

Cùng iworld.com.vn tìm hiểu các tính năng của phần mềm Telerik Kendo UI
Giới thiệu
Có một sự hiểu biết tập mà mọi người có thể đưa ra đánh giá. Nếu chúng ta có bất kỳ giác quan nào trong năm giác quan và một bộ não, chúng ta sẽ luôn suy luận, đặt câu hỏi và suy luận. Điều này cũng áp dụng cho các ứng dụng chúng tôi sử dụng.
Người dùng mất khoảng 50 mili giây (0,05 giây) để chọn xem họ có thích các ứng dụng web, máy tính để bàn và thiết bị di động của bạn hay không.
Cơ hội ngắn ngủi này khiến việc tạo các ứng dụng với hệ thống thiết kế giao diện người dùng (UI) đẹp và hiện đại trở nên quan trọng. Nó cũng giúp hiểu được điều gì tạo nên một giao diện người dùng đẹp và hiện đại cũng rất quan trọng.
Các tính năng của hệ thống thiết kế giao diện người dùng hiện đại
Khái niệm thiết kế giao diện người dùng hiện đại là linh hoạt và mâu thuẫn. Nó là sự trừu tượng và tính cứng nhắc hoạt động trong một sự thay đổi liên tục. Thiết kế luôn gợi lên cảm xúc và có thể thúc đẩy hành động hoặc không hành động. Những nguyên lý của thiết kế hiện đại hình thành nên sự phức tạp của nó.
Thiết kế giao diện người dùng đầy cảm hứng và có mục đích
Sự phức tạp của thiết kế giao diện người dùng hiện đại là lý do tại sao hai người tương tác với cùng một hệ thống thiết kế và có thể hình thành những cảm nhận và ý kiến khác nhau về cơ bản về nó. Điều này làm cho thiết kế giao diện người dùng hiện đại trở nên đầy cảm hứng.
Tuy nhiên, để trở thành người truyền cảm hứng có nghĩa là phải có một mục đích nào đó. Thiết kế hướng tới mục đích có thể bắt nguồn từ bất kỳ thứ gì — đáng chú ý nhất là bản tóm tắt điều hành từ kế hoạch kinh doanh hoặc tuyên bố sứ mệnh của một cơ quan phi lợi nhuận. Một ví dụ gần đây hơn là Windows Metro, được lấy cảm hứng từ các biển báo thường thấy trong các hệ thống giao thông công cộng.
Thiết kế dễ sử dụng
Vì sự phức tạp chung của một hệ thống thiết kế giao diện người dùng, nó phải dễ sử dụng. Ví dụ, một hệ thống thiết kế giao diện người dùng hiện đại phải đủ đơn giản để bất kỳ ai không có kiến thức nền tảng về thiết kế đều có thể dễ dàng thực hiện.
Ý tưởng “dễ sử dụng” cũng phức tạp vì nó liên quan đến người dùng và trình độ kỹ năng của mỗi người dùng khác nhau. Điều này có nghĩa là một hệ thống thiết kế hiện đại sẽ có thể hoạt động trên sự thay đổi này. Nói một cách đơn giản, nó sẽ bắt đầu đơn giản và có thể phát triển đến những thay đổi cần thiết.
Thiết kế giao diện người dùng có cấu trúc hợp lý
Các phần tử có cấu trúc logic là một cách tiếp cận phổ biến để xử lý độ phức tạp trong hệ thống. Điều này xảy ra trong nhiều hệ thống phức tạp, từ thiết kế hệ thống sản xuất đến thiết kế web.
Một ví dụ điển hình về việc xử lý độ phức tạp là những tiến bộ gần đây trong CSS như Flexible Box (flexbox) và Grid. Những thay đổi này đã làm cho nó có thể thích ứng với sự phức tạp ngày càng tăng của việc thiết kế web.
Cảm hứng, sự đơn giản và logic là đặc điểm của các hệ thống thiết kế UI hiện đại ngày nay. Các hệ thống thiết kế này có nhiều loại và mối quan tâm của chúng tôi là hệ thống thiết kế cho các ứng dụng mà người dùng tương tác trực tiếp. Trong trường hợp này, điều quan trọng là phải hiểu các yếu tố cần thiết của một giao diện người dùng kiểu dáng đẹp là gì. Chúng ta sẽ thảo luận về điều đó tiếp theo.
Các yếu tố cần thiết để có giao diện người dùng kiểu dáng đẹp
Yếu tố cơ bản của một giao diện người dùng kiểu dáng đẹp liên quan đến các đặc điểm thẩm mỹ hơn. Chúng bao gồm những thứ như màu sắc, hình dạng, bố cục, tính linh hoạt của kiểu dáng và xu hướng hiện tại.
Màu sắc, hình dạng và bố cục
Yếu tố đầu tiên và rõ ràng nhất của giao diện người dùng kiểu dáng đẹp luôn là các tính năng thẩm mỹ. Điều này là do chúng tôi nhìn thấy màu sắc và hình dạng, và chúng tôi sử dụng một ứng dụng dựa trên bố cục của nó.
Có vô số tùy chọn cho các biến thể về màu sắc, hình dạng và bố cục. Để cung cấp các tùy chọn tốt nhất cho việc tạo giao diện người dùng kiểu dáng đẹp, một hệ thống thiết kế hiện đại cần cung cấp cho các nhà thiết kế khả năng tốt nhất để làm điều đó.
Tạo kiểu thích ứng và linh hoạt
Xây dựng dựa trên số lượng tùy chọn không giới hạn về màu sắc, hình dạng và bố cục là khả năng thích ứng với những thay đổi thiết kế một cách nhanh chóng. Đây được coi là phong cách linh hoạt bởi vì, khi mục tiêu và mong muốn thay đổi, một hệ thống thiết kế phải có thể thích ứng khi cần thiết.
Một khía cạnh quan trọng khác của tạo kiểu linh hoạt là sử dụng cùng một kiểu trên các thiết bị khác nhau. Trên web, đây được gọi là kiểu đáp ứng. Đối với máy tính để bàn, có những nền tảng nhắm mục tiêu đến các thiết bị khác nhau như Xamarin và Universal Windows Platform (UWP).
Xu hướng hiện nay
Phần này cần thảo luận ít vì các xu hướng hiện tại sẽ luôn thúc đẩy thiết kế giao diện người dùng hiện đại. Chỉ cần nhìn vào các trang web được thiết kế vào những năm 90 so với bây giờ.
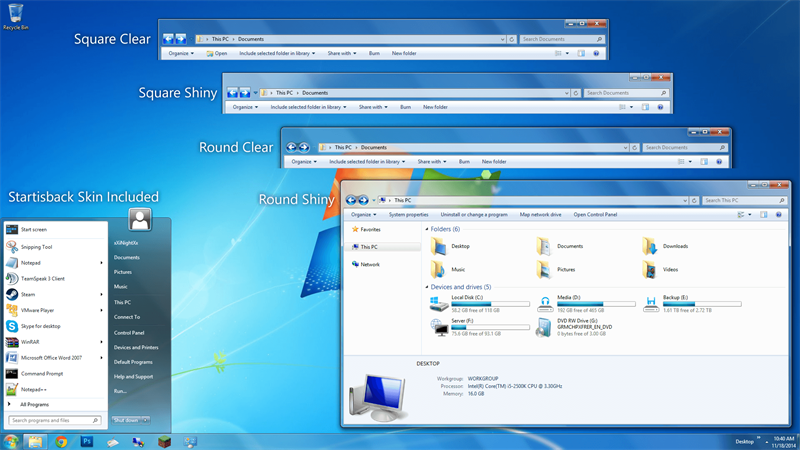
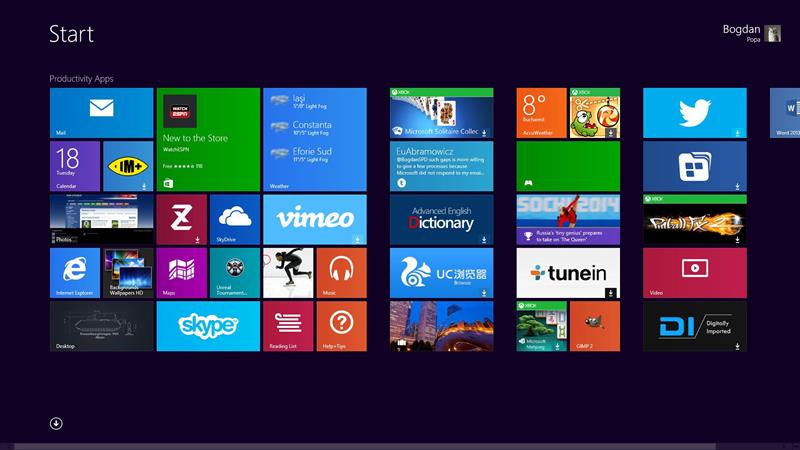
Một hệ thống thiết kế giao diện người dùng đầy đủ tính năng sẽ cung cấp cho các nhà phát triển khả năng thiết kế theo các xu hướng khác nhau. Ví dụ: một số người dùng Windows sẽ ủng hộ thiết kế Windows 7 (hình 1), trong khi những người khác có thể thích thiết kế Metro của Windows 8 hơn (hình 2). Trong trường hợp này, một quyết định thiết kế lý thuyết sẽ là nhắm mục tiêu kiểu Windows 7 và quyết định còn lại có thể nhắm mục tiêu Windows 8 Metro mà không có vấn đề gì.
Hình 1: Windows 7 Aero UI

Hình 2: Giao diện người dùng Windows 8 Metro

Giao diện người dùng hiện đại và kiểu dáng đẹp bao gồm nhiều yếu tố. Nhiều đến nỗi nó sẽ yêu cầu một cuốn sách để nắm bắt tất cả chúng, điều này nằm ngoài phạm vi của bài đăng này. Thay vào đó, việc xem xét các tính năng của hệ thống thiết kế giao diện người dùng hiện đại và các yếu tố thiết yếu của giao diện người dùng kiểu dáng đẹp sẽ cung cấp đủ nền tảng để hiểu kiểu dáng Telerik và Kendo UI.
Một phần sức mạnh của việc sử dụng Telerik và Kendo UI là khả năng đưa ứng dụng hoạt động đầy đủ ra thị trường nhanh hơn. Điều này không khác gì với kiểu dáng và ngoại hình. Các tùy chọn kiểu dáng tích hợp và tùy chỉnh làm cho nó trở thành một lựa chọn tuyệt vời để đáp ứng nhu cầu thiết kế giao diện người dùng hiện đại.
Trong phần còn lại của bài đăng, chúng ta sẽ tìm hiểu cách các thành phần Telerik và Kendo UI dễ dàng tạo ra trải nghiệm và giao diện người dùng chất lượng cao, hiện đại và đẹp mắt trên nhiều loại thiết bị mà không yêu cầu đầu tư quá nhiều thời gian, do đó cho phép tập trung hơn vào logic kinh doanh . Để bắt đầu, chúng tôi sẽ xem xét hệ thống thiết kế giao diện người dùng Telerik và Kendo.
Hệ thống thiết kế giao diện người dùng Telerik và Kendo
Phần này bao gồm kiểu dáng và giao diện trên toàn bộ dòng sản phẩm của Telerik và Kendo UI, rất nhiều. Để sắp xếp điều này, chúng tôi sẽ chia nó thành web, máy tính để bàn và thiết bị di động.
Ngoài ra, chúng tôi sẽ tập trung vào các sản phẩm ổn định và nổi tiếng hơn. Tuy nhiên, nó sẽ là đủ thông tin để làm việc với mọi sản phẩm vì có một số trùng lặp kỹ thuật. Bản phác thảo sau đây minh họa cách tổ chức các dãy phòng.
Thứ bậc sản phẩm
Web
Các thành phần Telerik
- Giao diện người dùng cho ASP.NET AJAX
- Giao diện người dùng cho ASP.NET MVC
- Giao diện người dùng cho ASP.NET Core
- Giao diện người dùng cho Blazor
Giao diện người dùng Kendo
- Giao diện người dùng Kendo cho jQuery
- Giao diện người dùng Kendo cho Angular
- KendoReact
- Giao diện người dùng Kendo cho Vue
Desktop
Mobile
Xem thêm thông tin các sản phẩm tại đây
Lưu ý: Một điểm khác biệt quan trọng hoặc cảnh báo cần xem xét để tạo kiểu trên tất cả các nền tảng là, bởi vì chúng là các nền tảng và công nghệ riêng biệt, rất khó để có một cơ sở mã duy nhất cho mỗi nền tảng. Ví dụ: các sản phẩm máy tính để bàn của chúng tôi sử dụng cơ chế tạo kiểu khác với các sản phẩm web và điều này là do các công nghệ được sử dụng trong các ứng dụng.
Tạo kiểu và giao diện cho Web
Các bộ web chứa nhiều trùng lặp kỹ thuật nhất vì các công nghệ web được chia sẻ. Ví dụ: giao diện người dùng cho ASP.NET AJAX, giao diện người dùng cho ASP.NET Core, giao diện người dùng cho ASP.NET MVC, giao diện người dùng cho Blazor, giao diện người dùng Kendo cho jQuery và giao diện người dùng Kendo cho Angular chia sẻ cùng một cách tiếp cận để tạo kiểu các điều khiển.
Từ góc độ kỹ thuật, kiểu chia sẻ bắt nguồn từ chủ đề dựa trên jQuery Sass. Hãy để chúng tôi xem xét từng điều này bên dưới, bắt đầu với các triển khai tạo kiểu thành phần web Telerik.
Thành phần web giao diện người dùng Telerik
Cách tốt nhất để hiểu cách các kiểu có thể được chia sẻ trên các khuôn khổ web Telerik là sử dụng Trình tạo chủ đề giao diện người dùng Web Sass (hình 3).
Trang Trình tạo chủ đề giao diện người dùng web Progress Sass. Hình 3: Trình tạo chủ đề giao diện người dùng web Sass
Như được hiển thị trong ảnh chụp màn hình ở trên, Trình tạo chủ đề Sass cho phép tạo kiểu cho từng thành phần web của chúng tôi. Các bộ web Telerik sử dụng cách tiếp cận hiện đại hơn này để tạo kiểu — UI cho ASP.NET AJAX, UI cho ASP.NET MVC và UI cho ASP.NET Core, mỗi bộ đều sử dụng Sass Web UI Theme Builder, với AJAX chỉ có những khác biệt nhỏ.
Sức mạnh đằng sau Sass Web UI Theme Builder là ở khả năng lựa chọn giữa việc sử dụng các chủ đề tích hợp sẵn hoặc tùy chỉnh chúng. Ngoài ra, chúng tôi cung cấp Mạng phân phối nội dung (CDN) có thể được sử dụng cho các chủ đề cơ sở trong ứng dụng web Telerik.
Thành phần Web giao diện người dùng Kendo
Các thành phần JavaScript của chúng tôi cũng có thể sử dụng Trình tạo chủ đề Sass hoặc CDN. Tuy nhiên, vì đây là những khung làm trung tâm cho giao diện người dùng nhiều hơn, tức là HTML, CSS và JavaScript, nên có thể sử dụng các công cụ khác.
Đối với kiểu dựng sẵn, chúng tôi gửi CSS được tạo sẵn với các bản phân phối giao diện người dùng Kendo hoặc Node Package Manager (npm) cũng có thể được sử dụng. Đối với kiểu tùy chỉnh, cách tiếp cận được đề xuất là sử dụng quy trình xây dựng ứng dụng phía máy khách của bạn.
Từ Sass Theme Builder, CDN và quy trình xây dựng tùy chỉnh, các bộ thành phần web Giao diện người dùng Telerik và Kendo của chúng tôi cung cấp nhiều cách để đạt được giao diện người dùng đẹp và hiện đại như mong muốn. Tiếp theo, chúng ta sẽ thảo luận về các tính năng tạo kiểu cho máy tính để bàn.
Tạo kiểu và giao diện cho màn hình
Kiểu dáng máy tính để bàn hơi khác một chút. Như đã đề cập trước đây, việc tạo cho web và máy tính để bàn yêu cầu các phương pháp khác nhau. Tôi nên đề cập rằng Ứng dụng web tiến bộ (PWA) là một tùy chọn để tạo kiểu web và máy tính để bàn giống hệt nhau, nhưng đó không phải là ứng dụng máy tính để bàn thuần túy vì nó không thể tương tác trực tiếp với hệ điều hành.
Hơn nữa, cũng đã có một sốnhững thay đổi trong kiến trúc và API máy tính để bàn Windows trong thập kỷ qua. Chúng bao gồm các công nghệ gần đây như XAML và Universal Windows Platform. Trong mọi trường hợp — từ WinForms đến WPF đến WinUI — Telerik cung cấp một số tùy chọn để tạo giao diện người dùng kiểu dáng đẹp và hiện đại trong phát triển ứng dụng máy tính để bàn.
Telerik UI Desktop Components
Các ứng dụng dành cho máy tính để bàn sử dụng cách tiếp cận tương tự để tạo kiểu như web, trong đó các thành phần của Telerik bao gồm các chủ đề cơ sở có thể được tùy chỉnh. Điều này đúng với UI cho WinForms và UI cho WPF. Sự khác biệt chính là có nhiều chủ đề tích hợp được chia sẻ cho các thành phần máy tính để bàn hơn là các thành phần web.
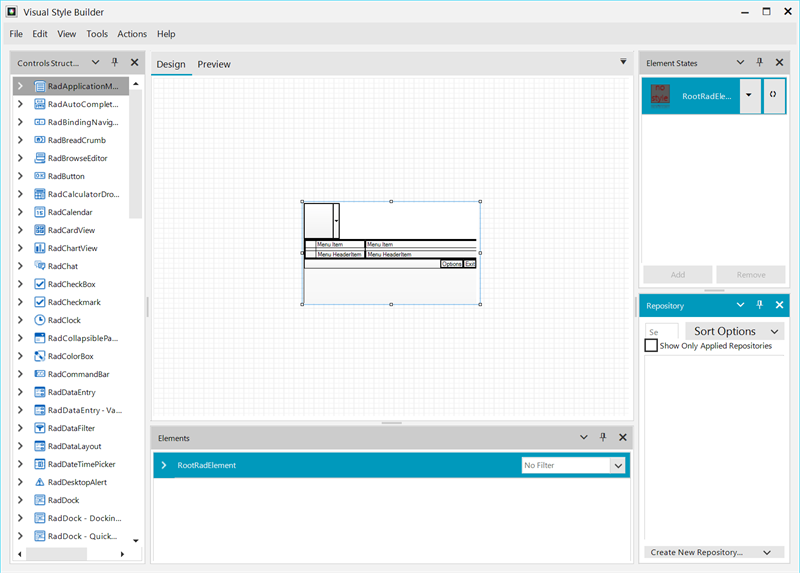
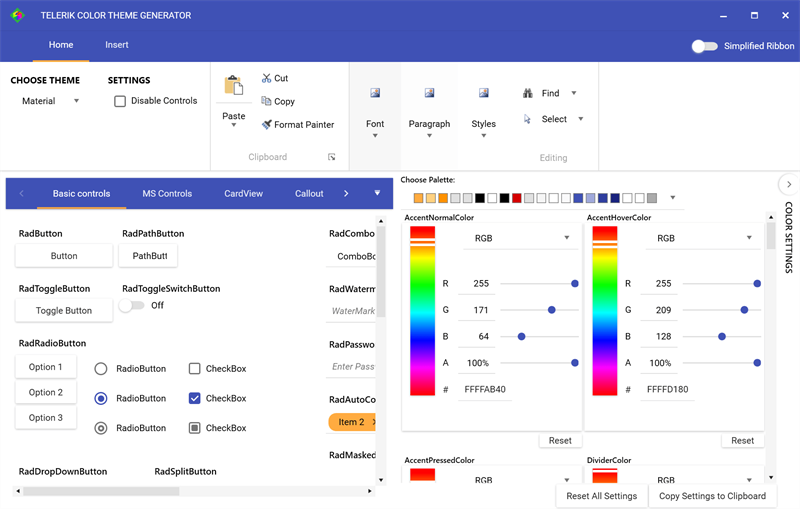
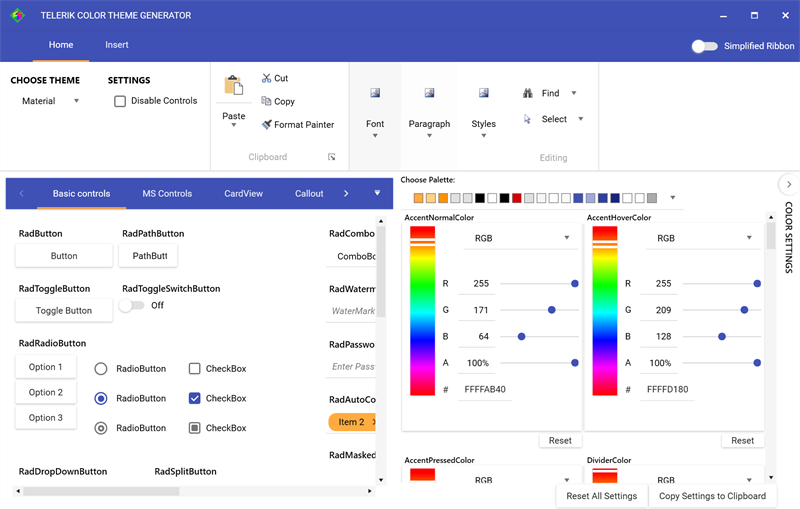
Tương tự, giao diện người dùng cho WinForms và giao diện người dùng cho WPF bao gồm công cụ để giúp tùy chỉnh các chủ đề tích hợp. Đối với WinForms, đây là Trình tạo kiểu trực quan (hình 4) và đối với giao diện người dùng cho WPF, đây là Trình tạo chủ đề màu (hình 5).
hình 4.Trình tạo kiểu trực quan

hình 5.Trình tạo chủ đề màu

Mặc dù việc tạo kiểu cho máy tính để bàn là một quá trình phức tạp, Telerik UI làm cho việc bắt đầu với các chủ đề tích hợp trở nên đơn giản hơn nhiều và cung cấp các công cụ để tùy chỉnh thêm. Nền tảng cuối cùng để xem xét là bộ di động. Hãy làm điều đó tiếp theo.
Tạo kiểu và giao diện cho điện thoại di động
So với web và máy tính để bàn, không gian di động là khác nhau. Máy tính để bàn web và Windows là nền tảng thống nhất. Trong điện thoại di động, đây không phải là trường hợp. Android và iOS là những nền tảng chính và cả hai đều có phương pháp thiết kế riêng biệt.
Điều này cũng làm cho việc tạo kiểu trên thiết bị di động trở thành một cơ chế khác. Trong trường hợp này, các nền tảng di động có cách tiếp cận đơn giản hơn để tạo kiểu dáng và giao diện. Trong đó nền tảng web và máy tính để bàn cho phép các hình dạng nút tạo kiểu và các tính năng giao diện khác, nền tảng di động cho phép tạo kiểu cho các yếu tố thiết kế đơn giản như màu văn bản, màu nền, v.v.
Telerik UI Mobile Components
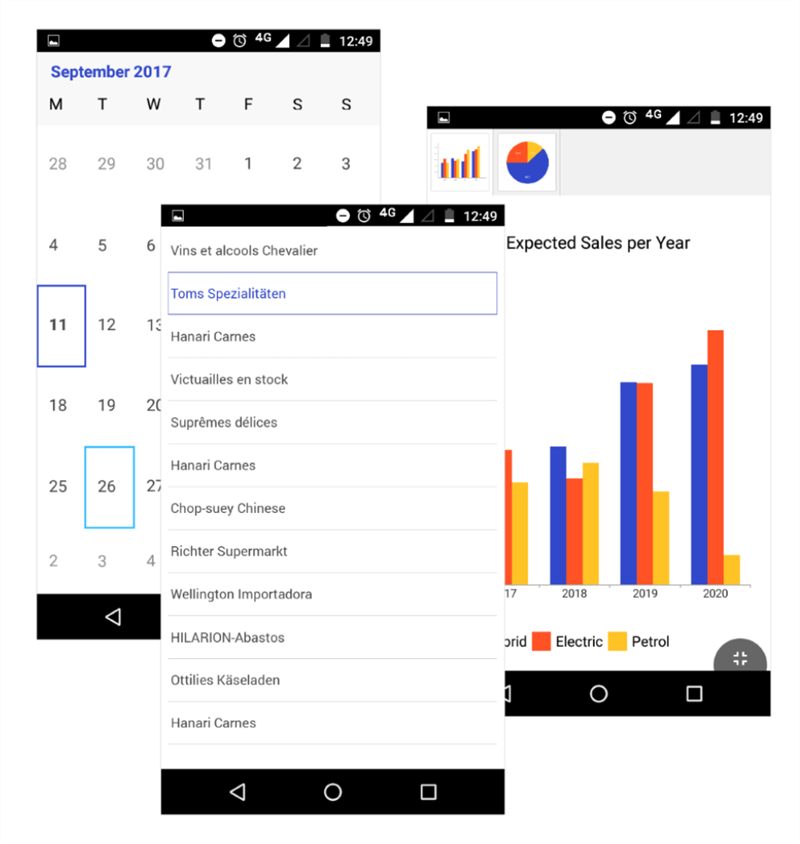
Bộ di động của Telerik là Xamarin, sử dụng XAML làm ngôn ngữ đánh dấu. Điều này hoạt động tương tự như WPF với một số khác biệt. Kiểu dáng Xamarin không bao gồm công cụ hỗ trợ tùy chỉnh. Thay vào đó, chúng tôi đơn giản hóa nó bằng cách cung cấp một chủ đề cài sẵn duy nhất (hình 6) và làm cho nó khá đơn giản để tùy chỉnh.
Chủ đề Xamarin Blue hiển thị trong ba màn hình di động – danh sách văn bản có thể chọn, lịch và biểu đồ. Màu sắc là nền trắng, văn bản màu xám đậm, các điểm nổi bật chính màu xanh hoàng gia, màu phụ xanh nhạt và màu cam đỏ và màu vàng hơi đỏ như các điểm nổi bật khác trên đồ thị / biểu đồ.
Hình 6: Chủ đề Xamarin Blue

Các phần trước đã phác thảo kiểu dáng trên các bộ thành phần khác nhau. Chúng tôi đã xem xét cách có thể đạt được giao diện người dùng đẹp và hiện đại cho từng nền tảng. Tuy nhiên, đây chỉ là những cách để đạt được điều tương tự. Khái niệm chính về kiểu dáng Telerik và Kendo UI là việc sử dụng chủ đề cài sẵn hoặc tùy chỉnh dễ dàng như thế nào. Hãy xem xét những ưu và nhược điểm của điều này tiếp theo.
Tạo kiểu tích hợp so với tùy chỉnh
Mỗi bộ thành phần của chúng tôi bao gồm một cách để sử dụng kiểu tích hợp sẵn hoặc để tùy chỉnh toàn bộ kiểu. Rõ ràng, việc lựa chọn một trong hai cách tiếp cận đều có những lợi ích và hạn chế riêng. Hiểu được những điều này là điều tối quan trọng để đưa ra bất kỳ quyết định thiết kế nào.
Hệ thống thiết kế tích hợp
Đây là cách tiếp cận đơn giản nhất. Ngôn ngữ thiết kế và nội dung được cung cấp cho ứng dụng. Nó đơn giản như đưa nó vào ứng dụng và sau đó gặt hái những lợi ích.
Ưu và nhược điểm của hệ thống thiết kế tích hợp
Lợi ích dễ nhận biết nhất của điều này là sự đơn giản. Nó khá dễ dàng để bao gồm một hệ thống thiết kế được xây dựng và cấu hình sẵn. Điều này tương đương với việc thuê toàn bộ đội thiết kế để tạo, xây dựng và vận chuyển thiết kế, điều này cũng giúp tiết kiệm chi phí.
Tuy nhiên, hạn chế của việc sử dụng hệ thống thiết kế vani là nhiều trang web sẽ xuất hiện giống nhau. Bootstrap đã có tác dụng này rất sớm khi được áp dụng. Một nhược điểm khác là có thể có các tùy chọn tùy chỉnh hạn chế trong hệ thống tích hợp sẵn.
Hệ thống thiết kế tùy chỉnh
Đối với các hệ thống thiết kế tùy chỉnh, lợi ích đáng chú ý nhất là khả năng tùy biến. Thiết kế không bị bó buộc vào một cái nhìn và cảm nhận cụ thể. Các nhà thiết kế và nhà phát triển có quyền tự do thiết kế theo cách họ muốn.
Hạn chế rõ ràng của điều này là chi phí để thiết kế một hệ thống tùy chỉnh. Nó đòi hỏi phải thuê một nhóm thiết kế và hợp tác giữa các nhóm để tích hợp vào vòng đời phát triển phần mềm. Điều này có thể trở nên tốn kém về mặt kỹ thuật và tiền tệ.
Tốt nhất của cả hai
Một cách tiếp cận tiềm năng tốt hơn để tạo kiểu dáng và ngoại hình sẽ là bắt đầu với thiết kế vani và sau đó là dopt tùy chỉnh nhiều hơn khi các yêu cầu được xác định. Đây là một cách tiếp cận tương tự để phát triển sản phẩm nhanh và khả thi tối thiểu.
Đây là một lựa chọn tuyệt vời, vì nó để lại chỗ cho sự phát triển và tiến hóa mà không cần phải hoàn thiện thiết kế khi bắt đầu phát triển. Tuy nhiên, có thể khó tìm được hệ thống cung cấp đủ tính linh hoạt để thiết kế theo cách này.
Kiểu giao diện người dùng Telerik và Kendo hoàn hảo cho bất kỳ trường hợp nào ở trên. Nếu một ứng dụng không yêu cầu thiết kế đầy đủ, thì bất kỳ hệ thống thiết kế tích hợp nào cũng có thể được sử dụng. Ngoài ra, nếu một công ty yêu cầu tất cả ứng dụng của mình phải tuân theo một bộ tiêu chuẩn thiết kế, thì mỗi bộ thành phần cũng có thể được tùy chỉnh. Hơn nữa, một hệ thống thiết kế cũng có thể phát triển theo thời gian từ thiết kế vani sang thiết kế kết hợp hơn, điều mà Telerik và Kendo UI cũng có thể làm được.
Để hiểu được các khả năng tạo kiểu của Telerik và Kendo UI, cần phải lên ý tưởng làm thế nào để đạt được một thiết kế UI hiện đại và bóng bẩy trên các nền tảng. Tiếp theo, hãy xem lại cách một phương pháp tạo kiểu có thể được áp dụng trên các bộ điều khiển.
Tạo kiểu qua các điều khiển giao diện người dùng Telerik và Kendo UI
Nếu chúng tôi muốn đánh vào mọi nền tảng, chúng tôi sẽ cần nhắm mục tiêu web, máy tính để bàn, thiết bị di động và tôi cũng sẽ thêm vào báo cáo. Mục tiêu là đạt được giao diện nhất quán. Thật không may, chúng tôi không thể xây dựng một mẫu trong quá trình đăng này, nhưng trang bị thông tin mà chúng tôi sẽ có thể khái niệm hóa nó. Hãy để chúng tôi bắt đầu với web.
Thiết kế giao diện người dùng web
Để giữ cho bài tập hiện đại, giả sử chúng ta đang sử dụng ứng dụng Angular với phần phụ trợ ASP.NET Core WebAPI. Phần phụ trợ WebAPI cũng sẽ hữu ích với việc triển khai máy tính để bàn, thiết bị di động và báo cáo. Như đã đề cập ở trên, tất cả các thành phần web của chúng tôi có thể sử dụng kiểu dáng giao diện người dùng Kendo thông qua Trình tạo chủ đề Sass. Hãy bắt đầu ở đó.
Chọn một chủ đề cơ sở web
Chúng tôi có thể bắt đầu với một chủ đề cơ sở sẽ giúp chúng tôi phát triển nhanh chóng với đầu tư ít thời gian. Các chủ đề cơ bản trong Sass Theme Builder là Default, Bootstrap v4 và Material (hình 7).
hình 7. Các chủ đề cơ bản

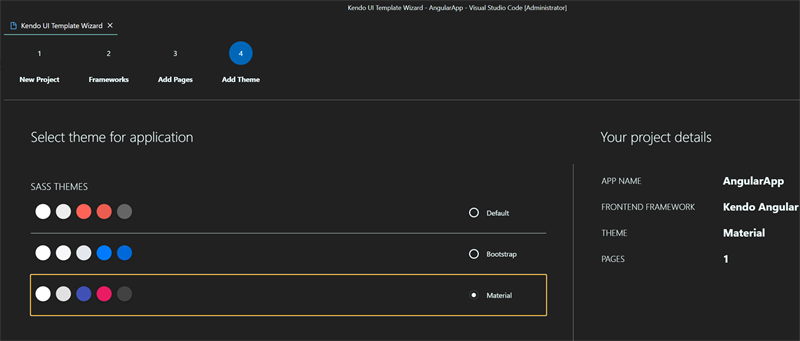
Tôi thích chủ đề Material và đã chọn tất cả các thành phần trong chủ đề cơ sở để bắt đầu. Điều này sẽ bao gồm tất cả mọi thứ cho web. Để thiết lập và chạy nhanh chóng, chúng ta có thể sử dụng VS Code Kendo UI Template Wizard (hình 8).
hình 8. Phần mở rộng giao diện người dùng Kendo của Visual Studio Code Kendo

Với điều đó, chúng ta hãy chuyển sang máy tính để bàn.
Thiết kế giao diện người dùng trên máy tính để bàn
Vì chúng tôi muốn giữ giao diện nhất quán trên ứng dụng máy tính để bàn, tôi sẽ sử dụng WPF trong .NET Core cho ứng dụng máy tính để bàn. Ngoài hộp, nó bao gồm phong cách Vật liệu, có thể được xem trước và điều chỉnh bằng Trình tạo chủ đề màu Telerik (hình 9).
hình 9: Chủ đề vật liệu trong Trình tạo chủ đề màu WPF

Chọn một chủ đề nền cho máy tính để bàn
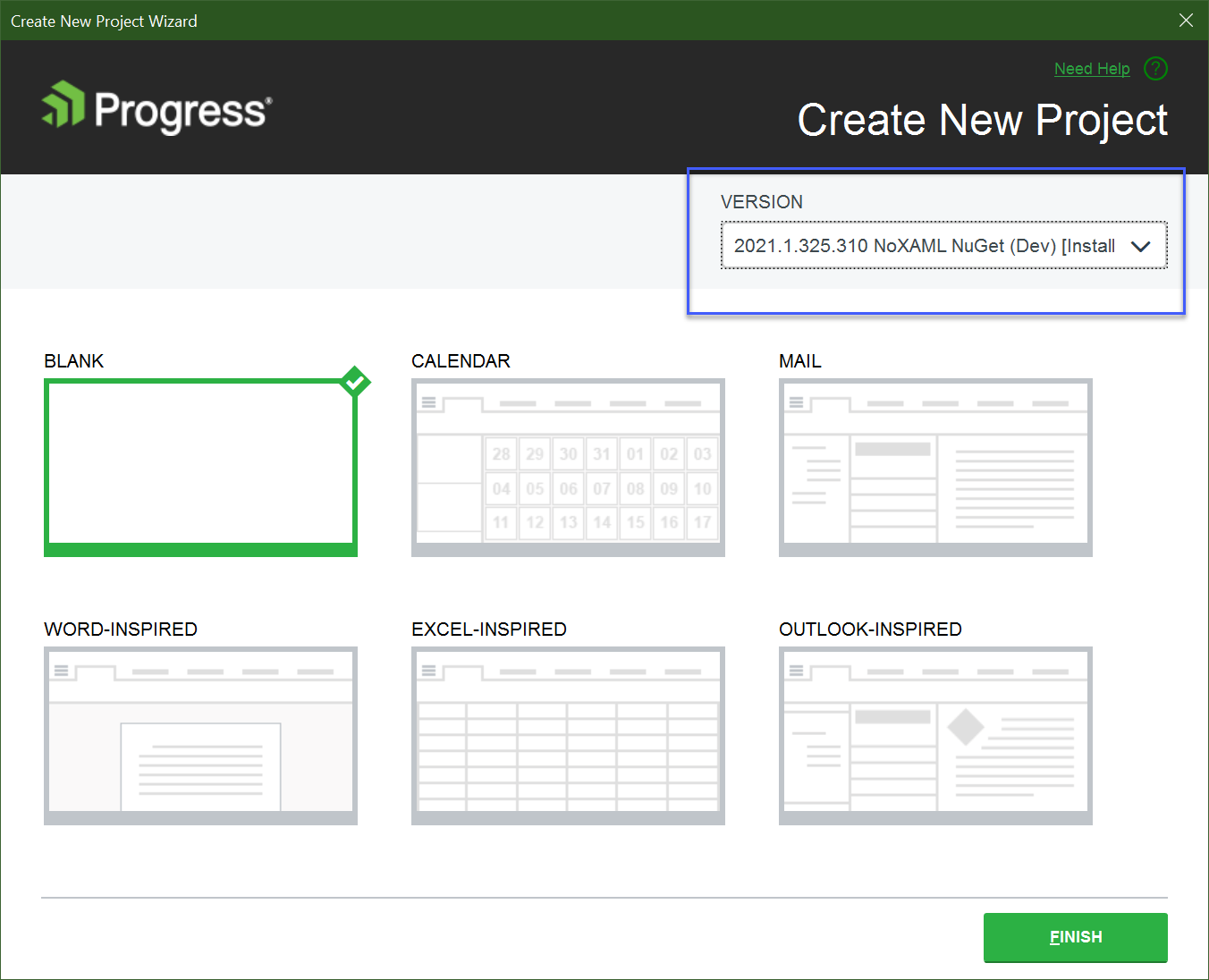
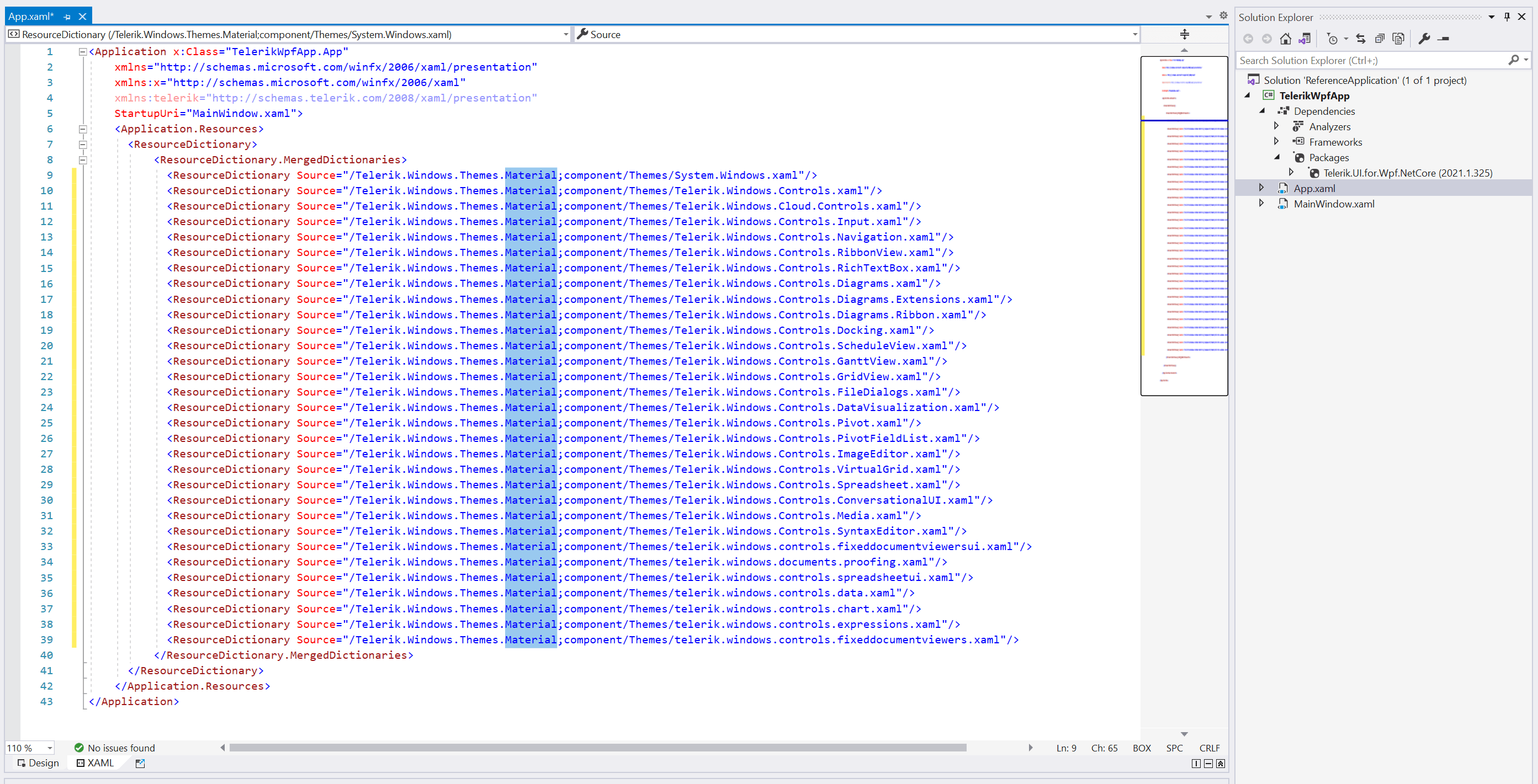
Tạo ứng dụng mẫu nhanh chóng bằng cách sử dụng giao diện người dùng Telerik cho mẫu dự án WPF (.NET Core) Visual Studio. Nếu chúng ta chọn nguồn NoXaml (hình 10), thì điều duy nhất chúng ta cần làm là thay đổi chủ đề trong trang App.xaml (hình 11).
hình 10.Lựa chọn phiên bản lõi WPF .NET

Hình 11: Thay đổi chủ đề trong Trang App.xaml

Thiết kế giao diện người dùng di động
Đối với các ứng dụng di động, chúng tôi sẽ sử dụng Xamarin. Chúng tôi không thể so khớp kiểu một-một trừ khi đó là Android. Điều này là do Material là ngôn ngữ thiết kế của Google và nó được đưa vào hệ điều hành.
Chọn một chủ đề cơ sở cho thiết bị di động
Chủ đề màu xanh lam mặc định đủ đơn giản để chúng ta có thể điều chỉnh màu sắc cho mỗi điều khiển, nếu cần. Đây giống như cách tiếp cận máy tính để bàn. Điều này cũng được thực hiện như một tài nguyên hợp nhất giống như trong WPF. Để có hướng dẫn đầy đủ, hãy xem bài viết tùy chỉnh màu sắc.
Thiết kế giao diện người dùng báo cáo
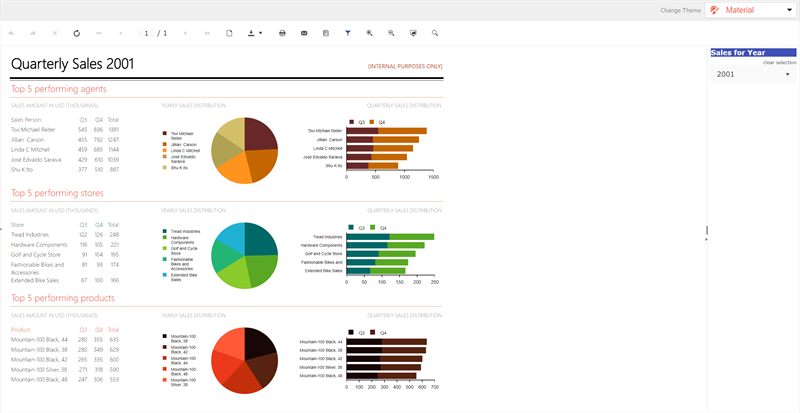
Telerik Reporting cũng sử dụng phương pháp tạo kiểu giao diện người dùng Kendo và chúng tôi sẽ gửi báo cáo thông qua ứng dụng Angular và ứng dụng WPF. Dịch vụ REST báo cáo cốt lõi của ASP.NET sẽ gửi báo cáo đến các ứng dụng khách.
Chọn một chủ đề cơ sở báo cáo
Sử dụng triển khai chủ đề cơ sở Angular và WPF đã hoạt động với Trình xem báo cáo Telerik theo cách tương tự như ứng dụng lưu trữ. Điều này làm cho việc tạo kiểu cho Báo cáo khá đơn giản, như thể hiện trong ảnh chụp màn hình bên dưới (hình 12).
hình 12.Telerik Reporting Report Viewer Material Theme

Về mặt khái niệm, cách tiếp cận ở trên sẽ là một cách tuyệt vời để bắt đầu tạo một giao diện người dùng đẹp và hiện đại trên nhiều nền tảng khác nhau. Nó sử dụng công nghệ hiện đại và cung cấp kiểu dáng cho web, máy tính để bàn, thiết bị di động và bao gồm một thành phần báo cáo.
Phần kết luận
Tóm lại, bài đăng này cố ý bao gồm rất nhiều mặt bằng ở mức rất cao. Trong phần đầu tiên, chúng tôi đã xem xét một số tính năng và khái niệm tạo nên một hệ thống thiết kế giao diện người dùng hiện đại và kiểu dáng đẹp. Sau đây, chúng tôi cung cấp bảng phân tích về hệ thống thiết kế giao diện người dùng Telerik và Kendo theo từng nền tảng, web, máy tính để bàn và thiết bị di động. Sau đó, chúng tôi xem xét những ưu và nhược điểm của việc sử dụng hệ thống thiết kế tích hợp hoặc tùy chỉnh. Cuối cùng, chúng tôi đã kết thúc bằng một tổng quan khái niệm về cách có thể đạt được giao diện nhất quán trên các nền tảng khác nhau.
Thông tin này củng cố rằng việc sử dụng các thành phần Telerik và Kendo UI giúp bạn dễ dàng tạo ra các trải nghiệm và giao diện người dùng chất lượng cao, hiện đại và đẹp mắt trên nhiều nền tảng.
Hãy thử DevCraft!
Bắt đầu với Telerik DevCraft tại pacisoft.com ngay hôm nay! Công cụ DevCraft của chúng tôi là bộ sưu tập mạnh mẽ nhất của các công cụ dành cho nhà phát triển Telerik .NET và Kendo UI JavaScript. Nó bao gồm các thành phần UI hiện đại, giàu tính năng và được thiết kế chuyên nghiệp cho các ứng dụng web, máy tính để bàn và di động; các giải pháp quản lý báo cáo và báo cáo nhúng; thư viện xử lý tài liệu; các công cụ kiểm tra tự động.
DevCraft sẽ cung cấp cho các nhà phát triển của bạn mọi thứ cần thiết để cung cấp các ứng dụng xuất sắc trong thời gian ngắn hơn và tốn ít công sức hơn. Với sự hỗ trợ kỹ thuật từng đoạt giải thưởng được cung cấp bởi các nhà phát triển đã xây dựng các sản phẩm và rất nhiều tài nguyên và đào tạo, bạn có thể yên tâm rằng bạn có một nhà cung cấp ổn định để dựa vào cho những thách thức hàng ngày trong hành trình phát triển phần mềm của bạn.
Mua phầm mềm Telerik chính hãng của Pacisoft.com Tại đây
Biên dịch bởi Trinh Minh iworld.com.vn
Xem thêm
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
