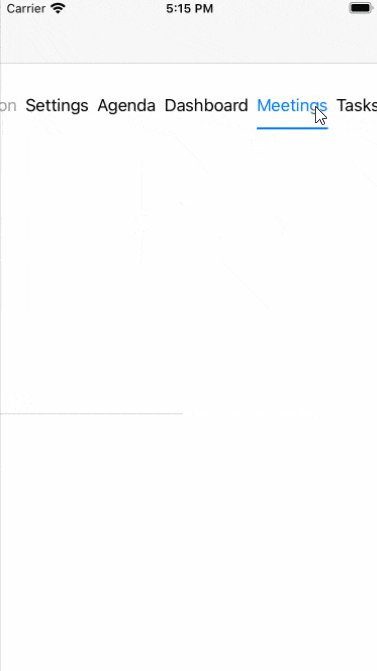
Cuộn bên trong tiêu đề TabView
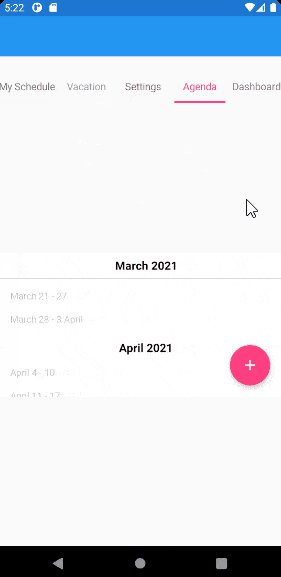
Nếu có quá nhiều mục trong điều khiển TabView và chúng không thể vừa với khu vực dải tab Nút Tràn sẽ được hiển thị. Bây giờ bạn có thể chọn xem bạn muốn Nút tràn được hiển thị hay cuộn bên trong Tiêu đề TabView.
Bạn nên làm gì nếu bạn muốn cuộn bên trong Header? – Rất đơn giản và dễ dàng 🤗 Bạn sẽ cần sử dụng thuộc tính RadTabView Header của loại TabViewHeader – chỉ cần đặt thuộc tính IsScrollable của nó thành True.
<telerikPrimitives:RadTabView x:Name="tabView"> <telerikPrimitives:RadTabView.Header> <telerikPrimitives:TabViewHeader IsScrollable="True" ItemSpacing="5"/> </telerikPrimitives:RadTabView.Header>và cách cuộn hoạt động

Phản hồi của bạn là quan trọng — Hãy cho chúng tôi biết suy nghĩ của bạn
Chúng tôi hy vọng các tính năng này sẽ làm cho việc sử dụng điều khiển trực quan hơn bằng cách sử dụng ứng dụng🤩.
Như thường lệ, chúng tôi khuyến khích bạn chia sẻ ý tưởng hoặc quan điểm của mình về các biện pháp kiểm soát và do đó đóng vai trò định hình lộ trình của chúng tôi. Bạn có thể viết trong giao diện người dùng Telerik cho cổng phản hồi Xamarin hoặc chỉ cần tăng vé.
Nếu bạn chưa dùng thử Telerik UI cho bộ Xamarin, hãy lấy nó ra để trải nghiệm, cung cấp tất cả các chức năng và điều khiển theo ý của bạn với chi phí bằng không.
Xem thêm các sản phẩm khác của Telerik tại đây!
Biên dịch bởi Trinh Minh-iworld.com.vn
Xem thêm
Có gì mới trong Telerik UI cho ASP.NET MVC R2 2021 bản R2 2021
Giới thiệu sản phẩm phần mềm Fiddler Everywhere 2.0 của Telerik
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
