

Cùng iworld.com.vn khám phá những tính năng mới mà Kendo UI đem lại cho các lập trình viên Angular trong bản R1 2021 nhé!
Phiên bản R1 2021 của Kendo UI cho Angular đã ra mắt và nó được tích hợp nhiều thành phần và tính năng mới bao gồm các thành phần DropDownTree, MultiColumnComboBox và TileLayout.
Đó luôn là thời điểm tuyệt vời bất cứ khi nào có bản phát hành Kendo UI cho Angular, đó là lý do tại sao tôi rất hào hứng khi nói về bản phát hành R1 2021 của ngày hôm nay. Hãy đi sâu vào và xem tất cả các thành phần và tính năng mới của phiên bản R1 2021 của Kendo UI cho Angular!
Hỗ trợ Angular 11
Angular 11 được phát hành vào ngày 11 tháng 11 năm 2020 (lấy nó? Mặc dù điều này đã xảy ra vào cuối năm ngoái, nhưng tôi vẫn muốn nhấn mạnh điều này như một phần của bản phát hành R1 2021 của chúng tôi dành cho những người chưa có cơ hội nâng cấp.
Để biết thêm thông tin về những gì Angular 11 đã mang lại, bạn có thể xem bài đăng trên blog của Alyssa Nicoll ngay tại đây.
Bỏ hỗ trợ cho Angular 6 & 7 và các thay đổi đột phá
Mặt khác, bản phát hành R1 2021 cũng đánh dấu việc loại bỏ hỗ trợ cho cả Angular 6 và 7.
Như bạn đã biết, Kendo UI cho Angular tuân theo cùng một chu kỳ hỗ trợ phiên bản khung như chính khung công tác Angular. Angular 7 chính thức bị loại bỏ khỏi hỗ trợ LTS vào ngày 18 tháng 4 năm 2020. Chúng tôi duy trì hỗ trợ trong suốt phần lớn năm 2020, nhưng vào ngày 16 tháng 12 năm 2020, chúng tôi đã chính thức bỏ hỗ trợ cho cả hai phiên bản Angular này.
Như thường lệ, đối với những người vẫn cần Angular 6 và 7, bạn vẫn có thể truy cập vào các phiên bản trước hỗ trợ các phiên bản Angular này bằng cách sử dụng các thẻ phân phối như @ ng6 và @ ng7. Các nhánh này bị đóng băng trong thời gian, vì vậy chúng sẽ không nhận được bản cập nhật, nhưng bạn vẫn có thể tham khảo chúng cho các ứng dụng chưa sẵn sàng được nâng cấp lên phiên bản Angular mới. Nếu bạn chưa quen, phần tài liệu này sẽ đi vào chi tiết về cách hoạt động của tất cả những điều này.
Chúng tôi cũng đã triển khai một số thay đổi đột phá trong các thành phần khác nhau mà bạn nên để ý. Trong khi các thay đổi riêng lẻ cho các gói của chúng tôi cũng sẽ đề cập đến vấn đề này, chúng tôi có các vấn đề GitHub sau đây đi vào chi tiết cụ thể.
Các thành phần Angular mới
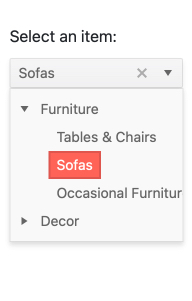
Thành phần mới: DropDownTree

Một trong những thành phần giao diện người dùng được mong đợi nhất cho Kendo UI cho Angular, thành phần Angular DropDownTree mới cung cấp sự đơn giản của DropDown và danh sách phân cấp các mục của TreeView.
TreeView có thể chiếm nhiều dung lượng trong bất kỳ ứng dụng web nào và chúng thường phục vụ mục đích cho phép người dùng chọn một giá trị từ cấu trúc cây có sẵn. Bất động sản thường là một tài nguyên đắt tiền trong các ứng dụng web hiện đại, vì vậy việc “ẩn” Angular TreeView trong một menu thả xuống và để giá trị đã chọn hiển thị trong một phần tử đầu vào sẽ tiết kiệm rất nhiều dung lượng.
Để xem Angular DropDownTree hoạt động và để xem các tùy chọn tùy chỉnh có sẵn, hãy truy cập vào phần tài liệu Kendo UI cho Angular DropDownTree.
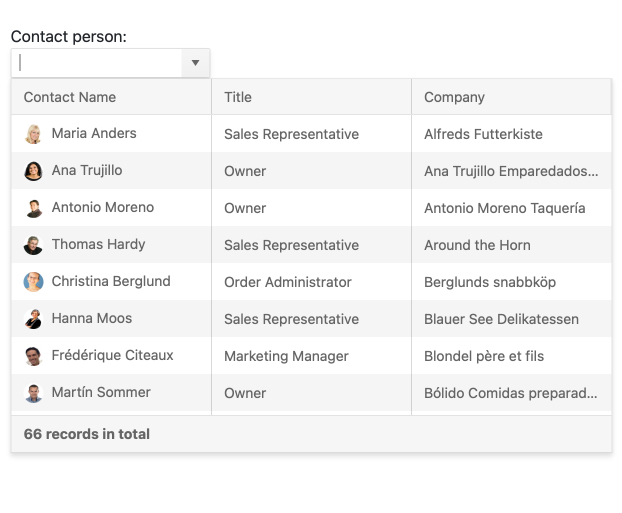
Thành phần mới: MultiColumnComboBox

Tiếp tục xu hướng thả xuống phổ biến và được yêu cầu cao, với R1 2021, chúng tôi cũng sẽ giới thiệu giao diện người dùng Kendo cho thành phần Angular MultiColumnComboBox. Ngoài việc khó nói nhanh gấp mười lần, thành phần Angular UI này kết hợp phần tử DropDown với cấu trúc bảng cho tất cả các mục bên trong. Vì vậy, thay vì liệt kê một trường văn bản trong một danh sách dài, giờ đây bạn có tùy chọn hiển thị nhiều trường cho mỗi mục thông qua các cột cho mỗi trường.
Cũng giống như với bất kỳ DropDown nào, điều này cho phép người dùng chọn một giá trị trong danh sách các giá trị khác mà không chiếm dung lượng quý giá trong ứng dụng. Mặc dù bản thân nó có thể không có quá nhiều thứ để hiển thị một bảng đơn giản với các giá trị để chọn, nhưng chắc chắn sẽ rất tiện lợi khi ẩn điều này trong DropDown khi danh sách này là một phần của một biểu mẫu dài hơn.
Để xem cách bạn có thể thêm Angular MultiColumnComboBox vào các ứng dụng Angular của mình ngay hôm nay, hãy truy cập vào Kendo UI cho tài liệu Angular!
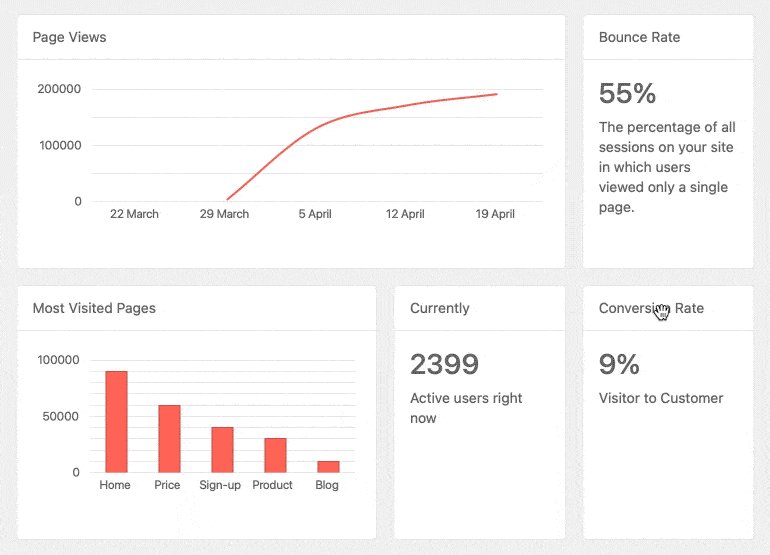
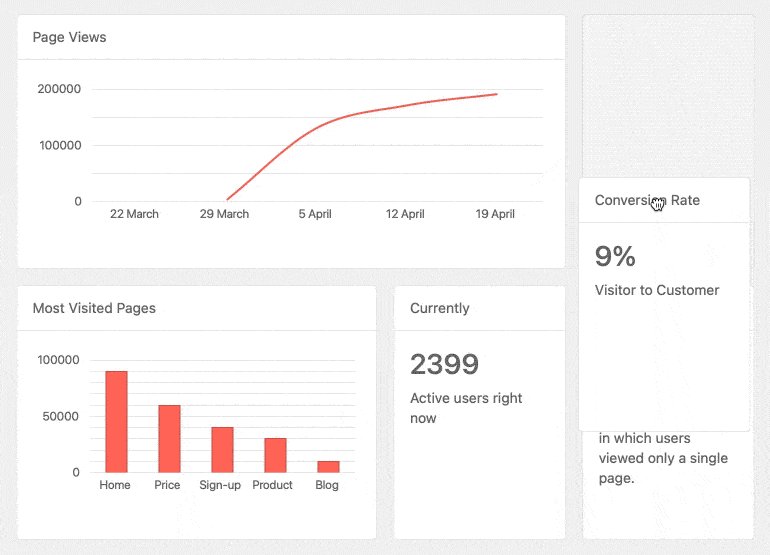
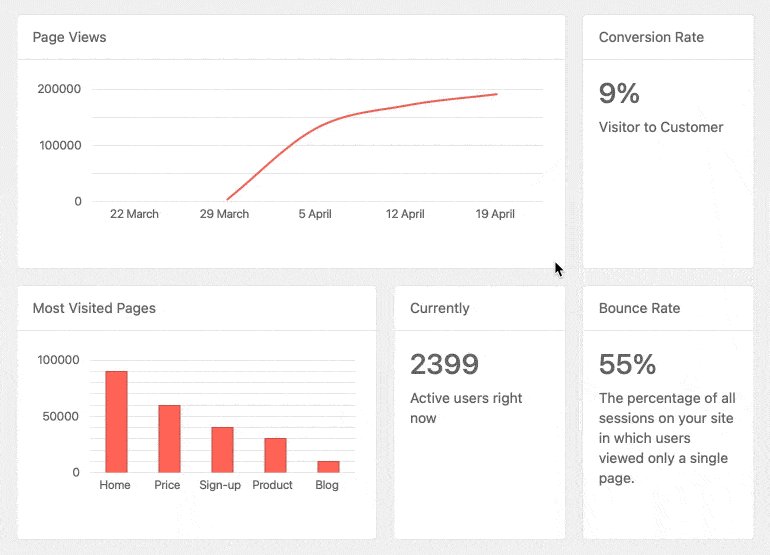
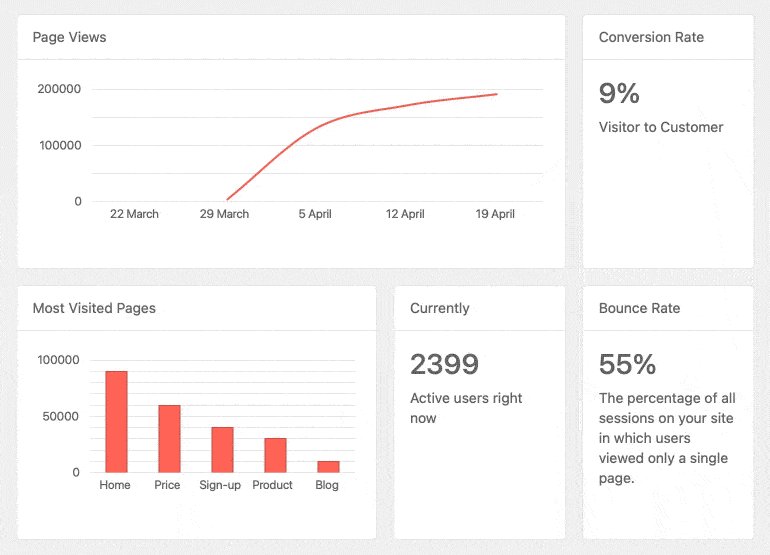
Thành phần mới: TileLayout

Một thành phần thú vị khác được bổ sung trong bản phát hành này là giao diện người dùng Kendo cho thành phần Angular TileLayout. Được phát hành dựa trên phản hồi từ các nhà phát triển đang tìm cách tạo bảng điều khiển tương tác với KPI có thể di chuyển xung quanh, thành phần TileLayout giúp việc tạo bố cục động và tương tác trở nên dễ dàng. Chỉ cần xác định số lượng cột có sẵn cho thành phần, danh sách các Ô sẽ tự động điền vào thành phần đó và tạo ra giao diện của các cột và hàng. Sau đó, người dùng có thể tự do kéo và thả các ô xung quanh, cũng như thay đổi kích thước của chúng, để tạo bố cục tùy chỉnh của riêng họ.
Chắc chắn có rất nhiều thứ để giải nén với thành phần này và tôi không thể làm điều đó một cách công bằng chỉ trong bài đăng blog này. Vì vậy, hãy truy cập vào tài liệu Kendo UI cho Angular TileLayout để xem cách bạn có thể thêm thành phần mới này vào các ứng dụng Angular của mình ngay hôm nay!
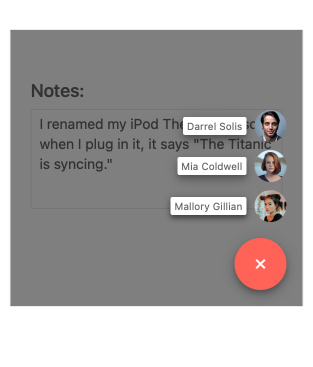
Thành phần mới: FloatingActionButton

Được phổ biến bởi các ứng dụng trên máy tính để bàn và thiết bị di động, Nút Hành động Nổi là một phần quan trọng của nhiều ứng dụng sau Material Design. Rất có thể bạn đã sử dụng nó vào một thời điểm nào đó ngày hôm nay, hoặc ít nhất là khá gần đây.
Nút Hành động Nổi cung cấp một nút “nổi” đơn giản thực hiện một số hành động cụ thể phù hợp với ngữ cảnh đối với nội dung trên trang. Ngoài chức năng này, chúng tôi đã thêm khả năng tạo các mục hành động liên quan bổ sung xuất hiện khi tương tác với nút chính. Thường được gọi là “quay số nhanh”, danh sách các hành động có sẵn có thể được tùy chỉnh để phù hợp với mọi tình huống.
Mỗi nút hành động trong Nút Hành động Nổi Angular đi kèm với các tùy chọn cấu hình như kiểu và biểu tượng để đảm bảo rằng các nút được cung cấp có ý nghĩa đối với người dùng.
Để biết thêm thông tin, cũng như các bản trình diễn để chơi với thành phần, hãy xem phần tài liệu về Kendo UI cho Floating Angular Button.
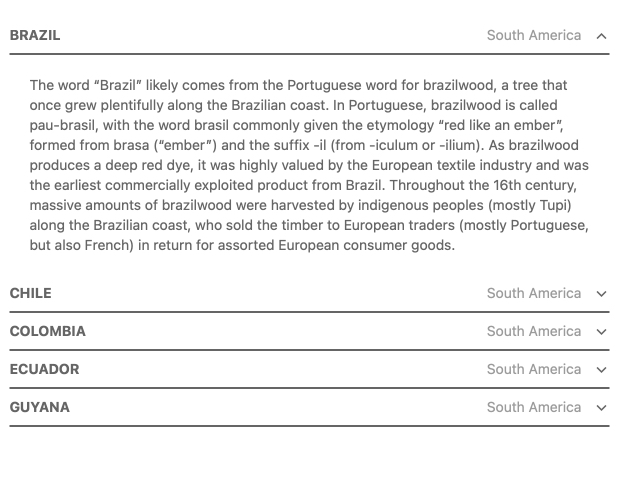
Thành phần mới: ExpansionPanel

Một thành phần bố cục đã được nhiều nhà phát triển của chúng tôi yêu cầu là giao diện người dùng Kendo mới cho thành phần Angular ExpansionPanel.
Thành phần này cung cấp một phần tử giao diện người dùng với tiêu đề, còn được gọi là tiêu đề, có thể được tương tác với để mở rộng hoặc thu gọn nội dung liên quan bên dưới nó. Bất cứ thứ gì được hiển thị trong tiêu đề hoặc khu vực nội dung đều có thể được tùy chỉnh bằng cách sử dụng các mẫu Angular, vì vậy Angular ExpansionPanel cực kỳ linh hoạt và có thể phù hợp với bất kỳ ứng dụng Angular nào.
Truy cập vào tài liệu Kendo UI cho Angular ExpansionPanel để tìm hiểu thêm về thành phần mới này.
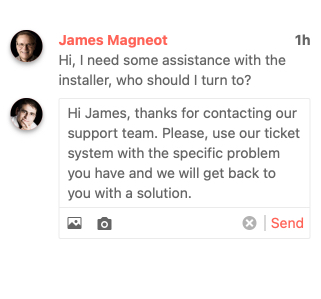
Thành phần mới: TextArea

Để hoàn thiện bộ thành phần giao diện người dùng mới với R1 2021, chúng tôi cũng đã giới thiệu giao diện người dùng Kendo mới cho thành phần Angular TextArea. Điều này đặc biệt giới thiệu một kiểu nhập văn bản dài hơn và là giao diện người dùng Kendo cho Angular tương đương với phần tử TextArea HTML gốc. Giao diện người dùng Kendo cho Angular TextArea mở rộng dựa trên các thành phần và chỉ thị có sẵn mà Kendo UI cho Angular cung cấp và giúp đạt được giao diện nhất quán trên bất kỳ phần tử UI nào trong các ứng dụng Angular của bạn.
Trước đây chỉ khả dụng thông qua một số kiểu CSS, chúng tôi muốn cung cấp nó như một thành phần độc lập để thêm các tính năng bổ sung giống như chúng tôi đã làm với Kendo UI cho Angular Textbox. Điều này có nghĩa là các tính năng như tô điểm, cho phép bạn thêm nhiều yếu tố trước và sau TextArea, cũng như các biểu tượng xác thực đều có sẵn.
Dưới đây là liên kết nhanh đến giao diện người dùng Kendo cho tài liệu Angular TextArea để biết thêm thông tin về thành phần mới này.
Các tính năng thành phần được mở rộng
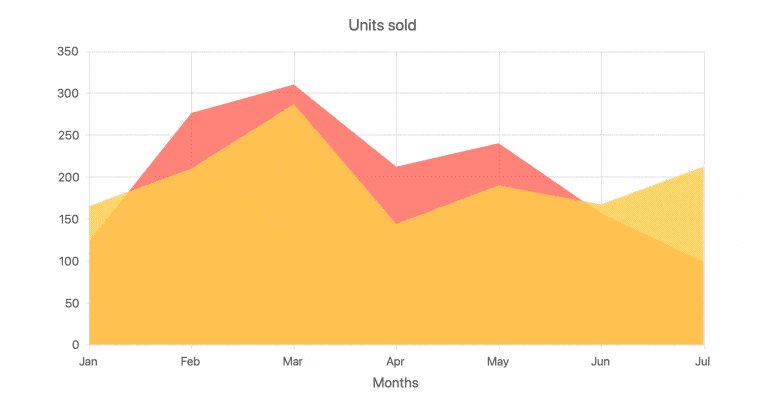
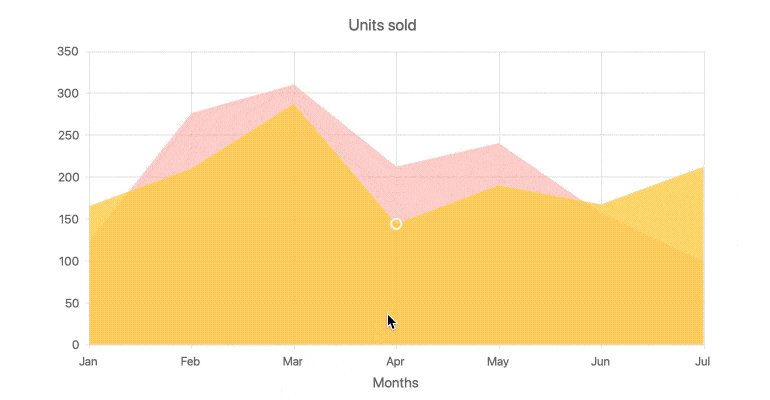
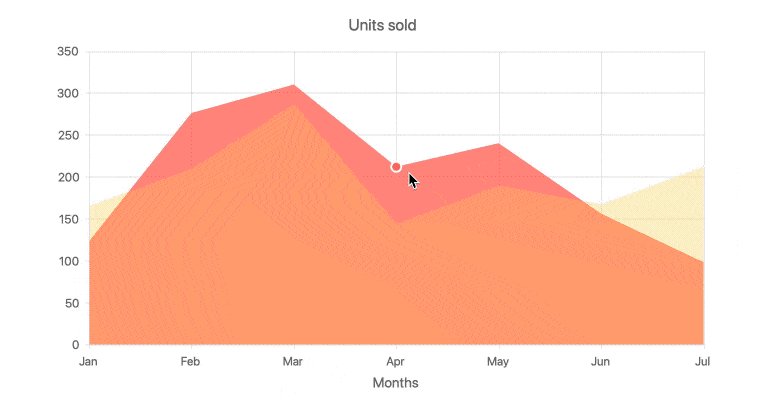
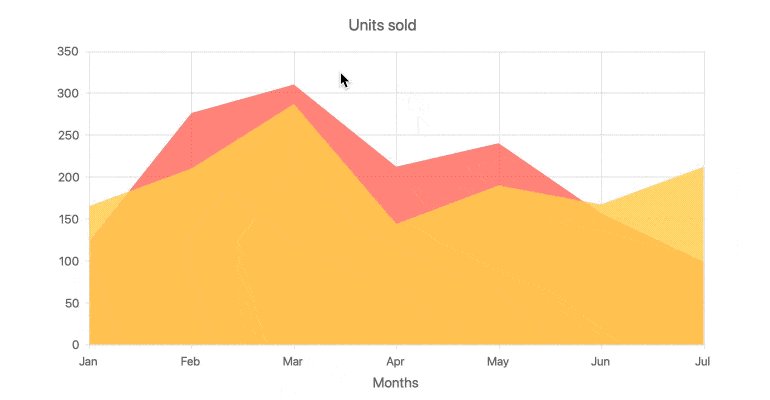
Biểu đồ – Đánh dấu loạt cập nhật

Trong suốt vài bản phát hành gần đây nhất, chúng tôi đã cải thiện nhiều khía cạnh trực quan khác nhau của thư viện Hình ảnh hóa dữ liệu và xu hướng này tiếp tục với R1 2021. Trong bản phát hành này, chúng tôi đã cải thiện cách nhấn mạnh chuỗi video khi bạn di chuột qua các chuỗi khác nhau trong các biểu đồ khác nhau của chúng tôi. Như đã thấy trong hình ảnh động ở trên, ngay lập tức có thể thấy rõ bộ nào hiện đang được tập trung trong khi bộ khác trở nên được chú trọng hơn.
Để biết cách hoạt động của phần đánh dấu loạt mới này, bạn có thể xem Kendo UI của chúng tôi cho các bản trình diễn biểu đồ góc.
Grid & TreeList – Máy nhắn tin đáp ứng
Với R1 2021, cả Kendo UI cho Angular Data Grid và TreeList đều tận dụng lợi thế của Angular Pager của chúng tôi để đảm bảo rằng trải nghiệm phân trang tích hợp của chúng giờ đây tự động đáp ứng. Điều này có nghĩa là các phần tử giao diện người dùng trong máy nhắn tin sẽ tự động thay đổi theo chế độ xem và kích thước có sẵn của Grid hoặc TreeList.
Điều này dễ dàng hơn để giới thiệu bằng cách chơi xung quanh các thành phần, vì vậy hãy truy cập vào Giao diện người dùng Kendo cho Angular Grid hoặc các phần tài liệu Angular TreeList để xem điều này trong thực tế!
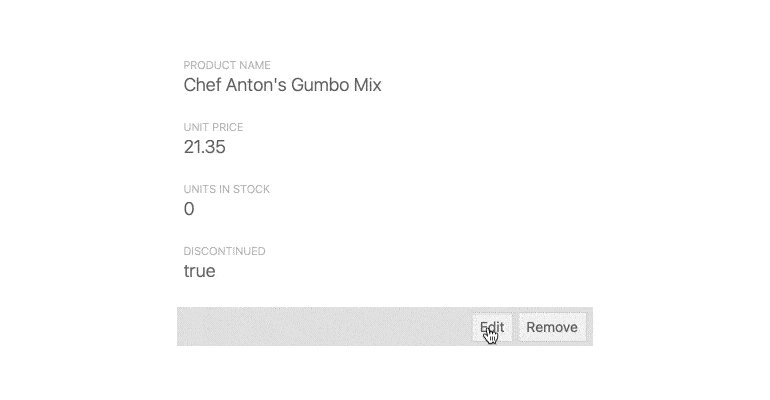
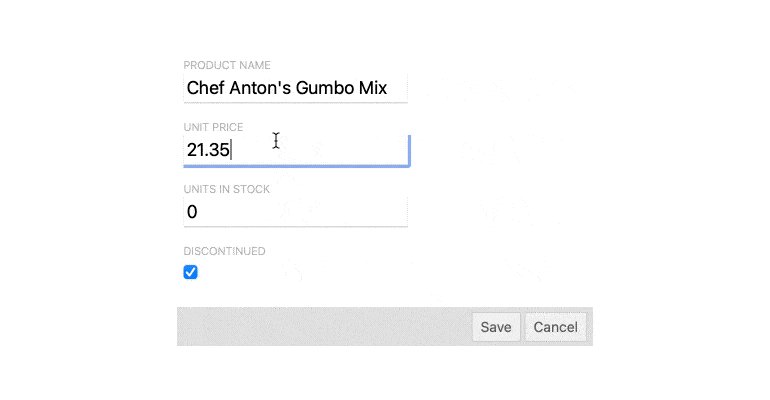
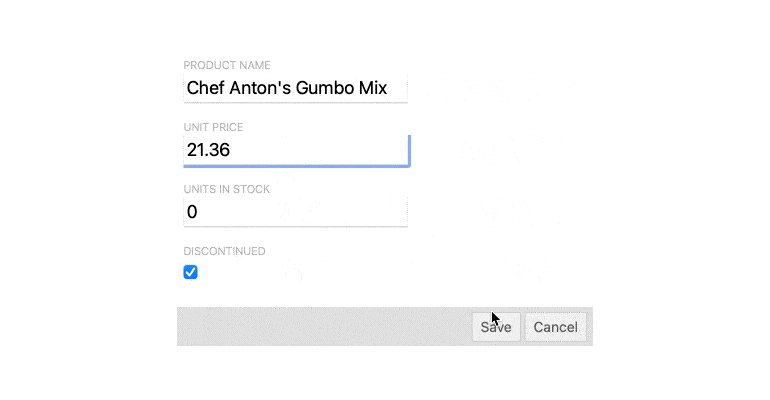
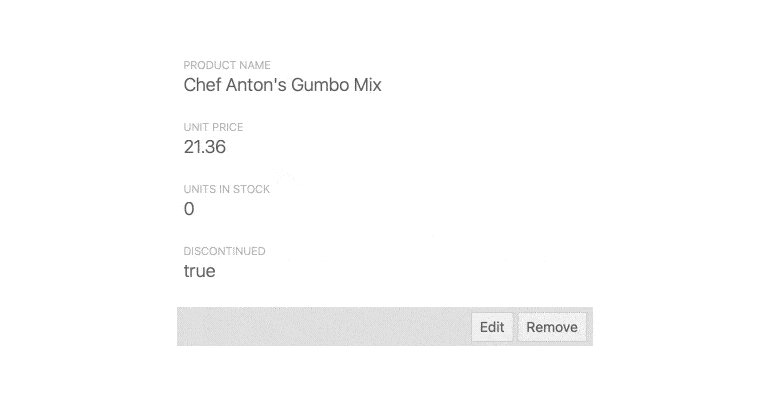
ListView – Chỉnh sửa tích hợp

Được giới thiệu vào năm ngoái, với R1 2021, giao diện người dùng Kendo cho Angular ListView mở rộng trên bộ tính năng ban đầu của nó bằng cách thêm giao diện tích hợp để chỉnh sửa các mục trong thành phần. Điều này giúp Angular ListView không chỉ hiển thị dữ liệu thông qua các mẫu được cung cấp và bổ sung thêm tính tương tác và khả năng sử dụng.
Kiểm tra bản trình diễn Chỉnh sửa Angular ListView để biết thêm thông tin.
ListView – Điều hướng bàn phím & tuân thủ trợ năng
Khả năng truy cập là một phần quan trọng của Kendo UI cho Angular và thành phần ListView không phải là ngoại lệ đối với quy tắc này. Trong vài tháng qua, nhóm Kendo UI cho Angular đã làm việc để thêm điều hướng bàn phím tích hợp, cùng với một số cải tiến khác, vào Angular ListView để đảm bảo rằng ListView tuân thủ WCAG 2.0, Phần 508 và Tiêu chuẩn trợ năng WAI-ARIA.
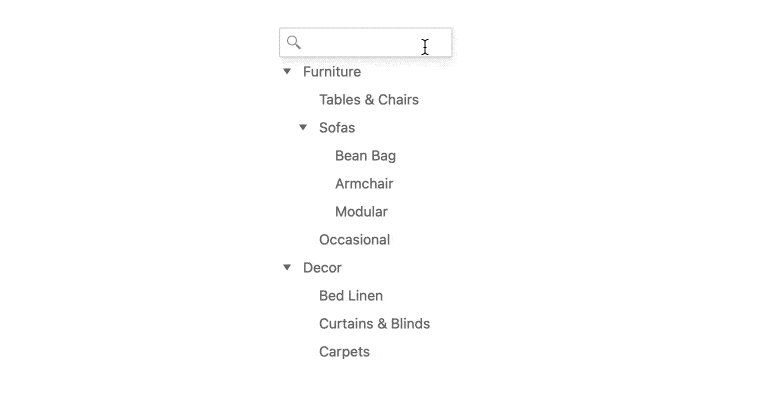
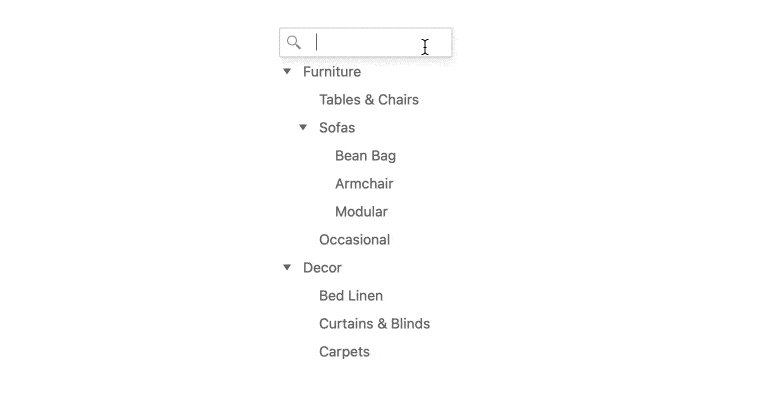
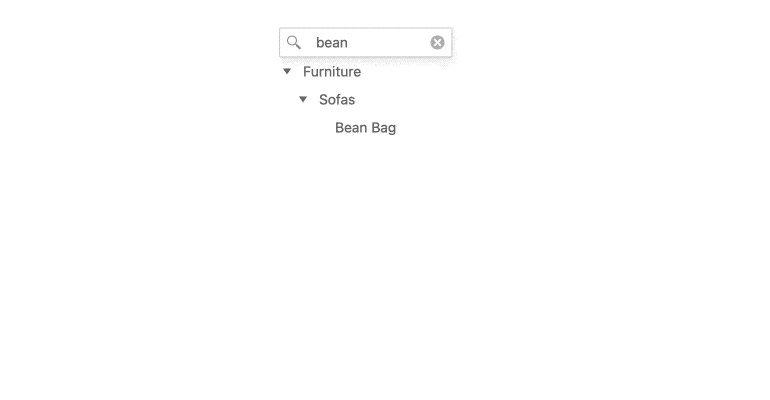
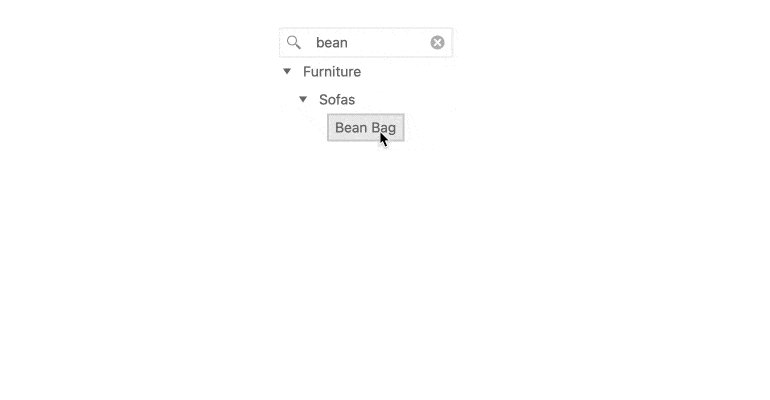
TreeView – Lọc tích hợp

Thêm vào danh sách các tính năng đã ấn tượng trong Kendo UI cho Angular TreeView, với R1 2021, chúng tôi đã chính thức bổ sung cơ chế lọc tích hợp sẵn và khả năng hiển thị hộp văn bản tìm kiếm phía trên thành phần. Trước đây chỉ có thể thực hiện thông qua các nhà phát triển cung cấp mã tùy chỉnh của riêng họ, cơ chế lọc giờ đây có thể được thực hiện thông qua một tập hợp các tùy chọn cấu hình đơn giản.
Đây là một trong những tính năng được yêu cầu hàng đầu cho Giao diện người dùng Kendo cho Angular TreeView, vì vậy tôi hy vọng bạn cũng hào hứng như tôi khi thấy tính năng này được thêm vào!
Để bắt đầu lọc qua tất cả các TreeView của bạn, hãy chuyển sang giao diện người dùng Kendo cho tài liệu Angular TreeView.
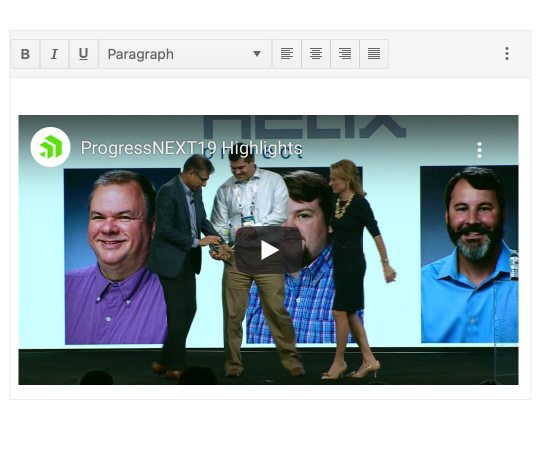
Trình chỉnh sửa – Hỗ trợ thêm các phần tử HTML

Mở rộng dựa trên các tính năng có sẵn của Kendo UI cho Angular Editor, với R1 2021, chúng tôi đã xem xét công cụ cơ bản để mở rộng danh sách các phần tử HTML được hỗ trợ mà các nhà phát triển và người dùng cuối đều có thể thêm vào nội dung của Editor.
Để có danh sách kỹ hơn về các phần tử HTML được hỗ trợ, bạn có thể truy cập vào tài liệu Kendo UI cho Angular Editor.
Trình chỉnh sửa – Hỗ trợ giản đồ tùy chỉnh
Liên quan đến tính năng trên, với R1 2021, giao diện người dùng Kendo cho Angular Editor hiện hỗ trợ các Lược đồ tùy chỉnh. Đây là một tính năng quan trọng vì nó cho phép Angular Editor hỗ trợ các phần tử tùy chỉnh trong nội dung của nó, cho phép các nhà phát triển Angular mở rộng các phần tử có sẵn mà người dùng có thể thêm vào nội dung của họ — bao gồm một cái gì đó hoàn toàn tùy chỉnh.
Để biết cách thực sự hoạt động của điều này, hãy xem qua tài liệu về Kendo UI cho Angular Editor.
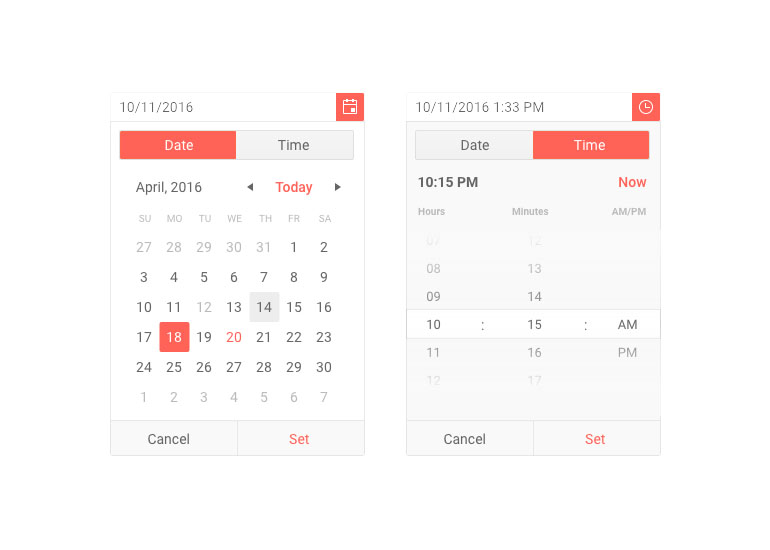
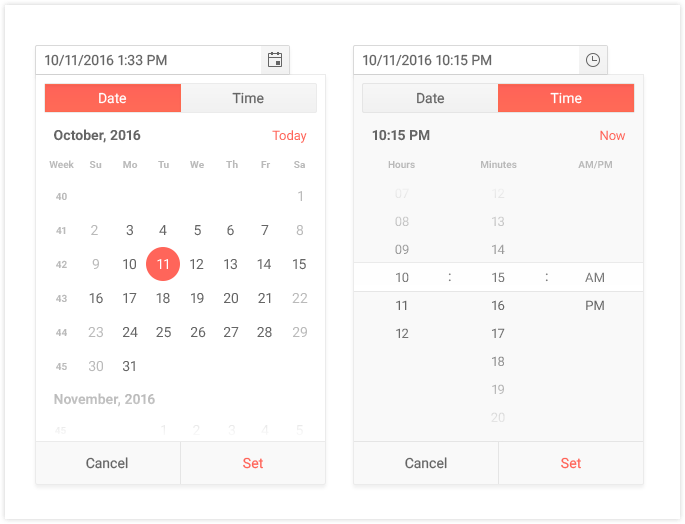
Lịch và MultiViewCalendar – Kết xuất cổ điển

Đối với những người trong số bạn có thể đã di chuyển từ jQuery, ASP.NET MVC hoặc ASP.NET Core, bạn có thể nhận thấy rằng các thành phần Lịch Angular và MultiViewCalendar có thiết kế khác. Khi ban đầu chúng tôi giới thiệu Kendo UI cho Angular, chúng tôi đã xem xét lại trải nghiệm người dùng cho lịch và tạo ra một thiết kế tổng thể và trải nghiệm người dùng mới.
Chúng tôi biết rằng những người di chuyển giữa các lịch này hoặc các nhóm cần hỗ trợ nhiều công nghệ với một thiết kế duy nhất, có thể gặp phải một số vấn đề xung quanh các thiết kế mới. Vì vậy, để đảm bảo rằng chúng tôi bao phủ mọi người bằng Lịch Angular, chúng tôi đã giới thiệu chế độ “Hiển thị cổ điển” của các thành phần Lịch Angular và MultiViewCalendar.
Hai cách khác nhau để hiển thị các thành phần Lịch Angular có thể được thực hiện với một tùy chọn cấu hình duy nhất, cho phép các nhà phát triển Angular dễ dàng chọn và lựa chọn giữa hai trải nghiệm người dùng!
Để xem hiển thị Lịch mới đang hoạt động, hãy truy cập vào Kendo UI cho tài liệu thành phần Lịch Angular ngay tại đây!
TimePicker & DateTimePicker – Hỗ trợ phần nghìn giây

Cuối cùng nhưng không kém phần quan trọng, với R1 2021, cả hai thành phần Kendo UI cho Angular DateTimePicker và TimePicker hiện hỗ trợ mili giây như một phần của đầu vào và giao diện thả xuống của chúng.
Xem giao diện người dùng Kendo để biết tài liệu Angular TimePicker và tài liệu Angular DateTimePicker để xem điều này trông như thế nào trong mỗi thành phần.
Xem các sản phẩm của Telerik cũng như Telerik UI do pacisoft.com cung cấp tại đây!
Biên dịch bởi Trinh Minh-iworld.com.vn
Xem thêm
Tính năng mới của Telerik UI cho WinUI version 0.4.0
Các tính năng mới có trong Telerik UI dành cho WinForms trong bản ra mắt R1 2021
more recommended stories
 Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năng
Đăng ký dùng thử KeyShot Studio Pro bản quyền full tính năngBạn là nhà thiết kế đồ.
 Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhất
Hướng dẫn lấy lại các license key từ trang VLSC – Update cách làm mới nhấtHiện tại, Microsoft đã dừng hỗ.
 Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhất
Tải xuống và cài đặt Adobe Creative Cloud bản quyền cho desktop chi tiết nhấtHướng dẫn tải xuống và cài.
 Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024
Microsoft buộc người dùng Azure xác thực đa yếu tố (MFA) từ tháng 07.2024Vừa qua, Microsoft đã đưa ra.
 Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và Sketchup
Cập nhật tính năng mới nhất trong V-Ray 6 Update 2 | Ứng dụng cho 3Dsmax và SketchupV-Ray 6 Update 2 – một bước.
 Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương lai
Trải nghiệm phiên bản Enscape 4.0 mới nhất | Nền tảng render cho tương laiEnscape là phần mềm render thời gian.
 Freepik gia nhập cuộc đua AI với tính năng Freepik Pikaso
Freepik gia nhập cuộc đua AI với tính năng Freepik PikasoFreepik chắc hẳn là một cái.
 [Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative Cloud
[Đăng ký tham gia] webinar: Unlocking the power of AI with Adobe Creative CloudTrong kỷ nguyên công nghệ phát.
